Vue.js基础
第一节:认识Vue.js
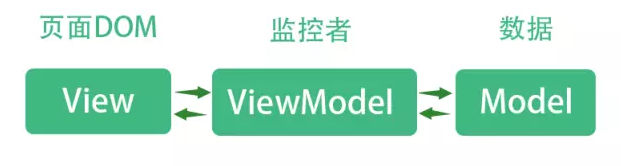
诞生背景:移动端网页应用(Web App)需求大量增加,为了解决webapp体验和开发上的不足,使其更接近原生的app ,出现MVVM框架-Vue.js 【属于MVVM的JS框架除了Vue.js 还有React.js Angular.js】

Vue.js优点:1、更轻量更快 2、容易上手,易学
Vue的核心:1、数据驱动 2、组件化
适用场景:1、需要频繁使用jQuery操作DOM结构 2、项目中有多个部分相同,可以考虑封装成一个组件 3、不兼容IE8及以下版本
第二节:快速入门
安装:1.去官网直接下载vue.js文件到本地,通过<script>引入,相当于jquery的引用,如果不想下载到本地,直接用CDN方式引入网上资源http://www.bootcdn.cn/
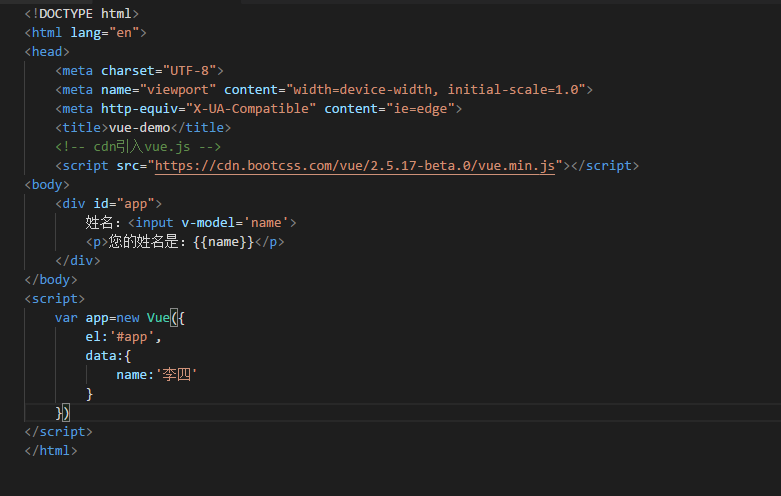
数据驱动例子:

组件化例子:

分析:
创建一个vue实例,需要如下四步:
1、创建语法:new Vue() 创建一个vue实例app
2、设置数据:data:为实例设置数据
3、挂载元素:el:使其与id对应的DOM节点关联起来
4、渲染:用一个双大括号{{ }}

第三节:vue实例的四个常用选项
【 filter:过滤器 /computed:计算属性 /methods:方法 /watch:监测】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue实例4个常用选项demo</title> 6 <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> 7 </head> 8 <body> 9 <div id="demo"> 10 <input type="text" v-model="num1" placeholder="请输入带小数点的数值"> 11 <div><span>用filter方法过滤小数后的值:{{num1|toInt}}</span></div> 12 <div><span>输入数值的两倍:{{sum}}</span></div> 13 <div><button v-on:click="plus">点击我数值加1</button></div> 14 <div>{{change}}</div> 15 </div> 16 <script> 17 var demo=new Vue({ 18 el:"#demo", 19 data:{ 20 num1:'', 21 change:'' 22 }, 23 //过滤 24 filters:{ 25 toInt(value){ 26 if(value){ 27 return parseInt(value); 28 }else{ 29 return 0; 30 } 31 32 } 33 }, 34 //计算属性 35 computed:{ 36 sum(){ 37 return this.num1*2 38 } 39 }, 40 //方法 41 methods:{ 42 plus(){ 43 return this.num1++; 44 } 45 }, 46 //观察 47 watch:{ 48 num1(){ 49 this.change=`数值变成`+this.num1; 50 } 51 } 52 53 }) 54 </script> 55 </body> 56 </html>
第四节:vue实例生命周期
vue实例整个生命周期划分为创建、挂载、更新、销毁等阶段,每个阶段都会给一些“钩子”来实现我们的业务代码
实例生命周期的八个阶段

