angular 开发中常用快捷命令总结
一、 准备工作
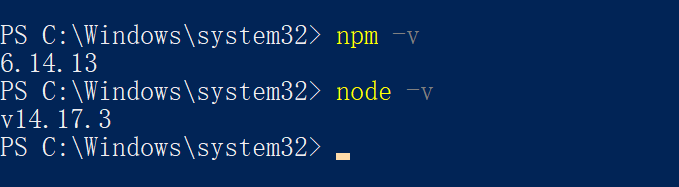
1.首先需要安装 node.js,查看 node.js 和 npm 版本,若能显示版本号说明安装成功(附:nodejs安装教程)

2.安装 angular-cli 脚手架
# 全局安装
npm install -g @angular/cli
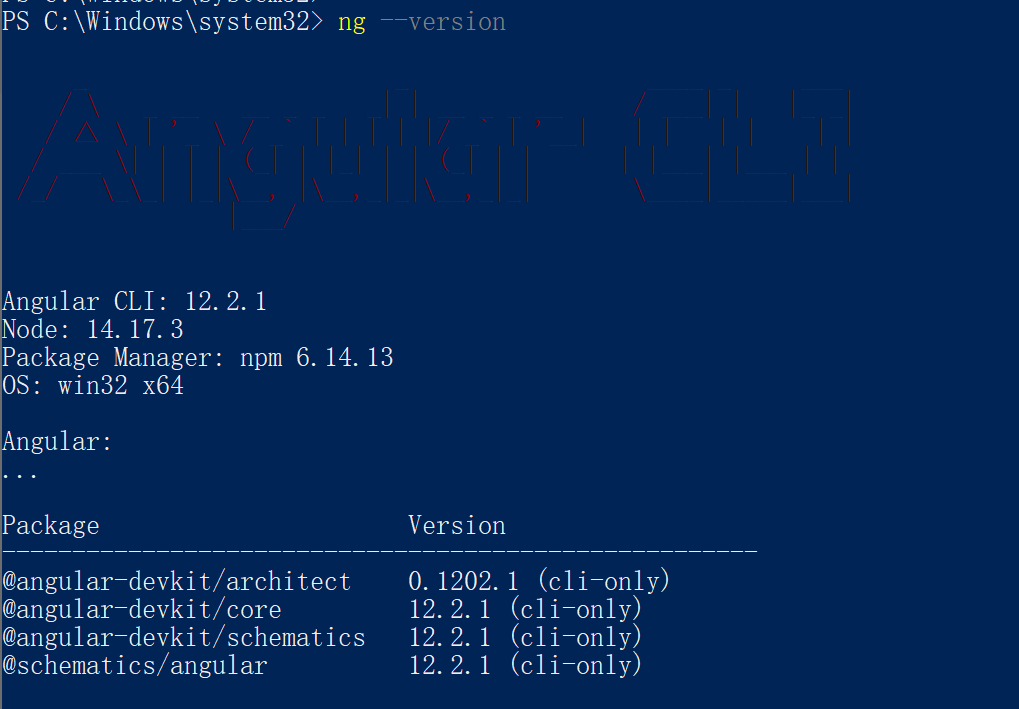
安装完成后使用 ng --version 查看版本号,显示版本号则证明安装成功(当前版本:12.2.1)

