基于vue脚手架实现多项目独立打包(一)
最近接到一个需求,公司需要对vue项目实现线上打包,并且生成对应的压缩包,依赖于vue-cli。
1.后台服务端提供的素材为一个项目json,需要解析生成一个完整的项目并且置入vue脚手架内。
2.生成完毕后,进行vue打包,在dist下生成项目各自的文件夹,然后将打包完成的vue项目放入,并且对项目进行压缩,生成压缩包放入dist下的zip目录内,zip目录可能存在尚未创建的情况。
3.当所有流程结束后,通知后台服务打包完成,返回项目目录以及压缩目录。
现在已经实现 多个项目存放在一个脚手架内,src,public,dist通过项目名进行区分,执行npm run build +项目名可实现单独打包该项目并且生成对应文件。
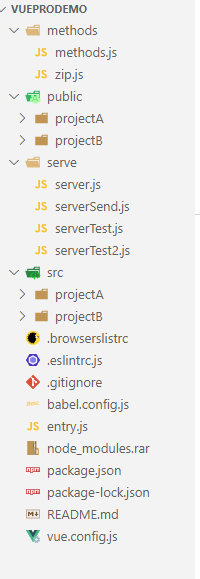
打包前目录

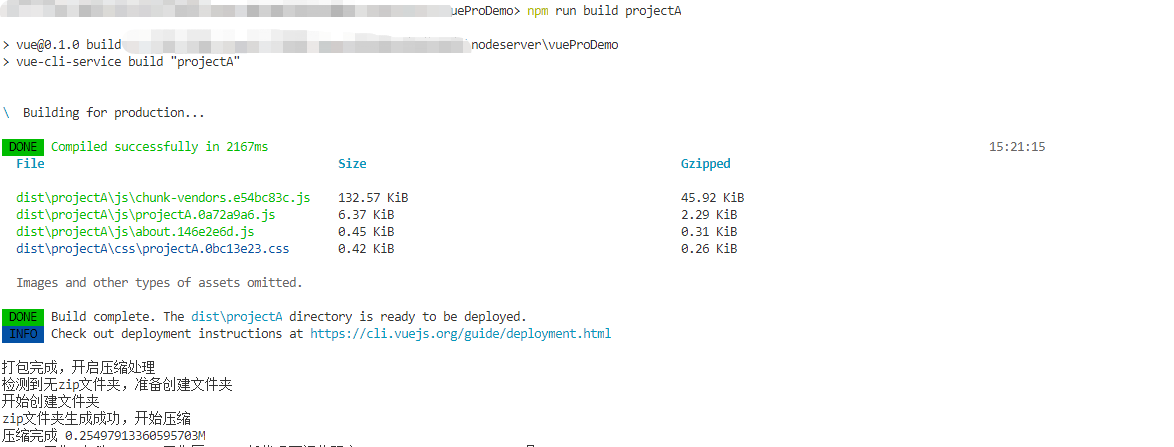
执行打包:

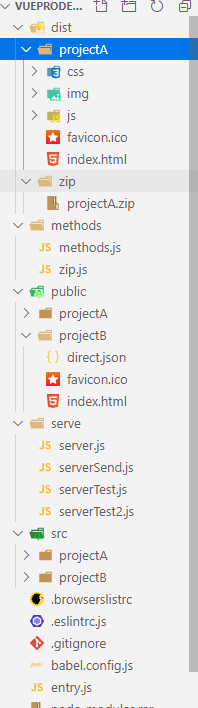
打包完成后:

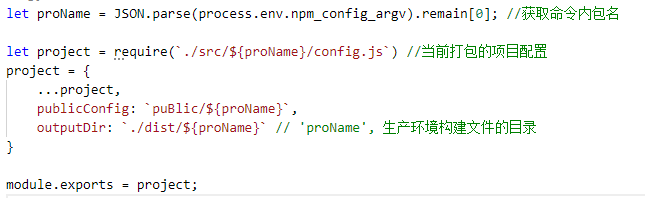
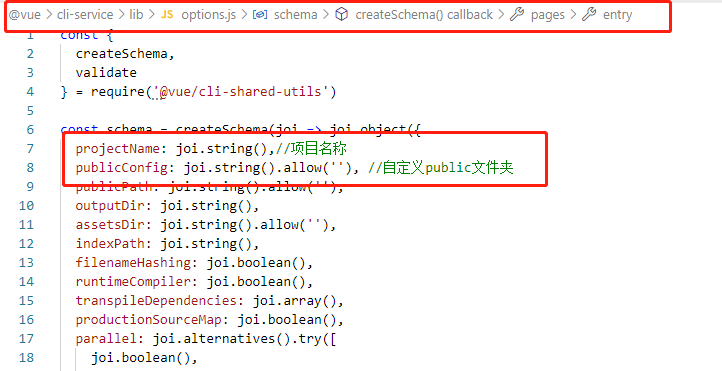
首先,需要配置根目录下的vue.config.js

outputdir:打包完成后输出项目到对应目录
publicConfig:各项目自己的public静态资源目录
这些配置会混合各项目下的config.js的内容,在下图红框内的options.js

接下来是项目内部配置项:

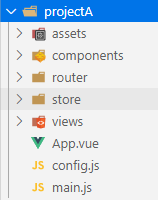
项目目录下创建config.js
const path = require('path');
const resolve = dir => path.join(__dirname, dir);
var configs = {
projectName: "projectA",
publicPath: "./",
chainWebpack: (config) => {
config.resolve.alias
.set('@', resolve('./')) //配置各个项目的@
},
pages: {
projectA: {
// page 的入口
entry: 'src/projectA/main.js',
// 模板来源
template: 'public/projectA/index.html',
// 在 dist/`${projrectA}`/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
// title: 'project A Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common']
}
}
}
module.exports = configs
projectName非常关键,后面压缩生成文件后存放时会用到。
先写到这,来活了,步骤太多有空补上,后面主要时对vue打包流程的改写。



