vue前端项目组件实现自动注册并且全局可引用

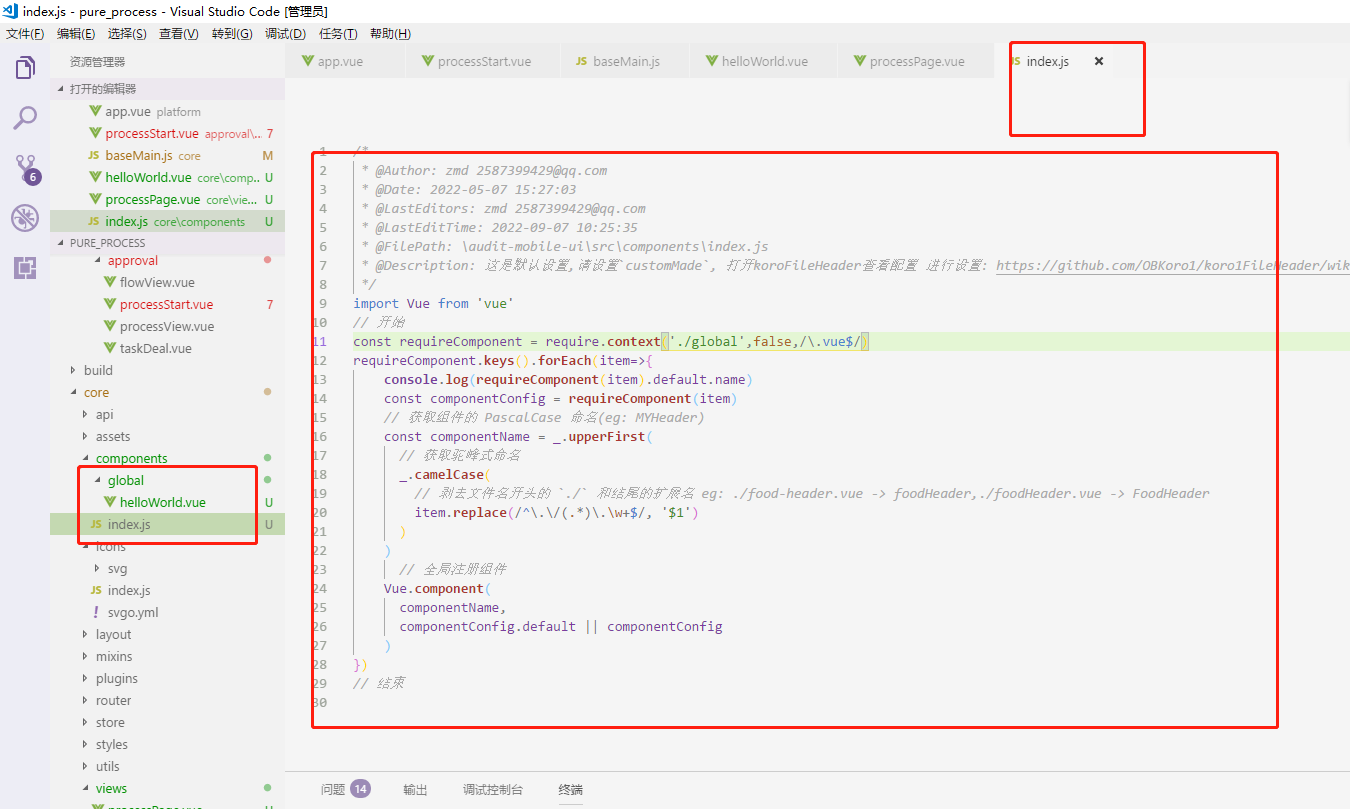
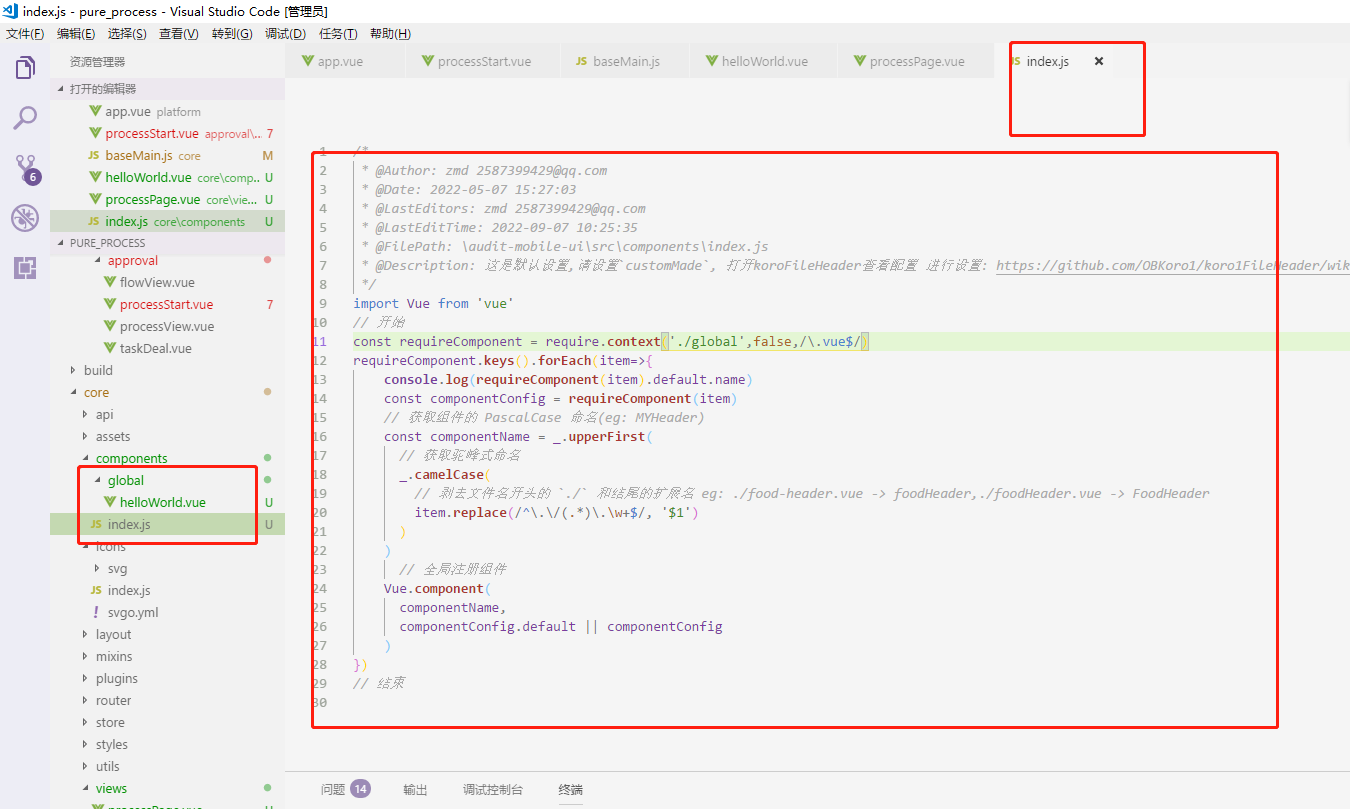
