小程序导航栏全屏navigationStyle自定义导航栏,小程序轮播图导航栏
<!-- swiper -->
<view class="page-section page-section-spacing swiper">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{background}}" wx:key="key">
<swiper-item>
<view class="swiper-item">
<image src="{{ item.url }}"></image>
</view>
</swiper-item>
</block>
</swiper>
</view>
</view>
css
.swiper{
position: fixed;
width: 750rpx;
height: 422rpx;
}
swiper{
height: 422rpx;
}
js
data: {
background: [{
key: 1,
url: '../../../images/banner.png'
}, {
key: 2,
url: '../../../images/banner.png'
}, {
key: 3,
url: '../../../images/banner.png'
}, {
key: 4,
url: '../../../images/banner.png'
}],
})
json重点"navigationStyle": "custom"
如果轮播样式在所有页面都有就放到app.json中,只有某一个页面有就单独放在那个文件下
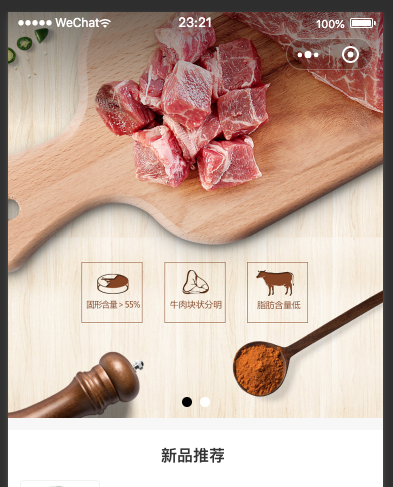
效果

作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年