1、beforeCreate:实例化之后,此时数据观察和事件配置都没准备好。 实例中的data和el都还是undefined
2、create:beforeCreate之后紧接的钩子是create。此时实例中data值可以读取到,但DOM结构还未生成,即el仍为undefined
3、beforeMount:此阶段为即将挂载,此时el成功关联到都DOM节点,但其中的{{}}等数据还没渲染
4、mounted:挂载完毕阶段,此时在3的基础上成功渲染了数据
5、beforeUpdate:在更新渲染视图之前触发此钩子
6、update:在更新渲染视图之后触发
7、beforeDestroy:在销毁前触发
8、destroyed:在成功销毁之后触发,此时该实例与其他实例的关联已经被清除,它与视图之间也解绑
9、actived:keep-alive组件被激活的时候调用
10、deactivated:keep-alive组件停用时调用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue实例生命周期</title> 6 <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> 7 </head> 8 <body> 9 <div id="demo"> 10 <span>{{num}}</span> 11 </div> 12 <script> 13 var demo=new Vue({ 14 el:"#demo", 15 data:{ 16 num:17 17 }, 18 beforeCreate(){ 19 console.log(this.$data);//undefined 20 console.log(this.$el);//undefined 21 }, 22 created(){ 23 console.log(this.$data);//{__ob__: _e} 24 console.log(this.$el);//undefined 25 }, 26 beforeMount(){ 27 console.log(this.$data);//{__ob__: _e} 28 console.log(this.$el);//<div id="demo"><span>{{num}}</span></div> 29 }, 30 mounted(){ 31 console.log(this.$data);//{__ob__: _e} 32 console.log(this.$el);//<div id="demo"><span>17</span></div> 33 } 34 35 }) 36 </script> 37 </body> 38 </html>
第五节:如何在html中绑定数据 绑定属性
绑定数据
大括号{{}}方式,Mustache(英译:胡子)语法,这是最常见的绑定方式
v-text方式,与大括号方式效果一致
v-html方式,一般用于数据中含有html标签的代码
绑定属性
用 v-bind,例如绑定href属性 v-href:href="xxxx@xxx.com",可以简写为:href="xxxx@xxx.com"
当渲染的属性值为true或false时,不是简单地将true或者false渲染出来,当值为false时,是将属性移除
例如 v-bind:disabled=true被浏览器解析为disabled="disabled"
绑定数据和属性时,可以支持简单的js表达式
<!--例如--> <!--1.加减乘除运算--> <div>{{num+3}}</div> <!--2、三元运算--> <div>{{num===''?0:num}}</div> <!--3、字符串拼接--> <div :href="'http://'+host">链接</div>
注:vue支持js表达式运算,只是在运算比较简单的情况下使用,运算比较复杂的,一般用vue的computed的计算属性
第六节:必须掌握的十个指令 vue-command-demo
此处仅仅罗列出常用十个指令,使用方式可以见demo,或者参照官网文档学习
1、v-text
2、v-html
3、v-show:控制元素的显示隐藏,相当于css的display属性
4、v-if:控制元素是否被渲染
5、v-else:是需要和v-if结合使用的,相当于编程语言中的if和else
6、v-for:实现列表的渲染
7、v-bind:属性绑定 简写:
8、v-on:绑定触发事件 简写@
9、v-model:用于表单控件的双向绑定
10、v-once:只渲染一次,后面元素中的数据再更新变化都不会重新渲染
注:
使用场景:当需要频繁切换显示和隐藏时使用v-show,如果后台不太可能切换显示和隐藏就是使用v-if
第七节:组件 vue-component-demo
组件是人为地把页面分为一个个区块,这些区块方便我们重复使用,可以更高效合理地开发和维护我们的项目。
vue提供全局API:Vue.component()来注册组件
注:在new一个vue对象之前,要使用的组件应该已经被成功注册,所以要把组件的定义写在实例化之前
第八节:vue组件间的通信 vue-communication-demo
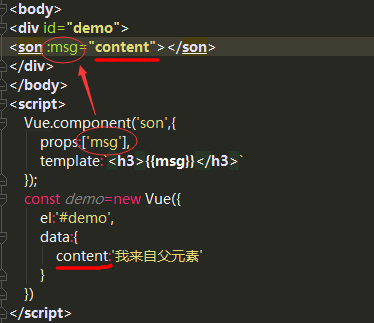
组件实例 的作用域是孤立的,子组件的模板template不能引用父组件的数据。
父组件 —> 子组件通信:使用组件的props选项来声明想要获得数据