1、首先创建一个组件的目录,例如图中components
2、创建一个js主文件和一个存放组件的目录如global
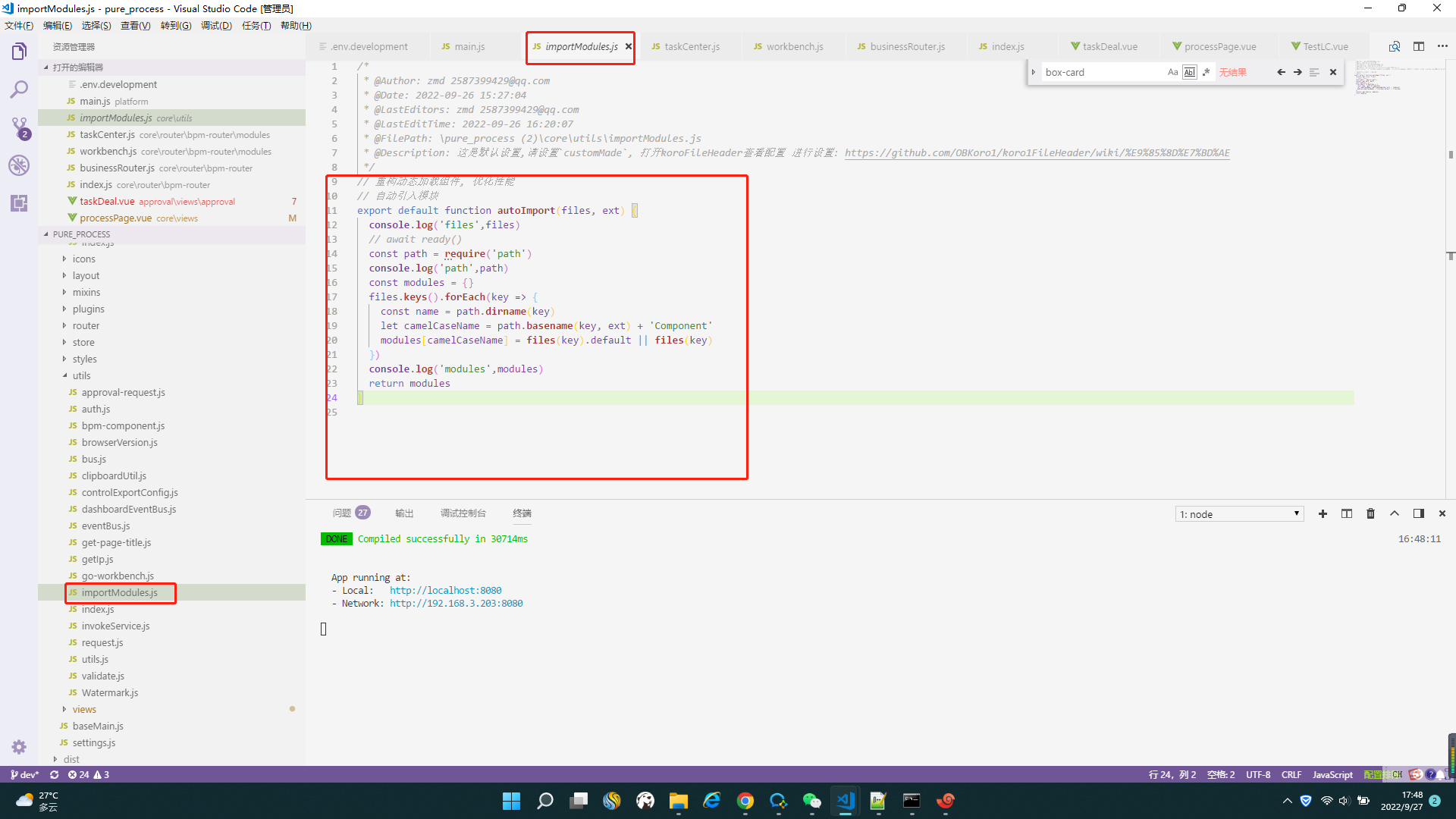
