HTML-2
1.列表
列表就是信息资源的一种展示新式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷获取相应信息
列表分类:
无序列表
有序列表
定义列表
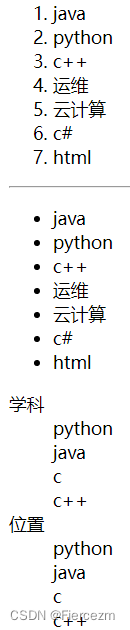
<!--1.有序列表
应用范围:试卷、问答。。。
-->
<ol>
<li>java</li>
<li>python</li>
<li>c++</li>
<li>运维</li>
<li>云计算</li>
<li>c#</li>
<li>html</li>
</ol>
<hr/>
<!--2.无序列表
应用范围:导航、侧边栏。。。
-->
<ul>
<li>java</li>
<li>python</li>
<li>c++</li>
<li>运维</li>
<li>云计算</li>
<li>c#</li>
<li>html</li>
</ul>
<!--3.自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>python</dd>
<dd>java</dd>
<dd>c</dd>
<dd>c++</dd>
<dt>位置</dt>
<dd>python</dd>
<dd>java</dd>
<dd>c</dd>
<dd>c++</dd>2.表格
<!--表格table
行 tr
列 td
-->
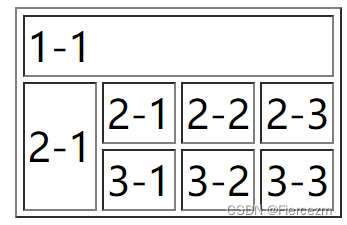
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>3.媒体元素
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/讲解视频-员工信息管理系统.mp4" controls autoplay></video>
<audio src="../resources/audio/傅梦彤%20-%20潮汐%20(Natural).mp3" controls></audio4.页面结构

<header>
<h2>网页头部</h2>
</header>
<section>主题</section>
<footer>
<h2>网页脚步</h2>
</footer>
5.内联框架

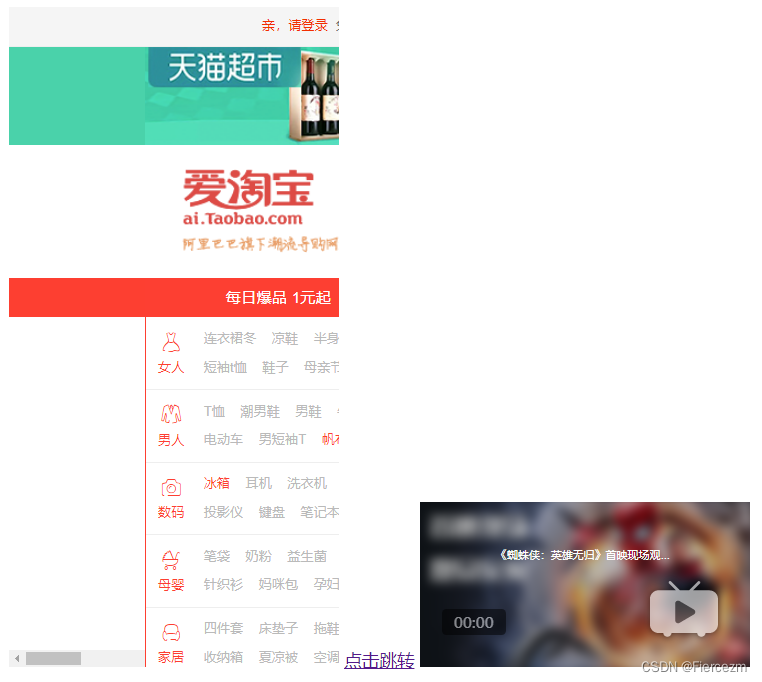
<iframe src="https://ai.taobao.com/" name="哈哈哈" frameborder="0" width="300px" height="600" ></iframe>
<a href="1.我的第一个网页.html" target="哈哈哈">点击跳转</a>
<!--哔哩哔哩视频推广页面-->
<iframe src="//player.bilibili.com/player.html?aid=725626276&bvid=BV1LS4y1Y7Pt&cid=575717059&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>

