UNI-APP封装全局登录检查函数
封装的函数主要用于检查用户是否登录
封装一个全局函数
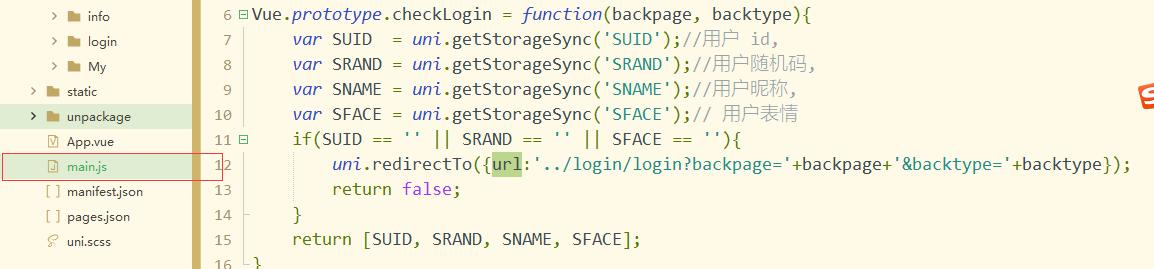
在main.js文件下定义checkLogin全局函数,代码的注解都在代码块里面
参数说明:
backpage, backtype 2个参数分别代表:
backpage : 登录后返回的页面
backtype : 打开页面的类型[1 : redirectTo 2 : switchTab]

1 2 3 4 5 6 7 8 9 10 11 | Vue.prototype.checkLogin = function(backpage, backtype){ //定义一个全局函数 var SUID = uni.getStorageSync('SUID');//用户 id, var SRAND = uni.getStorageSync('SRAND');//用户随机码, var SNAME = uni.getStorageSync('SNAME');//用户昵称, var SFACE = uni.getStorageSync('SFACE');// 用户表情 if(SUID == '' || SRAND == '' || SFACE == ''){ //进行判断是否登录(登录成功以后会产生id,随机码,用户昵称,用户表情),如果没有值,则会返回登录界面 uni.redirectTo({url:'../login/login?backpage='+backpage+'&backtype='+backtype}); return false; } return [SUID, SRAND, SNAME, SFACE]; //登录成功会返回这些登录成功的信息} |
触发检查登录的函数
1 2 3 4 5 6 7 8 9 10 11 | onLoad:function(){ //页面第一次加载是会触发,可以把一些不需要实时更新的数据放入 var login = this.checkLogin('../index/index',1); //调用全局封装的函数,产数在上面已经简绍了 if(!login){ //如果没有登录,则会提示 uni.showToast({ title: '请先登录!', icon:"none" }); return false; //不走下面的,也就是不触发下面的函数 } this.getNews(); //登录成功会触发这个函数 }, |
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2020-02-26 django项目中遇到要实现定时任务
2020-02-26 【crontab】“bad minute”及“errors in crontab file, can't install”错误处理
2020-02-26 django 定时任务 django-crontab 的使用