二、命令介绍
1.创建项目
# 创建angular项目 ng new <项目名称> # 创建带有路由,样式为less,不自动安装依赖的angular项目,后续需要手动npm install安装依赖 ng new <项目名称> --routing --style=less --skip-install # 若创建项目时没有使用--routing,可以使用以下命令添加根路由 ng g m app-routing --flat --module=app # 使用--createApplication=false 不会创建根应用,也就是不会有初始化的src目录,包括app.component等文件 ng new <项目名称> --createApplication=false
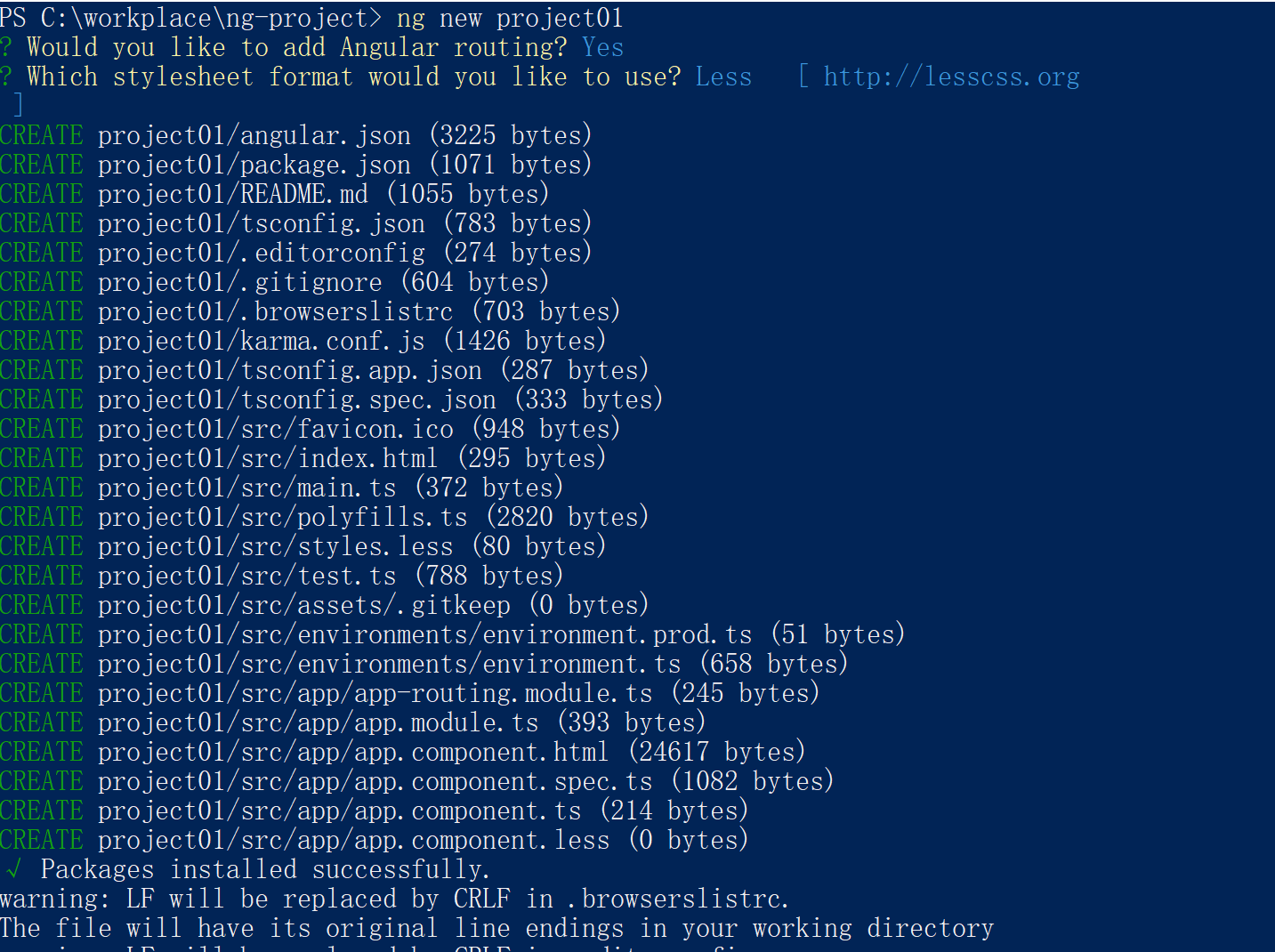
示例:创建一个名为 project01 的 angular 项目