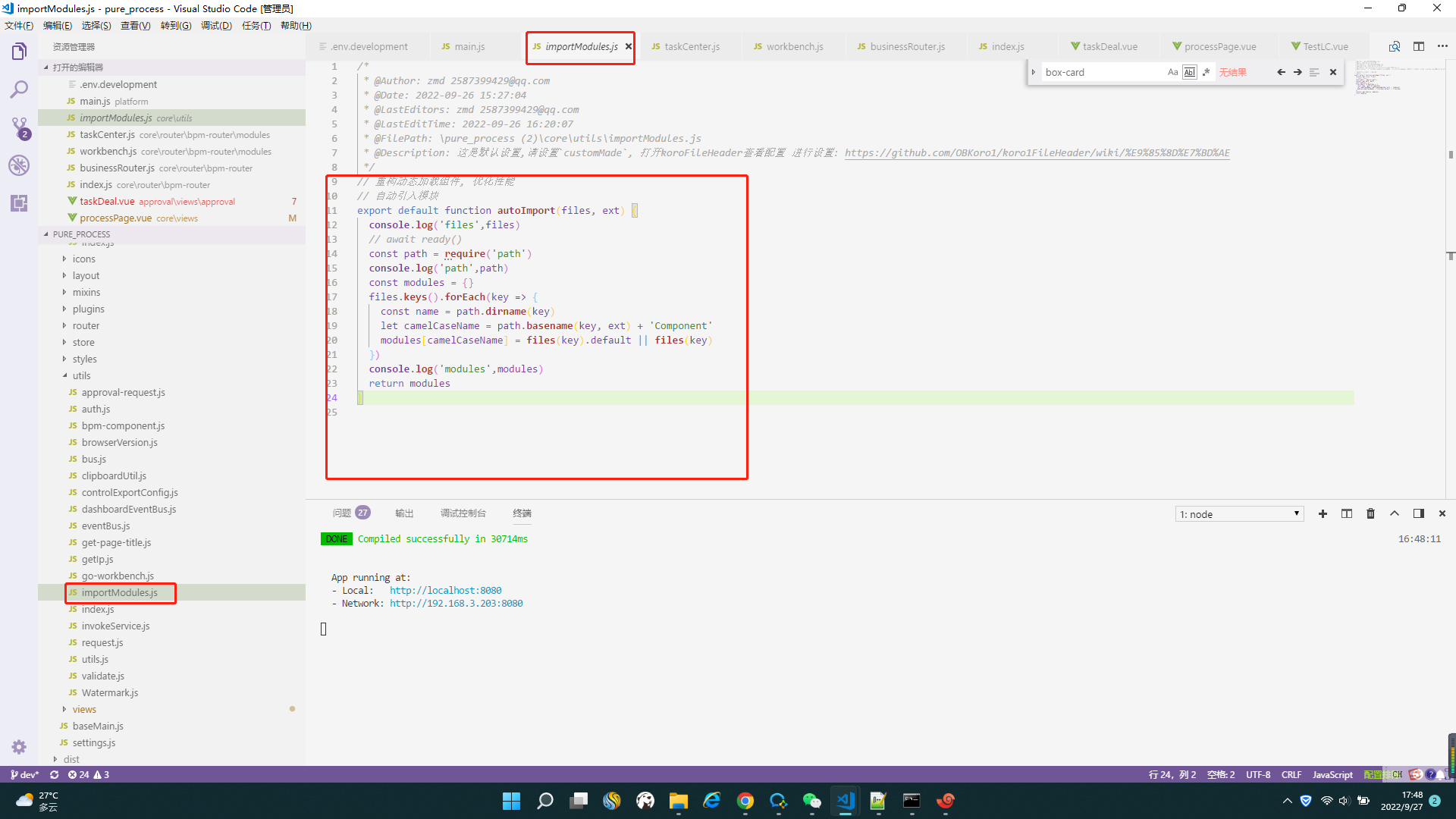
3、在js中加入图中代码,实现自动识别组件功能
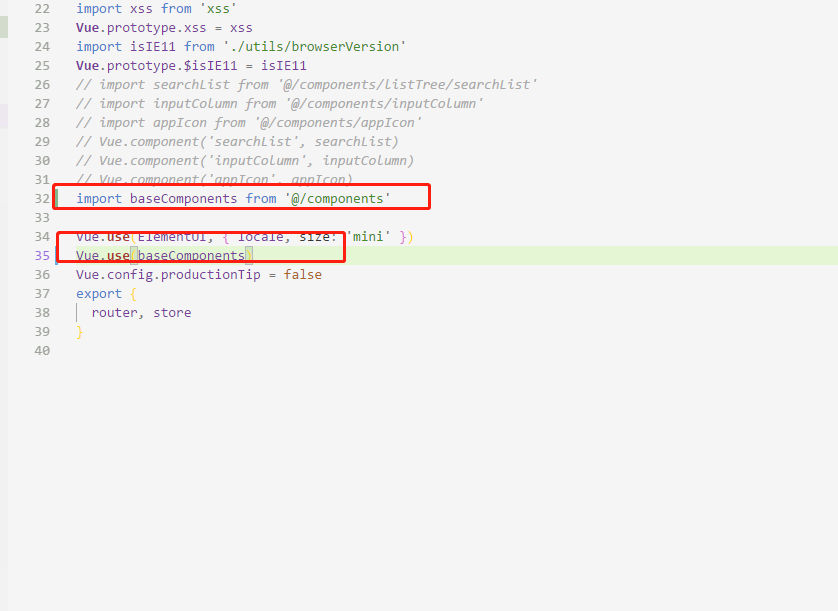
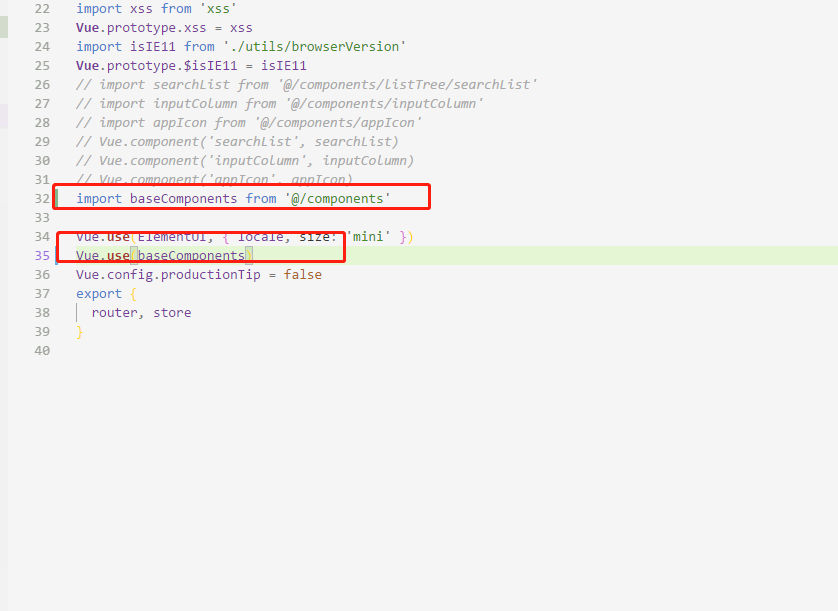
