vue基础之面包屑和标签tag介绍
一、面包屑导航(breadCrumb)


标签(tag)


1.在main.js中引用tag
2.在页面或组件中使用tag
3.Tag的属性
4.Tag的事件有两个,点击和关闭
总结
面包屑导航(breadcrumb)
面包屑导航显示当前页面的路径,同时支持跳回之前任意页面
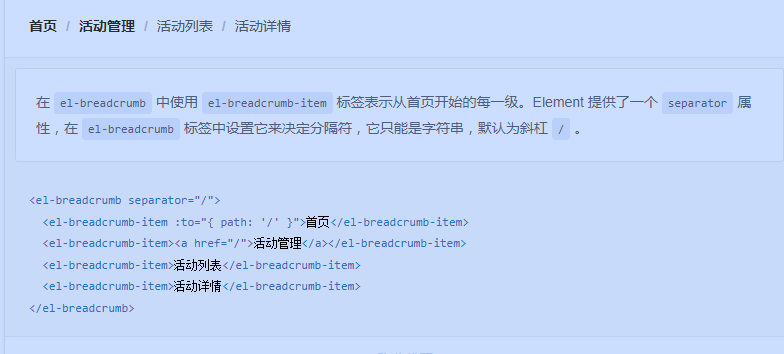
breadcrumb的使用:
按需引入的需要引入两个模块:Breadcrumb、BreadcrumbItem,在main.js中
// main.js
import {Breadcrumb, BreadcrumbItem} from 'element-ui';
// 面包屑导航,注入到全局
vue.use(Breadcrumbhttp://www.cppcns.com)
Vue.use(BreadcrumbItem)
在页面中使用
breadcrumb很简单,直接定义即时,跳转功能通过为BreadcrumbItem组件添加to属性即可。如下例子:
{{item.label}}
<;/el-breadcrumb>
export default {
name:'ComHeader',
data:function(){
return {
tabList:[
{
name:'index',
// 这里的路径必须是vue-router里定义的路由
path:'/',
label:'首页'
},{
name:'user',
// 这里的路径必须是vue-router里定义的路由
path:'/user',
www.cppcns.com label:'用户管理'
},{
name:'mall',
// 这里的路径必须是vue-router里定义的路由
path:'/mall',
label:'商品管理'
}
]
}
}