2.创建组件
# 创建angular组件,组件名称前面可添加路径 ng generate component <组件名称> # 简写 ng g c <组件名称>
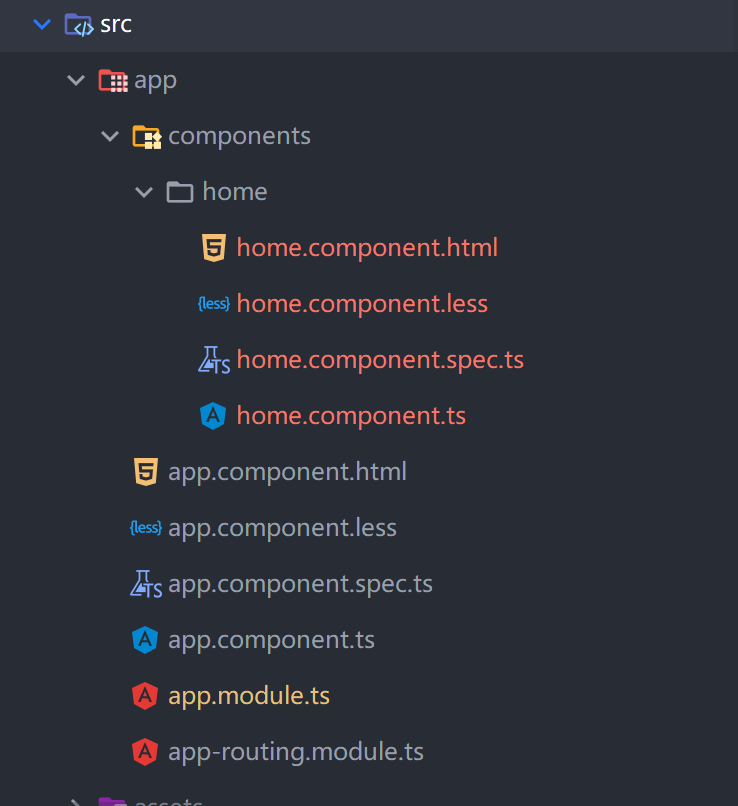
示例:在 app 目录下的 components 文件夹中新建一个 home 组件(没有 components 文件夹时会自动新建 components 文件夹)
ng g c components/home

3.创建服务
# 创建angular服务,服务名称前面可添加路径 ng generate service <服务名称> # 简写 ng g s <服务名称>
示例:在 app 目录下的 services 文件夹中新建一个http服务(没有services文件夹时会自动新建services文件夹)
ng g s services/http

4.创建模块
# 创建angular模块,模块名称前面可添加路径 ng generate module <模块名称> # 简写 ng g m <模块名称>
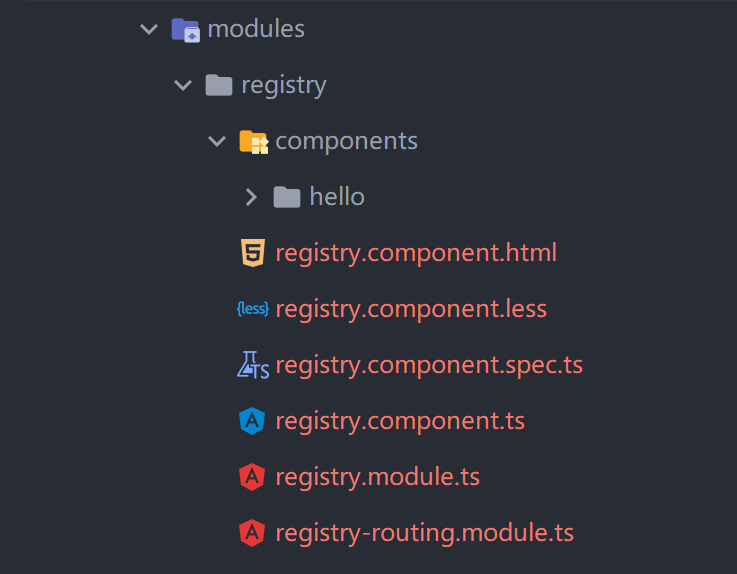
示例:在 app 目录下的 modules 文件夹中新建一个 registry 模块(没有 modules 文件夹时会自动新建 modules 文件夹)并创建对应的 registry 模块
# 这里使用--routing 可以创建对应模块的路由 ng g m modules/registry --routing # 若没有使用--routing,可以使用以下命令添加对应模块的路由路由 ng g m modules/registry/registry-routing --flat --module=./registry

创建完模块后,可以接着创建对应模块的功能点,如组件,服务等
ng g c modules/registry
ng g c modules/registry/components/hello

