若依框架新建用户强密码验证

代码:若以框架中ruoyi-ui/src/views/system/user/index.vue页面中:
在data()里加:
const checkPassword = (rule, value, callback) => {
if(!/[A-Z]+/.test(value) || !/[a-z]+/.test(value) || !/\d+/.test(value)
|| !/[`~!@#$%^&*()\-=_+,.?<>/;':"\[\]{}|\\]+/.test(value)) {
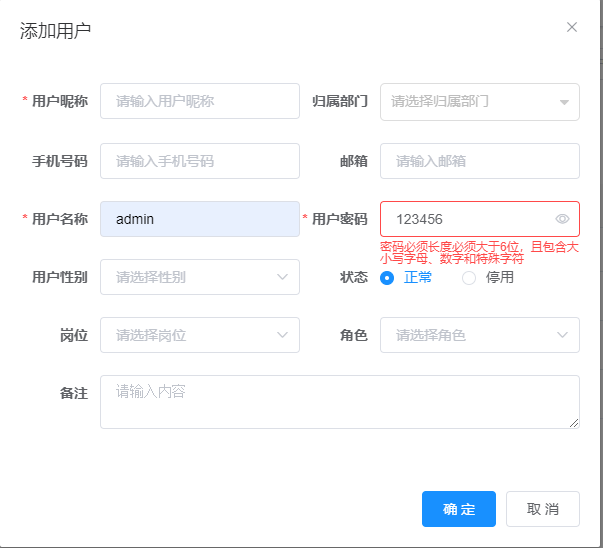
callback(new Error("密码必须长度必须大于6位,且包含大小写字母、数字和特殊字符"));
}
};
在rules:{}里加
//表单校验
password: [
{ required: true, message: "用户密码不能为空", trigger: "blur" },
{ min: 6, max: 20, message: '用户密码长度必须介于 6 和 20 之间', trigger: 'blur' },
{ required: true, validator: checkPassword, trigger: "blur" }
],
在handleResetPwd里,修改
inputPattern: /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[\W_]).{6,20}$/,
/** 重置密码按钮操作 */
handleResetPwd(row) {
this.$prompt('请输入"' + row.userName + '"的新密码', "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
closeOnClickModal: false,
inputPattern: /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[\W_]).{6,20}$/,
inputErrorMessage: "用户密码长度必须介于 6 和 20 之间,且包含大小写字母、数字和特殊字符"
}).then(({ value }) => {
resetUserPwd(row.userId, value).then(response => {
this.$modal.msgSuccess("修改成功,新密码是:" + value);
});
}).catch(() => {});
}




