ECharts循环push数据到series,从而实现series的动态处理之(一)(先用给定数据,后期用后端返回数据)
由于工作中要用到基于ECharts的大屏可视化数据展示,下方为自己先用静态数据进行的可视化效果图一角,逐步完善中......,后续会基于Python的Flask框架以及ajax传输数据,包括筛选各种条件后的数据对图形进行异步无刷新改变。。。。。。
嘻嘻,2年没有敲代码了,部分代码有进行算法练习,勿见怪哦......
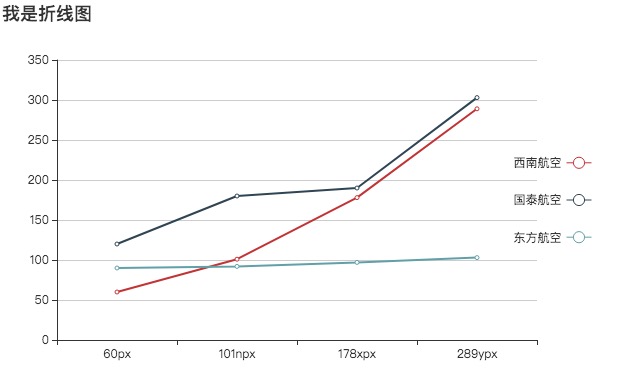
效果图一角:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var data = [ ['x轴', '60px','101npx','178xpx','289ypx'], ['西南航空', 60,101,178,289], ['国泰航空', 120,180,190,303], ['东方航空', 90,92,97,103] ] console.log("我是源数据1data=====》",data) /*** * @注意 * @以下纯属练习处理数据(原因2年没敲代码了,练习下,嘻嘻) */ var newAarry = [] for(var i=0;i<data.length;i++){ if(i!=0){ newAarry.push(data[i][0]) } } console.log("我是图例=====》",newAarry) //打印结果是 ['西南航空', '国泰航空', '东方航空'] var newData = [] console.log("我是源数据2data=====》",data) for(var j=0;j<data.length;j++){ var news = data[j].slice(1) //console.log("我是循环中的数据news=====》",news) newData.push(news) } console.log("我是处理后的数据newData=====》",newData) /*** * @注意 * @以下是有用数据,上方数据处理纯属练习处理数据(原因2年没敲代码了,练习下,嘻嘻) */ //循环往series里push数据 var series1 = [] var countMax = 0 for(var key in data){ console.log(data[key]) if(key!=0){ //去除第一行 series1.push( { name:data[key][0],//图例 type:'line',//折线 bar 饼状 data:data[key].splice(1) } ) } countMax++; } console.log("我是动态的series=====》",series1) // 指定图表的配置项和数据 var option = { title:{text:'我是折线图'}, //图例 legend: { orient:'vertical', x:'right', y:'center', itemGap:25, }, tooltip: {}, //dataset:{ source:newData}, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: { type: 'category', data: data[0].slice(1) //将x轴设定为对象数据第一列(去除第一个元素) }, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: series1 }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script></body></html> |
当然了,工作中的数据比这个复杂多了,这只是第一步已经完成了,going......
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决