事件对象
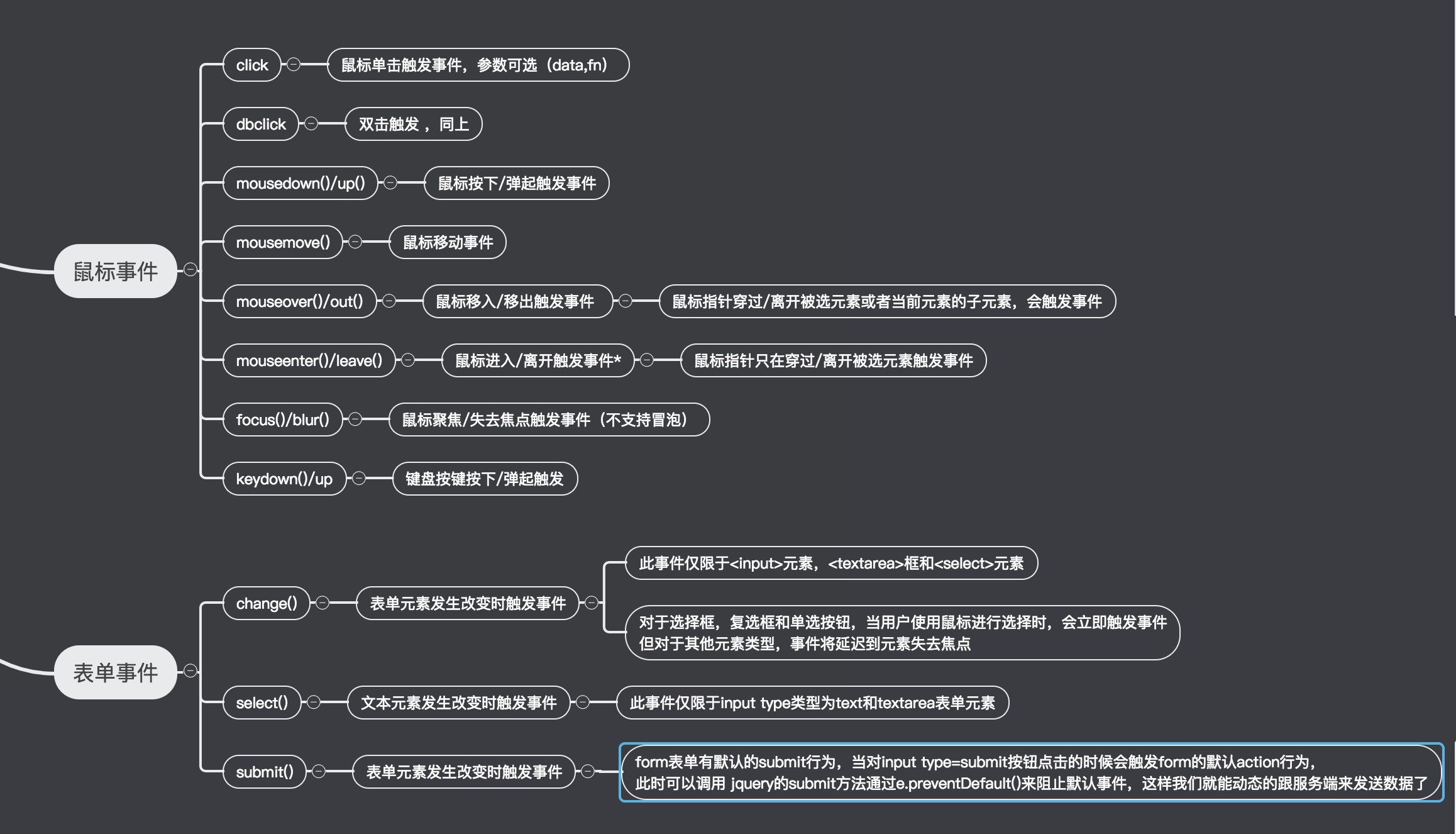
jQuery的事件操作

事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素,键盘按键的状态,鼠标的位置,鼠标按钮的状态.
1 . 什么时候回产生Event 对象呢 ?
例如 : 当用户单击某个元素的时候,我们会给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个 event 对象.
2 . 事件通常与函数结合使用,函数不会再事件发生前被执行.
关于 event 对象
再触发事件的函数里,我们会接收一个 event 对象,通过该对象我们需要的一些参数,比如说:我们需要知道此事件作用到谁身上,就可以通过 event 的属性 target 来获取到,或者想阻止浏览器的默认行为可以通过方法 preeventDefault(),来进行阻止.
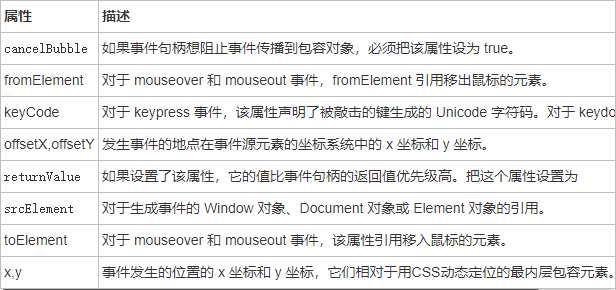
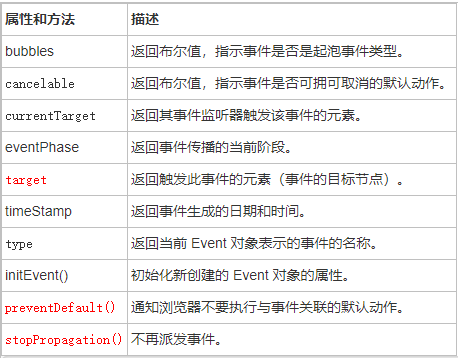
event 对象的属性和方法 :

注意 : IE浏览器除了上面的属性还可以支持下面的属性 :

标准 Event 属性,下面列出了2级DOM事件标准定义的属性.

Event 对象的一些兼容性写法
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);