4、在文件入口main.js中加入index.js如下图

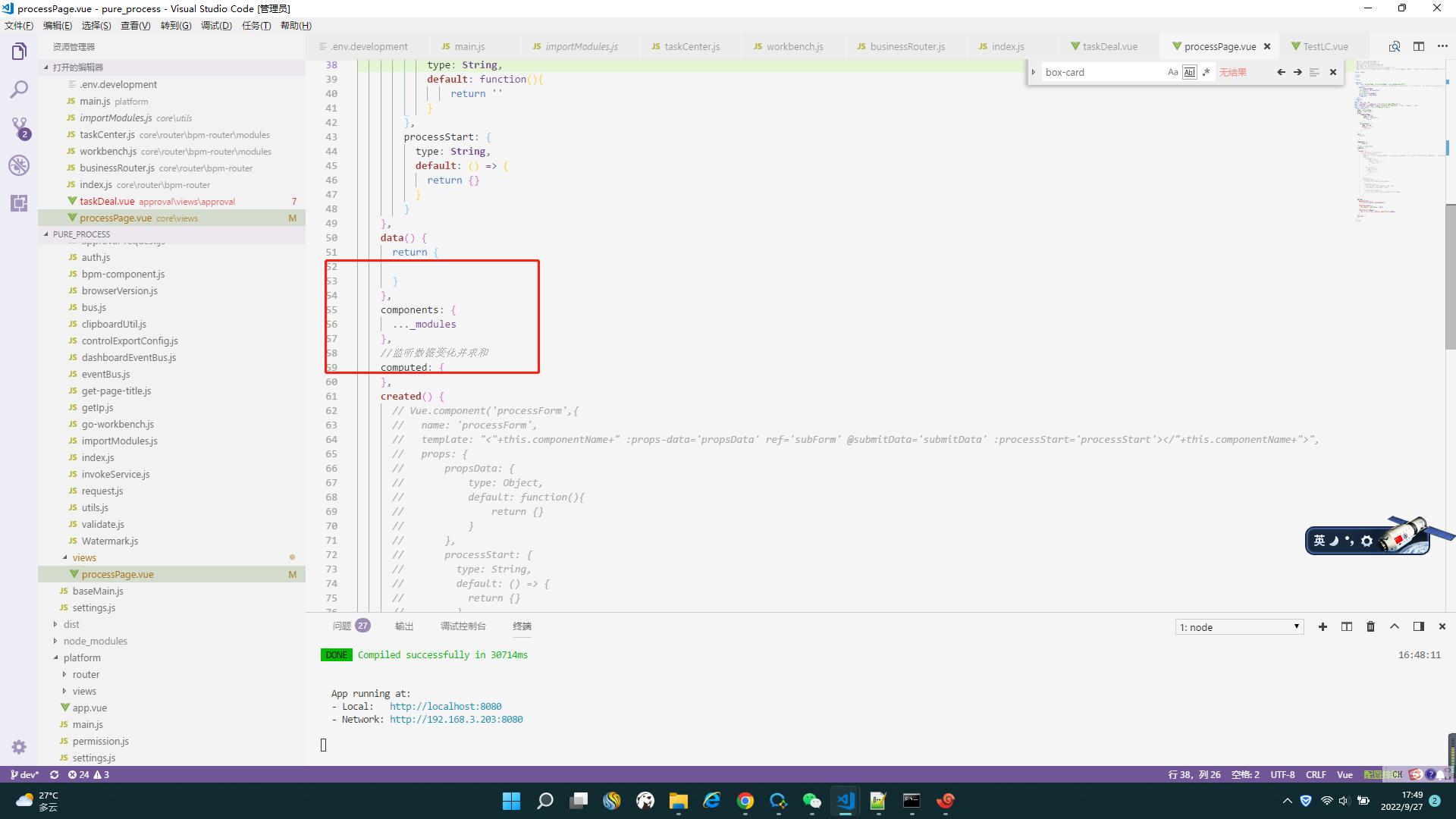
第二种方式



