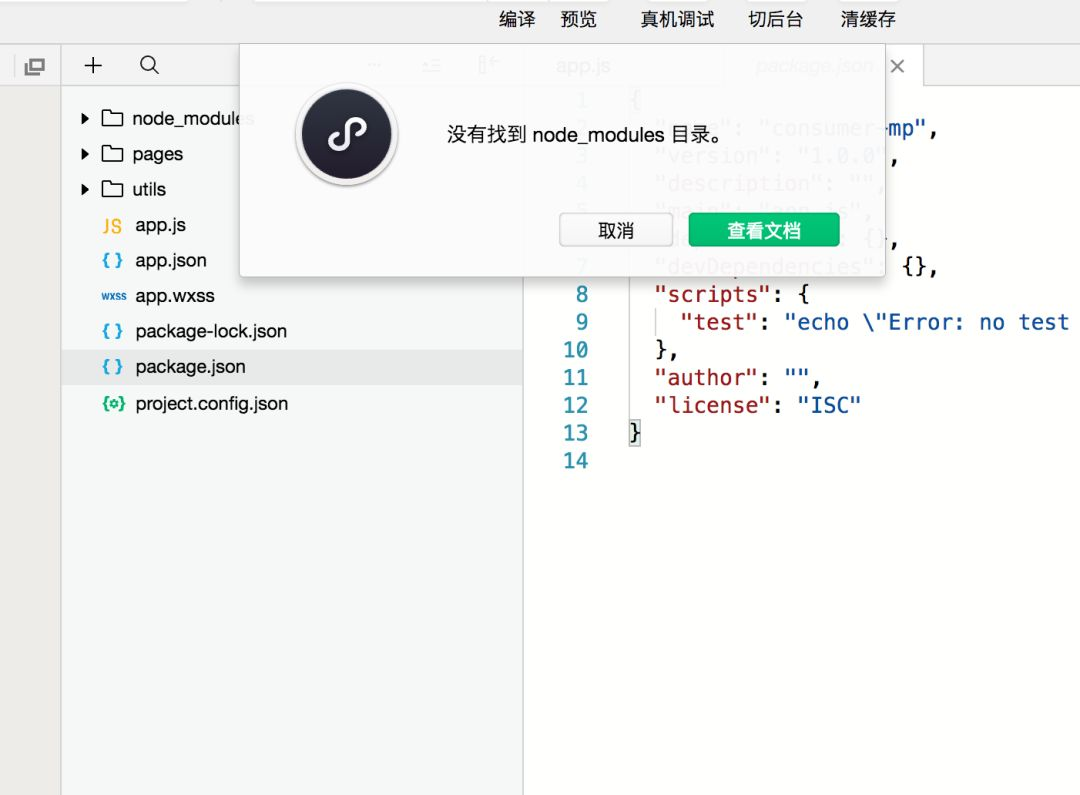
微信小程序开发者工具构建npm提示没找到node_modules目录

一、官网给的文档写的不够充分,需要你充分理解npm的使用方法,才能明白的;
二、第一步:先在你电脑上安装npm 参考下面文章
https://www.cnblogs.com/zmdComeOn/p/11543441.html
三、第二步:
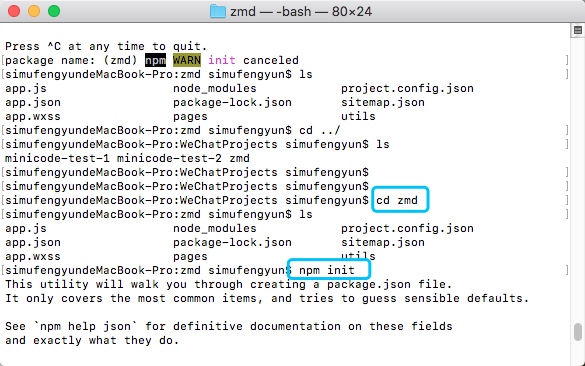
1、第一步:打开终端 cd 到项目目录下 输入如下命令: npm init 如下图所示