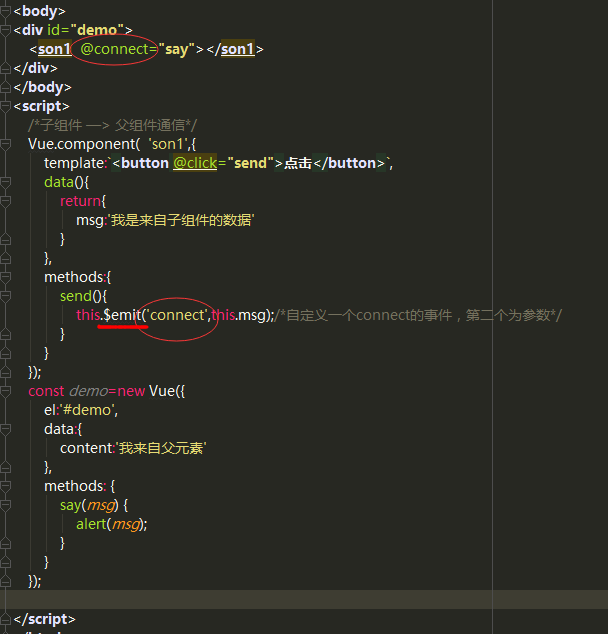
子组件 —> 父组件通信:自定义事件
每一个vue实例都实现了事件接口,用$emit来触发一个事件
实现方式:在子元素中自定义一个事件,然后用父元素去监听这个自定义事件

分析:
1、点击子组件中的button按钮,触发内部的send()方法,而方法体内会触发一个事件,事件名取为‘connect’,子组件的数据通过connect事件传递到父组件,即通过$emit()发射出来。
2、然后父组件去监听这个事件‘connect’,connect触发的处理程序是一个say方法,say方法接收$emit方法发射出来的数据
非父子组件通信
1、可以用一个空的vue实例作为一个中央事件总线,但实际开发不会这么做
2、使用专门的状态管理vuex(第十二节会讲解到)
第八节:动态绑定class和style-----对象语法和数组语法
动态绑定class时,值为true会被成功渲染出来,为false则不会被渲染
<body> <div id="demo"> <p :class="{'active':isActive,'error':isError}" :style="{color:colorStyle}">对象方式动态添加class</p> <p :class="[activeClass,errorClass]" :style="styleObj">数组方式动态添加class</p> <p :class="[activeClass,errorClass]" :style="[styleObj ,styleObj2]">数组方式动态添加class</p> </div> </body> <script> const demo = new Vue({ el: '#demo', data: { isActive: true, isError:false, activeClass:'active', errorClass:'error', colorStyle:'red', styleObj:{ color:'red', fontSize:'12px' }, styleObj2:{ textDecoration:'underline' } } }); </script>

