微信小程序上传图片(前端+PHP后端)
一、wxml文件
|
1
2
3
4
5
6
7
|
<text>上传图片</text><view><button bindtap="uploadimg">点击选择上传图</button></view><image src='{{source}}' style='width:600rpx; height:600rpx' /> |
二、js文件
Page({
/**
* 页面的初始数据
*/
data: {
//初始化为空
source:''
},
/**
* 上传图片
*/
uploadimg:function(){
var that = this;
wx.chooseImage({ //从本地相册选择图片或使用相机拍照
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success:function(res){
//console.log(res)
//前台显示
that.setData({
source: res.tempFilePaths
})
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://www.website.com/home/api/uploadimg',
filePath: tempFilePaths[0],
name: 'file',
success:function(res){
//打印
console.log(res.data)
}
})
}
})
},
)}
三、PHP后端代码
// 上传图片
public function uploadimg()
{
$file = request()->file('file');
if ($file) {
$info = $file->move('public/upload/weixin/');
if ($info) {
$file = $info->getSaveName();
$res = ['errCode'=>0,'errMsg'=>'图片上传成功','file'=>$file];
return json($res);
}
}
}
运行结果:

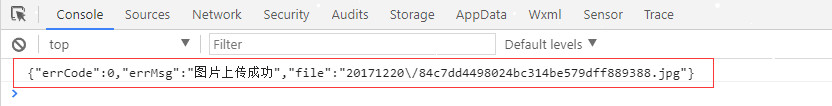
console打印结果:

此时表示上传成功!
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年