5.常用命令总结

构建的组件都会使用自用目录,除非使用 --flat 单独指定
构建的模块可使用 --routing 同时创建对应模块的路由
6.library命令注意事项
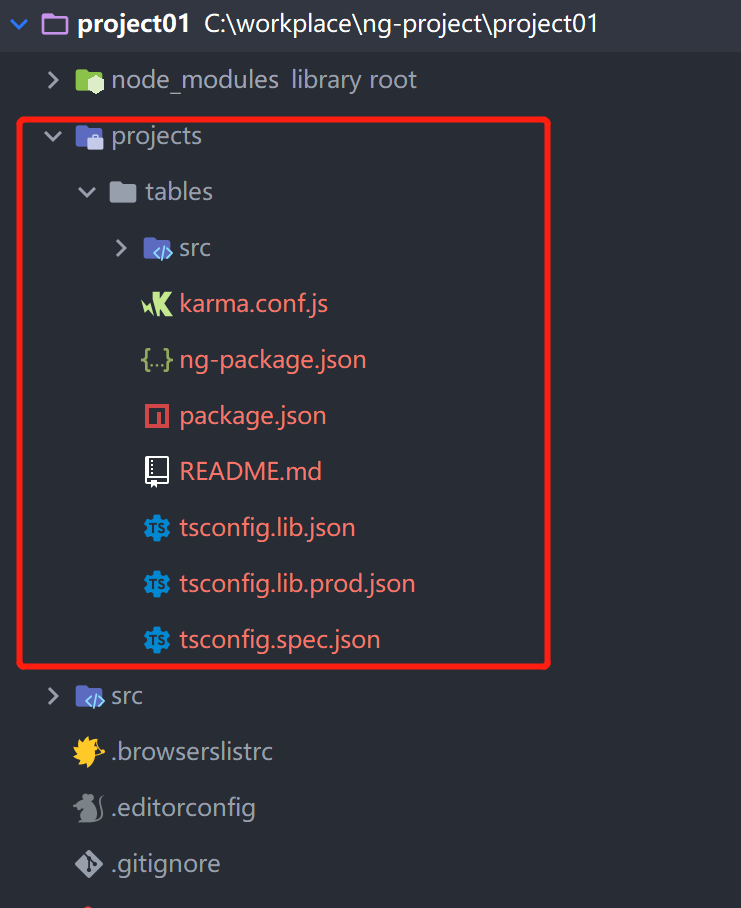
ng g library tables
使用 library 命令,会创建一个 projects 文件目录,tables 库会出现在该目录中

