Laravel5多图上传和Laravel5单图上传的功能实现
Laravel5文件上传默认只能上传一张图片,但是有的时候我们需要一次性上传多图就不行了,我在网上看了很多关于laravel5图片上传的文章,很多都只是介绍laravel5单图上传,多图片上传介绍少之有少,今天分享一篇关于laravrl5多图上传文章,代码逻辑设计可能不完美,但功能实现了。希望对大家有所帮助!
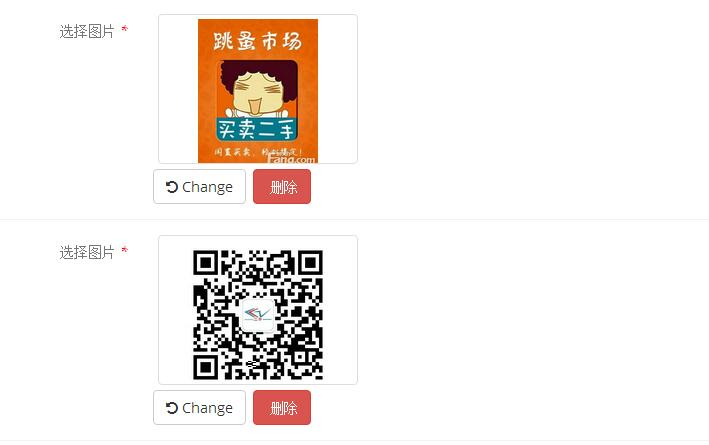
前端代码:
注意:<input type="file" class="default" name="img[]" />
<!------bootstrap-fileupload.min.js 图片上插件------->
<link href="{{url('Admin/css/bootstrap-fileupload.min.css')}}" rel="stylesheet">
<script src="{{url('Admin/js/bootstrap-fileupload.min.js')}}"></script>
<!------上传正面图片 start------->
<div class="form-group last">
<label class="control-label col-md-2">选择图片 <i style="color: red;">*</i></label>
<div class="col-md-9">
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="fileupload-new thumbnail" style="width: 210px; height: 150px;">
<img src="{{url('Admin/images/23.jpg')}}" alt="" />
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 200px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-default btn-file">
<span class="fileupload-new"><i class="fa fa-paper-clip"></i> 上传图片</span>
<span class="fileupload-exists"><i class="fa fa-undo"></i> Change</span>
<input type="file" class="default" name="img[]" />
<!--<input type="hidden" class="default" name="old-img" value="{$data.img}" />-->
</span>
<a href="#" class="btn btn-danger fileupload-exists" data-dismiss="fileupload"><i class="fa fa-trash"></i> 删除</a>
</div>
</div>
</div>
</div>
<!------上传正面图片 end------->
<!------上传背面图片 start----->
<div class="form-group last">
<label class="control-label col-md-2">选择图片 <i style="color: red;">*</i></label>
<div class="col-md-9">
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="fileupload-new thumbnail" style="width: 210px; height: 150px;">
<img src="{{url('Admin/images/23.jpg')}}" alt="" />
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 200px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-default btn-file">
<span class="fileupload-new"><i class="fa fa-paper-clip"></i> 上传图片</span>
<span class="fileupload-exists"><i class="fa fa-undo"></i> Change</span>
<input type="file" class="default" name="img[]" />
<!--<input type="hidden" class="default" name="old-img" value="{$data.img}" />-->
</span>
<a href="#" class="btn btn-danger fileupload-exists" data-dismiss="fileupload"><i class="fa fa-trash"></i> 删除</a>
</div>
</div>
</div>
</div>
<!------上传背面图片 end------->

Laravel5单图上传:
public function upload(Request $request) { //判断请求中是否包含name=img的上传文件 if (!$request->hasFile('img')) { exit("请选择上传图片, <a href=''>返回上一页!</a>"); } // 判断图片上传中是否出错 $file = $request->file('img'); if (!$file->isValid()) { exit("上传图片出错,请重试,<a href=''>返回上一页!</a>"); } //$img_path = $file -> getRealPath(); // 获取临时图片绝对路径 $entension = $file -> getClientOriginalExtension(); // 上传文件后缀 $filename = date('YmdHis').mt_rand(100,999).'.'.$entension; // 重命名图片 $date = date('Y-m-d'); $path = $file->move(public_path().'/uploads/'.$date.'/',$filename); // 重命名保存 $img_path = 'uploads/'.$date.'/'.$filename; return $img_path; }
Laravel5多图上传:
其实多图片上传就是多了一个foreach循环
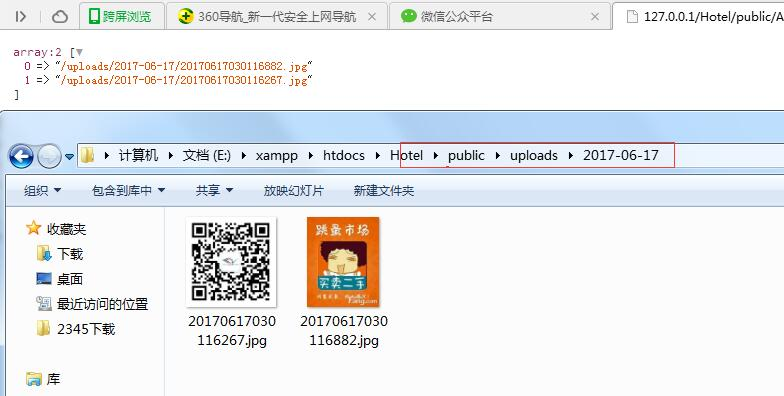
public function upload(Request $request){ $file = $request->file('img'); $filePath =[]; // 定义空数组用来存放图片路径 foreach ($file as $key => $value) { // 判断图片上传中是否出错 if (!$value->isValid()) { exit("上传图片出错,请重试!"); } if(!empty($value)){//此处防止没有多文件上传的情况 $allowed_extensions = ["png", "jpg", "gif"]; if ($value->getClientOriginalExtension() && !in_array($value->getClientOriginalExtension(), $allowed_extensions)) { exit('您只能上传PNG、JPG或GIF格式的图片!'); } $destinationPath = '/uploads/'.date('Y-m-d'); // public文件夹下面uploads/xxxx-xx-xx 建文件夹 $extension = $value->getClientOriginalExtension(); // 上传文件后缀 $fileName = date('YmdHis').mt_rand(100,999).'.'.$extension; // 重命名 $value->move(public_path().$destinationPath, $fileName); // 保存图片 $filePath[] = $destinationPath.'/'.$fileName; } } // 返回上传图片路径,用于保存到数据库中 return $filePath; }

作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年


