安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤
官网地址 https://cli.vuejs.org/zh/guide/installation.html
一、首先要检查一下是否安装node环境检查版本是否在8.11版本以上
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),
你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:

可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
查看版本:
vue -V //vue --version

下面就创建一个myapp的项目
vue create 搭建新项目名称
(1)新建项目:
vue create <Project Name> //文件名 不支持驼峰(含大写字母)


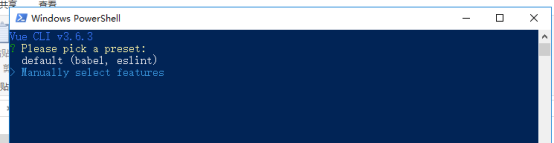
选择自定义安装

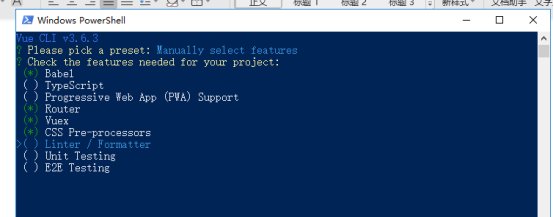
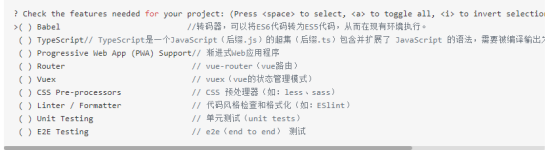
按自己的框架需要安装选择,按空格键是选择


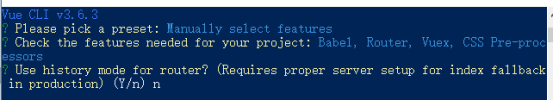
是否使用history router:
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持

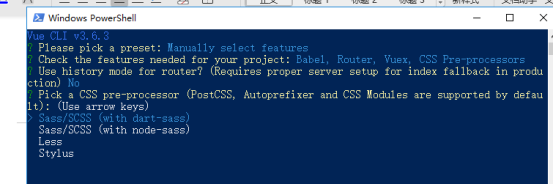
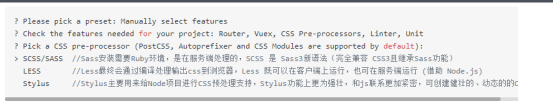
选择 sass



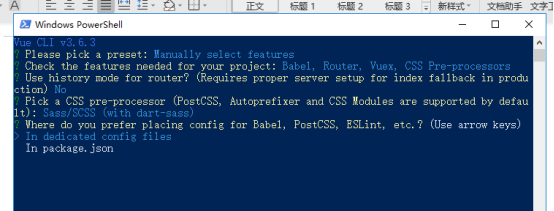
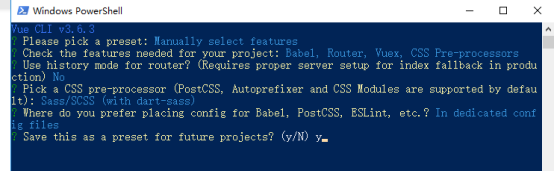
开始安装

安装完成后 进入 cd /myapp 目录执行 npm install
运行执行 npm run serve