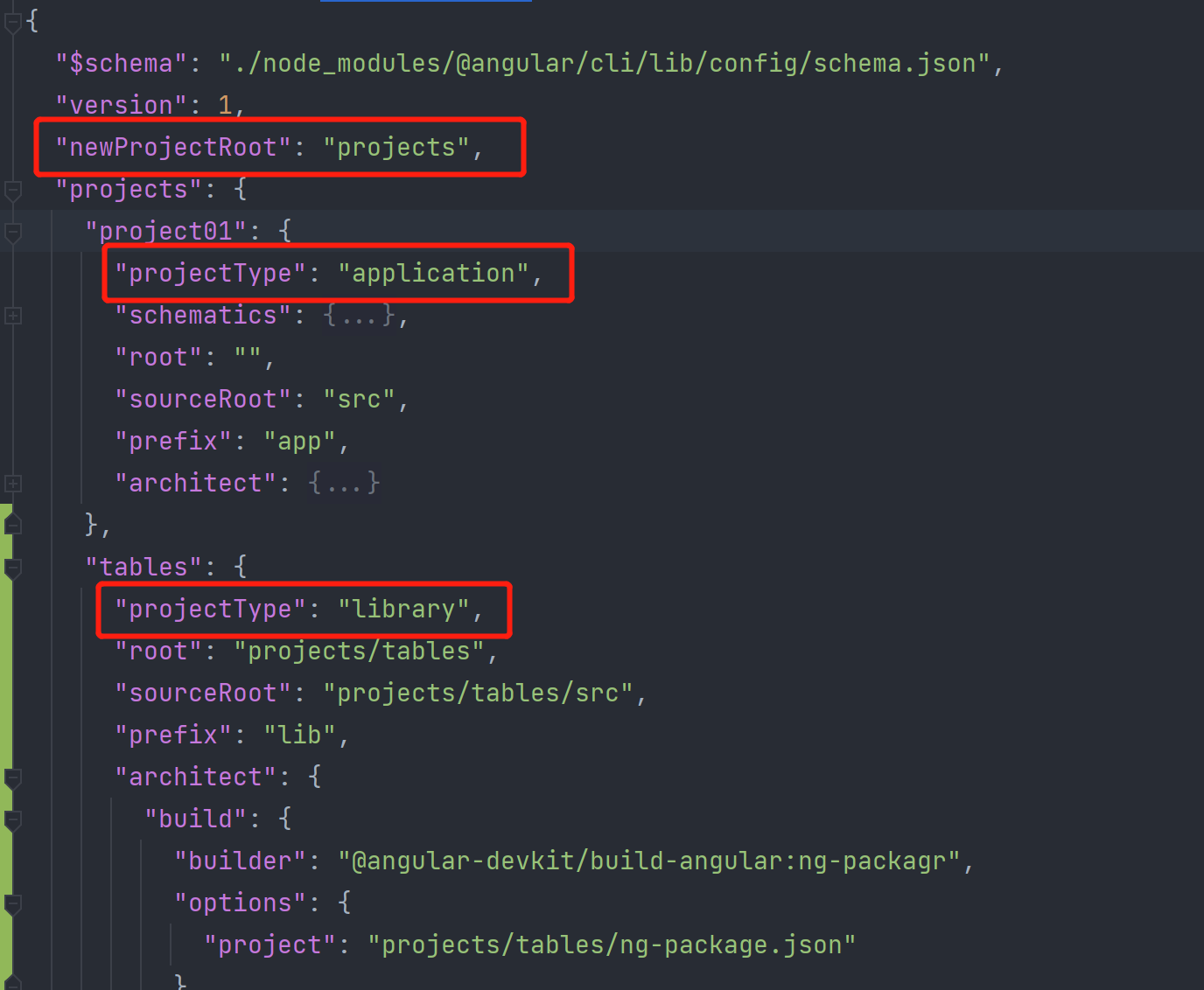
在 angular.json 文件,projects 会对应增加 tables 库的配置项。
newProjectRoot 默认值是 projects,也就是命令生成的 library 都会放在这个 projects 目录,我们可以修改这个值,下次使用命令生成 library 就会对应放在我们指定的目录中。
projectType 用来区别 application 和 library 类型。

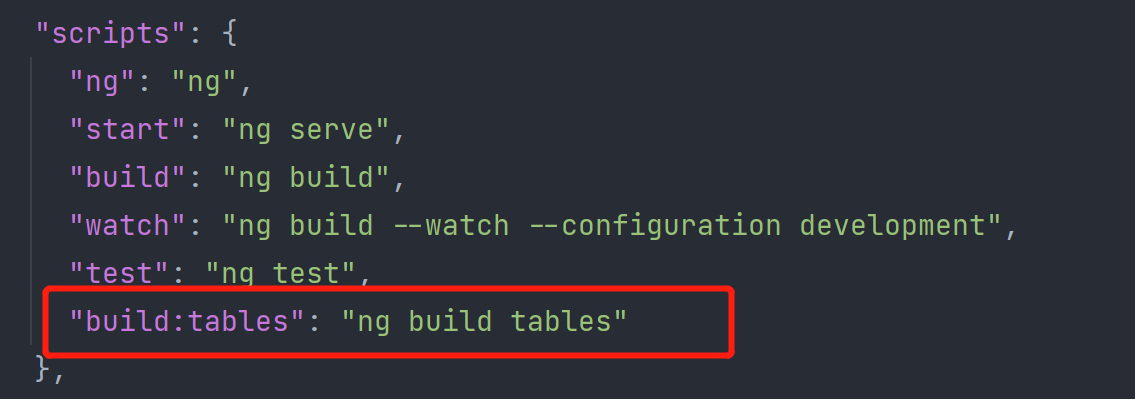
在 package.json 配置 scripts,使用 npm run build:tables 命令打包对应的库。

转载自:https://blog.csdn.net/guizi0809/article/details/119728973





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!