vue计算属性,计算属性简写
、计算属性
1·定义:要用的属性不存在,要通过已有属性计算得来
2·原理:底层借助了Object.defineproperty方法提供的getter和setter
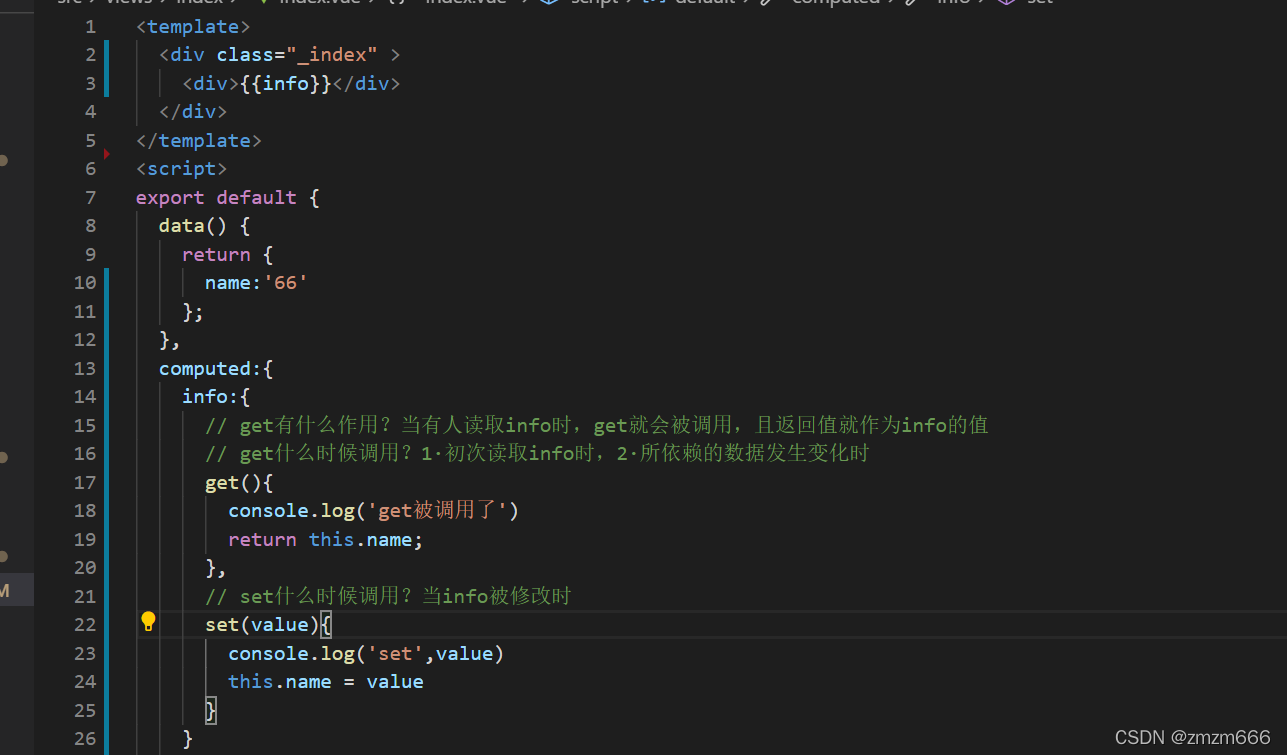
3·get函数什么时候执行?
(1)初次读取时会执行一次,(2)当依赖的数据发生改变时会被再次调用
4·优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
5·如果计算属性要被修改,那必须写set函数去响应参数
————————————————

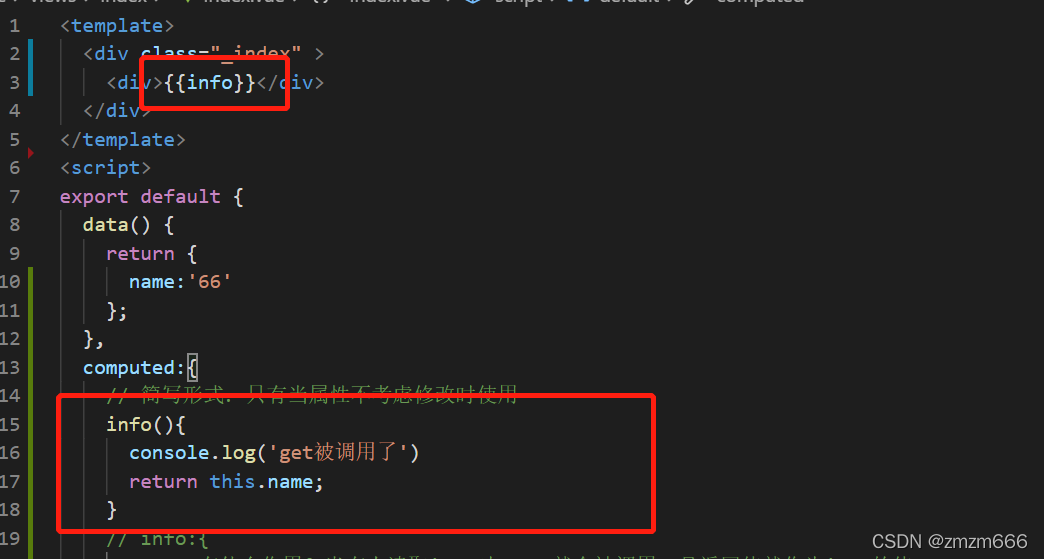
2、计算属性简写(属性不考虑修改时,使用简写形式)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!