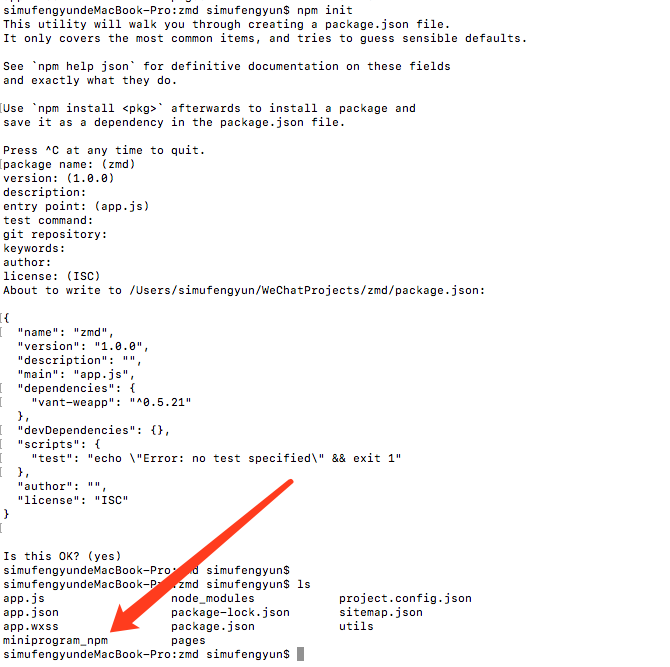
输入命令后一直点回车,如下图:

2、第二步:输入如下命令 npm install --production
3、第三步:输入如下命令 npm i vant-weapp -S --production (此命令为要构建的代码包,如果想构建其他代码包,只需输入其他对应的命令即可)
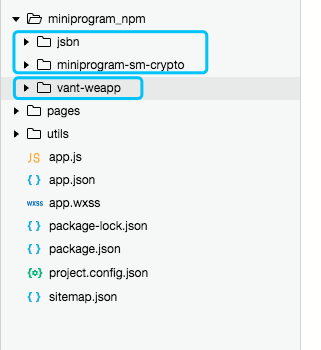
如下图里面有的两个包构建的文件 命令分别如下 (npm i miniprogram-sm-crypto --production 和 npm i vant-weapp -S --production 和 npm install weui-miniprogram --save --production)

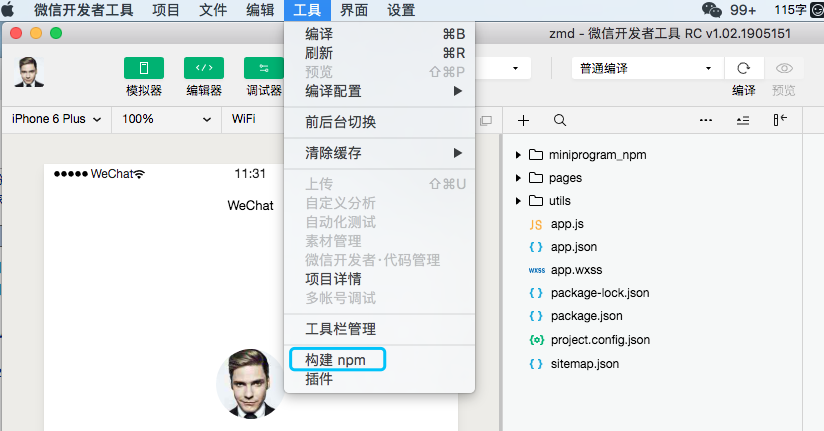
四、还要注意一点就是微信开发者工具要更新到最新版本,不然点击工具没有构建npm这一栏,
执行命令完之后,然后再去微信开发者中点工具-构建npm,

然后就成功了,如下图:
五、下面以引入button组件到某页面为例子:
在此页面的.json中配置
"usingComponents": { "van-button": "../../miniprogram_npm/vant-weapp/button/index" },
然后在此页码的wxml中
<van-button type="default">默认按钮</van-button> <van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>
重新编译项目 发现 已经正常引用了!下面是vant-weapp文档教程
六、vant-weapp使用教程文档 https://youzan.github.io/vant-weapp/#/quickstart
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年


