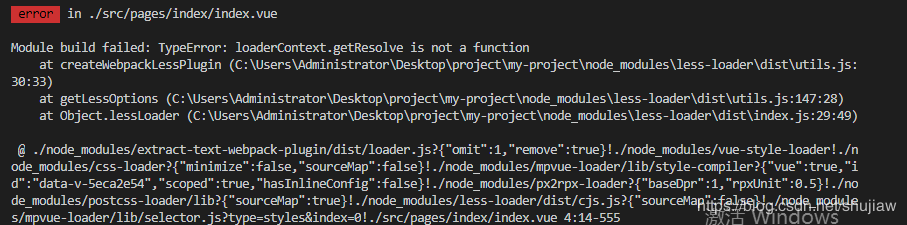
Module build failed: TypeError: loaderContext.getResolve is not a function
配置vue支持less安装及使用步骤如下:
安装【npm install less less-loader --save】
在【build】文件下的【webpack.base.conf.js】文件中【rules】中加入
{ test: /.less$/, loader: "style-loader!css-loader!less-loader", }

在【style】标签里面写上【lang=“less”】
【npm run dev】启动项目后,报错:

- 这里主要由于less-loader安装的版本过高,在【package.json】中,可查看到安装的版本
- 解决方法:卸载安装的高版本的less-loader,【npm uninstall less-loader】,安装指定低版本的less-loader【npm install less-loader@4.1.0 --save】
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年


