微信小程序 页面传多个参数跳转页面
按照下面的例子即可

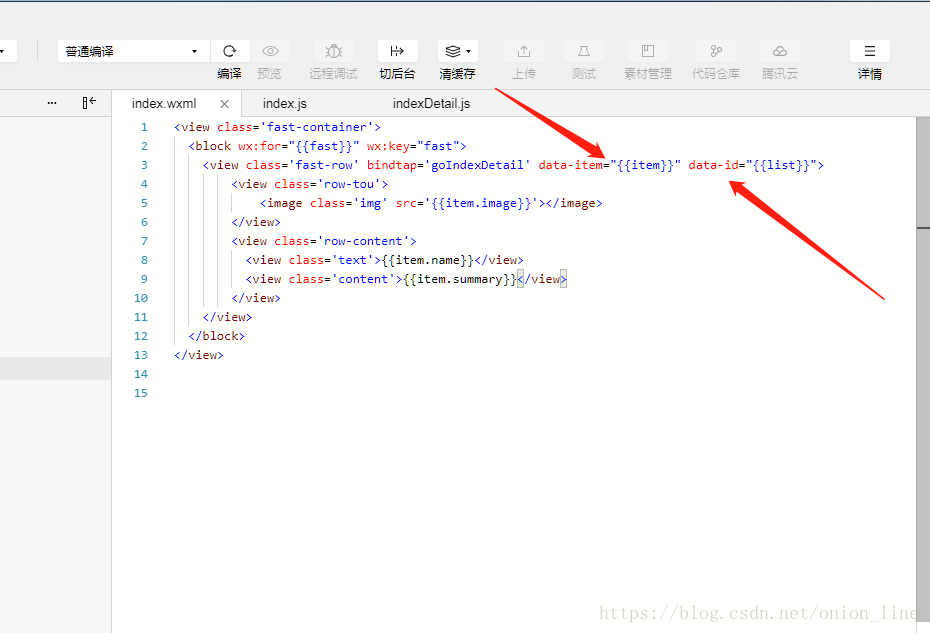
这里传参数 我写作 data-item data-id 来绑定 同事加了点击事件bindtap
在index.js

在 data 里我写的是假数据
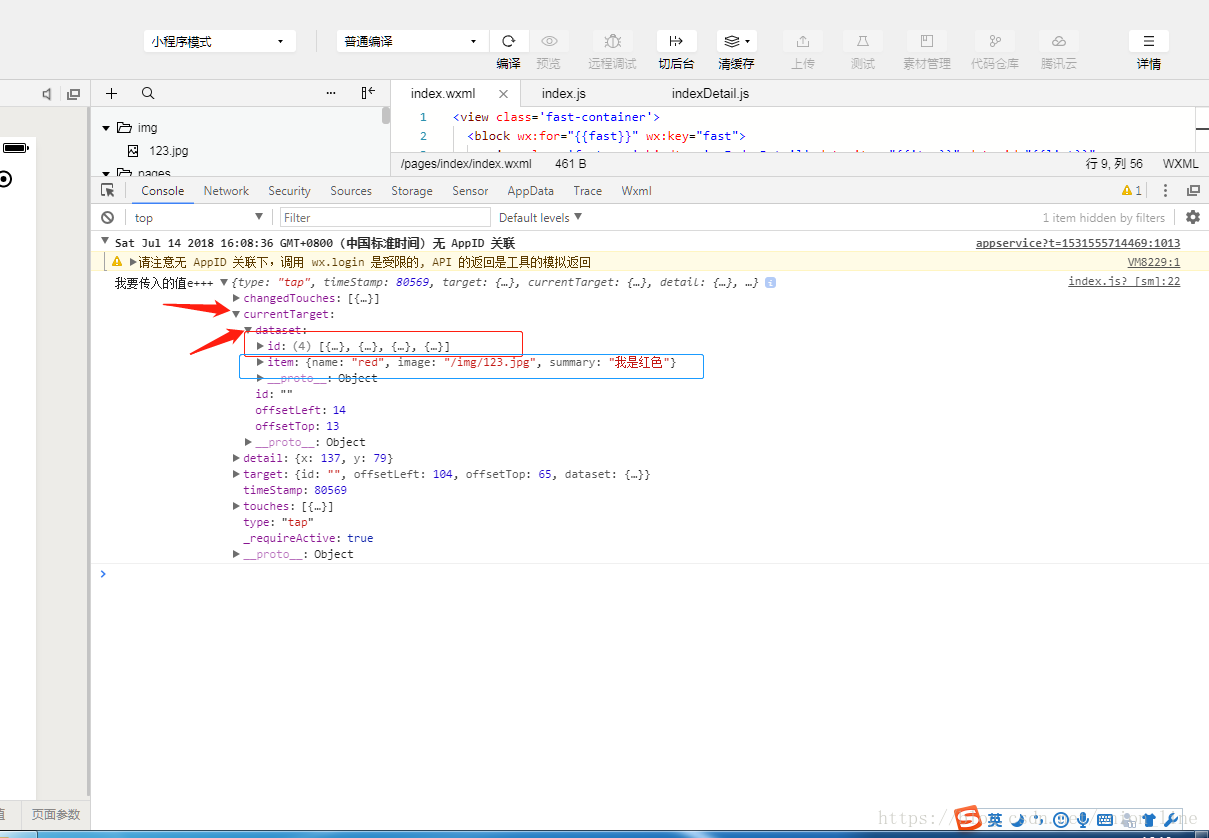
在跳转页面的函数里传e 后面定义的东西根据e来确定 可以在console打印
console.log(e)

