uni-app的三元表达式
style:有个括号要注意web
<text class="title" :style="'filter:grayscale('+(funding>'0'?'100%':'0')+')'" style="color:red;">{{title}}</text>
class:中括号要注意svg
<i class="iconfont " :class="[isShow=='password'?'icon-kejian':'icon-bukejian']"></i>下面是我所使用的的
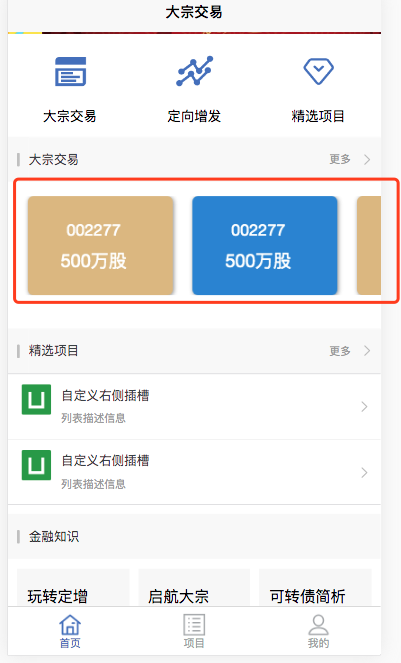
<swiper class="swiper_background" :indicator-dots="indicatorDotss" :autoplay="autoplays" :circular="circular" :vertical="vertical" :interval="interval" :duration="duration" previous-margin="20rpx" next-margin="40rpx"> <swiper-item class="swiper-item_background" v-for="(item,index) in dzjyList" :key="index"> <navigator class="swiper-item_background_out" url="../project/dz_detail?id=1"> <view class="swiper-item_background_in" :class="index%2 == 0?'demo-text-1':'demo-text-2'"> <view class="swiper-item_background_in_view"> <view class="item_code">002277</view> <view class="item_num">500万股</view> </view> </view> </navigator> </swiper-item> </swiper>



照葫芦画瓢就好了
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年