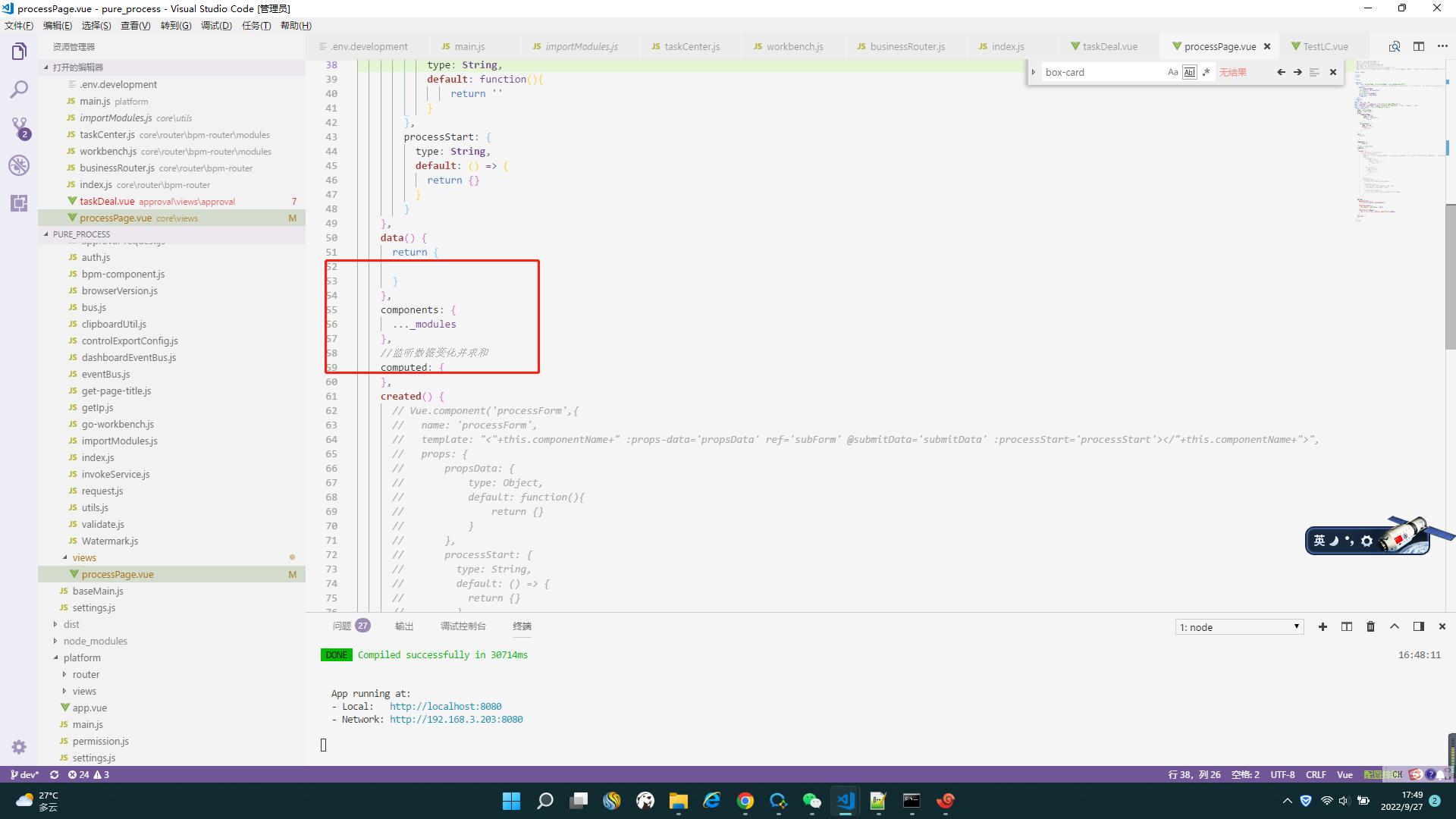
:is填的是组件名称

1、首先创建一个组件的目录,例如图中components
2、创建一个js主文件和一个存放组件的目录如global
3、在js中加入图中代码,实现自动识别组件功能
4、在文件入口main.js中加入index.js如下图

第二种方式



:is填的是组件名称
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步