css等比例分割父级容器(完美三等分)
css等比例分割父级容器(完美三等分)
父级容器的宽度一定,要实现子元素等比例完美均分父级宽度,实现方式有哪些?
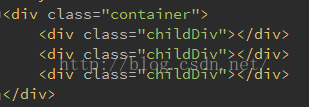
html部分代码:
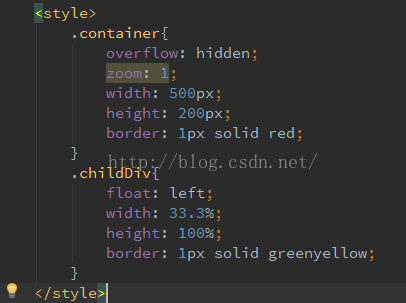
方法一: 浮动布局+百分比
(将子元素依次左浮动,根据子元素的个数,设定每个子元素的宽度百分比)
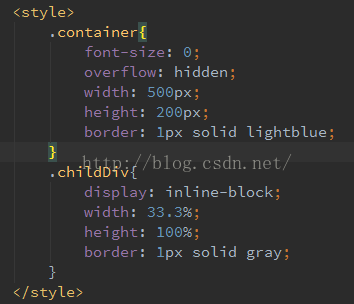
方法二:行内元素(inline-block)+百分比
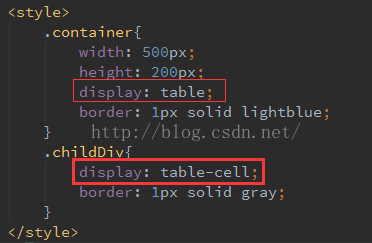
方法三: 父元素 display:table + 子元素 display:table-cell
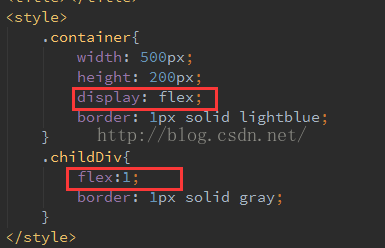
方法四: css3 display:flex;(flex布局)
方法五:栅格系统(bootstrap)
给子元素添加class属性 class=“col-md-3”
以上五种方法都可以实现父元素容器的三等分均分,但是前两种根据百分比的方法并不能实现完美的三等分,因为百分比是一个不准确的估算值,同时如果子元素有边框的情况下,很难均分。
后三种方法优先使用
作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年








 浙公网安备 33010602011771号
浙公网安备 33010602011771号