这样我们就拿到了 传递的数据 然后进行定义等

这里跳转详情页的函数 wx.navigateTo 这是一种跳转的方法 tabBar页面要用wx.switchTab 路径后面加上 jsonStr 等
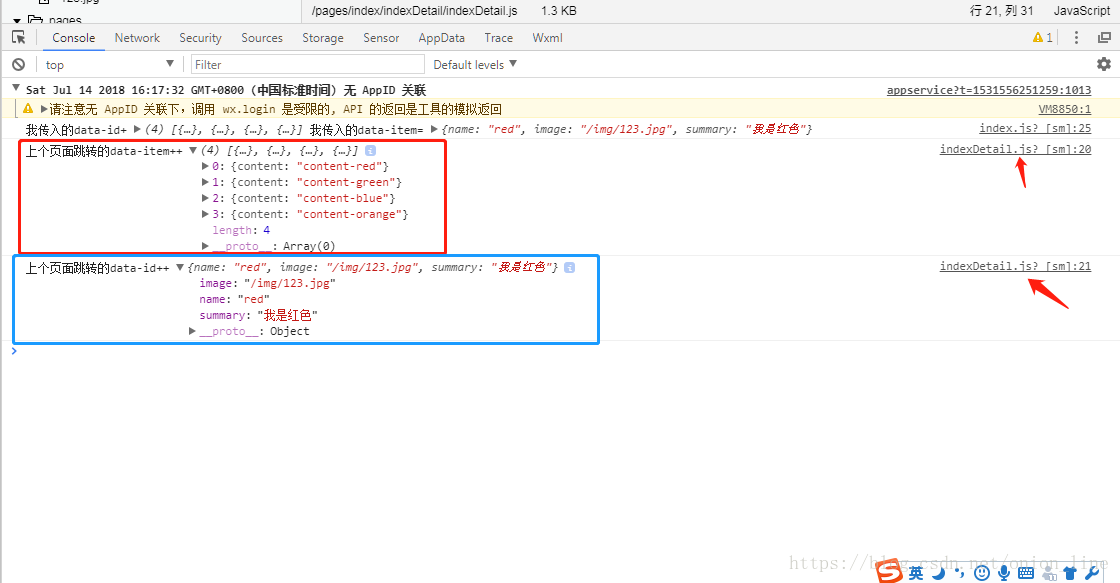
在跳转的详情页面的onload方法里面写

我们打印上个页面传入的数据

打印出上个页面传入的数据 在进行that.setData 就行了
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <view class='fast-container'> <block wx:for="{{fast}}" wx:key="fast"> <view class='fast-row' bindtap='goIndexDetail' data-item="{{item}}" data-id="{{list}}"> <view class='row-tou'> <image class='img' src='{{item.image}}'></image> </view> <view class='row-content'> <view class='text'>{{item.name}}</view> <view class='content'>{{item.summary}}</view> </view> </view> </block></view> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | Page({ /** * 页面的初始数据 */ data: { fast:[ //假数据 { 'name': 'red', 'image': '/img/123.jpg','summary':'我是红色'}, { 'name': 'green', 'image': '/img/123.jpg', 'summary': '我是绿色' }, { 'name': 'blue', 'image': '/img/123.jpg', 'summary': '我是蓝色' }, { 'name': 'orange', 'image': '/img/123.jpg', 'summary': '我是橘色' } ], list:[ //假数据 {'content':'content-red'}, { 'content': 'content-green' }, { 'content': 'content-blue' }, { 'content': 'content-orange' } ] }, // ----跳转详情页 goIndexDetail : function (e) { // console.log('我要传入的值e+++',e) let id = e.currentTarget.dataset.id; let item = e.currentTarget.dataset.item; console.log('我传入的data-id+',id,'我传入的data-item=',item) let str = JSON.stringify(id); let _str = JSON.stringify(item) wx.navigateTo({ url: '/pages/index/indexDetail/indexDetail?jsonStr=' + str + "&strr=" + _str, }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }}) |
indexDetail.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | Page({ /** * 页面的初始数据 */ data: { detail: [], detailList, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this // console.log(options) // console.log(options.jsonStr) // console.log(options.strr) let item = JSON.parse(options.jsonStr) let id = JSON.parse(options.strr) console.log('上个页面跳转的data-item++', item) console.log('上个页面跳转的data-id++', id) that.setData({ detail: id, detailList: item }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }}) |
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步