针对以上学习有个例子可供参考:vue-todolist-demo
第九节:调试工具 例子:vue-devtools-demo
Vue Devtools是chrome浏览器的一款插件,可在chrome商店找到并安装,将其添加到扩展程序。
当页面使用vue框架时,打开开发者工具【F12】,vue面板有如下选项卡
1、Components:显示页面的组件和他们的所有状态
2、Vuex:Vuex是Vue的核心插件之一,专门用来管理组件和应用程序状态
3、Events:用来监听自定义事件(注意:不是原生事件)
第十节:<transition>组件实现过渡效果 例子:vue-transition
该组件会在以下四种情况起作用:
1、条件渲染(使用v-if)
2、条件展示(使用v-show)
3、动态组件
4、组件根节点
过度原理:被<transition>组件包含的节点出现以上4种情况时,vue自动识别目标元素是否应用了css过渡或动画(transition/animation),然后动态添加/删除CSS类名【v-enter v-enter-active v-leave v-leave-active】
v-enter:表示进入过渡(隐藏->显示)刚开始那一刻,下一帧就移除
v-enter-active:表示进入过渡的结束状态,v-enter发生后生效,在transition/animation完成后移除
v-leave:表示离开过渡(显示->隐藏)刚开始那一刻,下一帧就移除
v-leave-active:表示离开过渡的结束状态,v-leave发生后生效,在transition/animation完成后移除
注:以上css类名中的v-前缀,在运行过程中会被<transition>组件的name值取代,若name名为box,则v-enter在实际运行过程中为box-enter
第十一节:vue-router 例子vue-router
1、为什么出现?
在移动端开发页面时,若采取<a>标签实现页面的切换和跳转,当网速差时,会遇到空白页面一直加载的现象,影响用户体验。通常的做法将网页应用做成一个SPA单页面应用,利用视图切换来模拟页面切换。若项目是使用vue开发,此时用vue-router可以方便实现视图切换。
SPA(single pageapplication):单页面应用
vue-router是Vue.js的路由插件,适用于构建SPA单页面应用。
vue的单页面应用基于路由和组件,相当于传统页面的<a>标签链接和页面
2、如何使用?
开发时需要引入vue.js和vue-router.js
vue-router提供了两个新组件:<router-link> 和<router-view>
<router-link>:相当于传统写法的<a>标签 ,其中的to属性相当于<a>标签的href
<router-view>:负责渲染匹配到的视图组件
具体使用结合例子便一目了然。
第十二节:Vuex 示例vue-vuex-demo
1、理解Vuex
Vuex采用类似全局对象的形式来管理所有组件的公用数据,即提供一个状态管理机制,并且需要按照Vuex提供的方式来修改,不能随意修改。与全局对象不一样的有以下两点:
a、Vuex的状态存储是响应式的
b、不能随意修改Vuex的状态,修改的唯一途径是显示地提交(commit)mutations来实现修改
2、适用场景:
如果是个小型项目,组件之间的状态依赖不多,之间的数据关联较少,可以不用Vuex来开发。反之,一个大型项目,出现多个视图组件共同依赖一个状态,这个状态相当于全局对象的数据,其他组件的改变会影响它,它的修改也需要更新到其他关联的组件,那么Vuex就很适用了。
3、理解Vuex的3个核心概念 【state / getters / mutations】
需要适用Vuex,需要创建一个实例store,称之为仓库,利用store对应用层状态进行管理。可以理解这些被管理的状态为一堆全局变量和数据

解析三个核心概念:
state:用于存储应用层状态,state中状态被作为全局状态,被各个组件关联着
getters:当需要从state中派生出一些状态是,可以使用getters,可以将getters理解为state的计算属性,类似vue中computed是data的计算属性
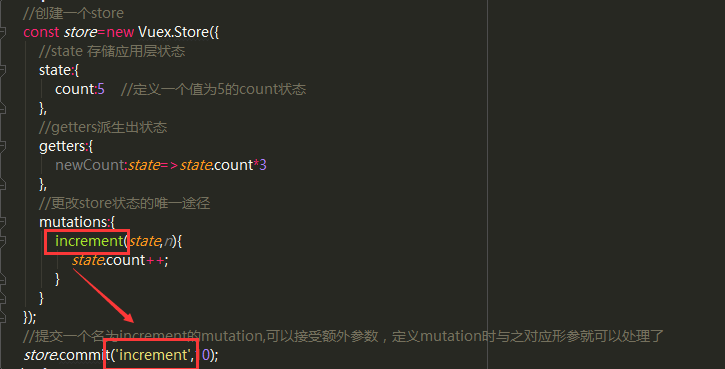
mutations:更改store状态的唯一途径,跟getters一样会接受state作为第一个参数
第十三节:用axios来实现数据请求
Axios是基于promise的HTTP库,可以用在浏览器和Node.js中
vue1.0的时候 官方推荐的ajax插件vue-resource已经停止更新(原因:维护成本与其价值相比不划算,其他插件满足同等需求),并推荐使用axios
补充:
定义一个vue对象,例如 const vm=new Vue({});
vm.$data:可以查看数据选项
@keydown.enter监听回车事件
此随笔是学习微信公众号:【web前端教程】推送文章进行记录整理的,纯粹是为了给自己所学知识做个整体的记录,方便自己重温和学习~小伙伴们也可以关注此公众号学习,此公众号真心不错,满满的干货,简单易懂~



