Vue之全局API(扩展实例构造器extend)
全局API
- (1)什么是全局API?
全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如本节要介绍的指令Vue.directive
通俗理解:就是在构造器外部用Vue提供的API函数来定义新的功能。
- (2)常用vue 的全局 API列表
1、Vue.directive 自定义指令
2、Vue.extend 扩展实例构造器
3、全局操作Vue.set + Vue.delete
4、Vue 的生命周期
5、Vue component 组件 + Vue template模板
6、Vue.nextTick线程操作、Vue.filter筛选、Vue.use调用
小结:全局API就是在构造器外部用Vue提供的API函数来定义新的功能。
extend 扩展实例构造器
- (3)什么是Vue.extend?
Vue.extend指的是Vue扩展实例构造器也叫构造器的延伸,在vue构造器的外部扩展构造器,经常和组件搭配使用。
按照用法分为两种,
(1)创建Vue扩展实例构造器,然后直接挂载扩展实例构造器
(2)配合组件,构造一个组件的语法器,然后传入组件选项直接使用
(3)分类1:直接挂载扩展实例构造器
案例:一个歌曲列表,在很多页面都会用到,可以用扩展实例构造器进行封装,如下所示
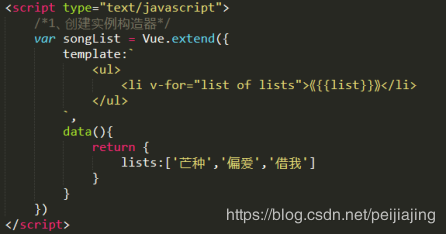
步骤1:创建实例构造器

正如上图描述里所说,扩展实例构造器是在vue构造器的外部扩展构造器,所以这里不再需要实例化构造器new Vue()语法
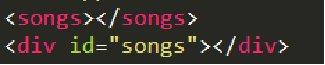
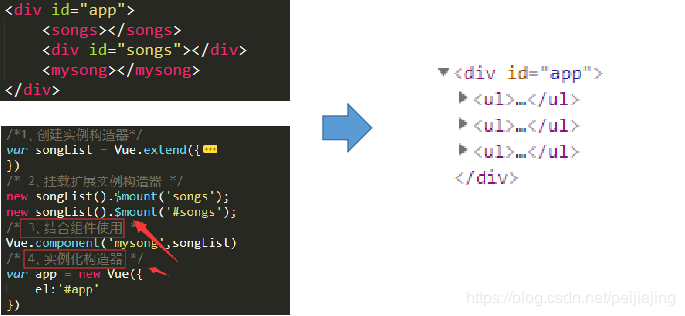
步骤2:挂载扩展实例构造器(2种挂载方式)

步骤3:调用扩展实例构造器构造器(2种调用方式)

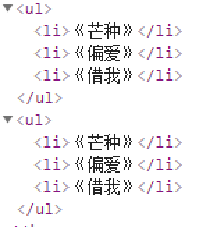
结合步骤一和步骤二的挂载方式如下图展示结果一样:

(4)分类2:配合组件,构造组件的语法器
Vue.extend常用于和组件配合,充当组件语法器角色。这个语法器可以作用到组件里(分类2), 也可以在任意vue模板里使用(分类1)。

课堂总结
小结:
(1)Vue.component 是用来全局注册组件的方法,其作用是将通过 Vue.extend
生成的扩展实例构造器注册为一个组件。会自动调用类似于 new myVue 这样的构造函数来生成组件实例,并挂载到自定义元素上
(2)Vue.extend返回的是一个Vue实例构造器,这里只是构造完成,但是还没有实例化所以还不是一个组件,直到挂载完毕才可以看成一个组件
(3)extend用于创建一个子类Vue,用$mount来挂载
(4)基础 Vue 构造器,创建一个子类。参数是一个包含组件选项的对象。
(5)注意:data 选项是特例,在 Vue.extend() 中它必须是函数
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义指令</title>
<script src="js/vue-2.6.9.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 3、调用扩展实例构造器构造器 -->
<songs></songs>
<hr>
<p id="songsId"></p>
<hr>
<!-- 组件调用 -->
<mine></mine>
</div>
<script type="text/javascript">
/* 1、创建注册实例构造器 */
var songList = Vue.extend({
template: '<ul>
<li v-for="song of songs">{{song}}</li>
</ul>',
data() {
return {
songs: ['芒种', '偏爱', '借我']
}
}
})
/* 2、挂载扩展实例构造器 */
new songList().$mount('songs');
new songList().$mount('#songsId');
/* 第二种:配合全局组件---全局注册组件 */
Vue.component('mine', songList);
var app = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
转自:https://blog.csdn.net/peijiajing/article/details/102901196
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年