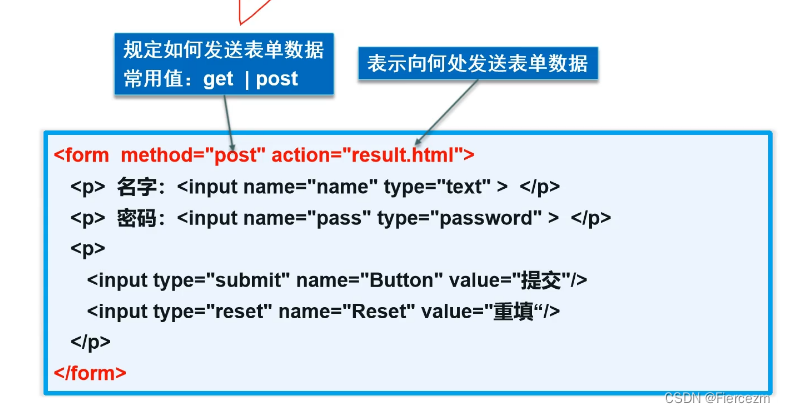
6.表单


-
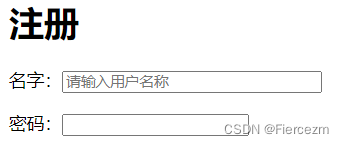
简单的登录界面、表单form、文本输入框。
<h1>注册</h1>
<!--表单form
action :表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
post :比较安全,传输大文件
get:我们可以在url中看到我们提交的信息,不安全,高效
-->
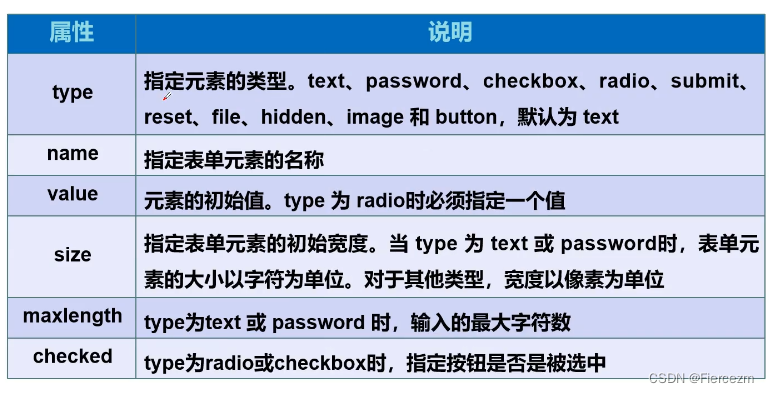
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框:input type="text"
value 默认的初始值
maxlength 最长能写几个字符
size 文本框的长度
-->
<p>名字:<input type="text" name="username" placeholder="请输入用户名称" required maxlength="5" size="30"></p>
<!--密码框 :input type="password" name="pwd"-->
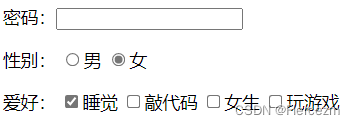
<p>密码:<input type="password" name="pwd" required></p>
-
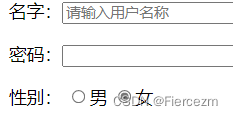
单选框
<!--单选框标签
input type="radio"
value 单选框的值
name 表示组——>同一个组不能同时选择男和女
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p> 
-
多选框
<!--多选框
input type="checkbox"
checked 默认选择
-->
<p>爱好:
<input type="checkbox" value="sleep" name="happy" checked>睡觉
<input type="checkbox" value="code" name="happy">敲代码
<input type="checkbox" value="girl" name="happy">女生
<input type="checkbox" value="game" name="happy">玩游戏
</p>
-
按钮
<!--按钮
图片也可以是按钮
input type="button" 普通按钮
input type="image" 图片按钮
<input type="submit"> 提交按钮
<input type="reset"> 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击"><br>
<!-- <input type="image" src="../resources/image/2.jpg" width="300px" height="300px">-->
</p>
-
下拉框、列表框
<p>国家:
<select name="列表名称" required>
<option value="china" selected>中国</option>
<option value="els" >俄罗斯</option>
<option value="japan">日本</option>
<option value="hang">韩国</option>
<option value="us">美国</option>
</select>
</p>
-
文本域、文件域
<!-- 文本域
cols="30" rows="10" 行和列的大小
-->
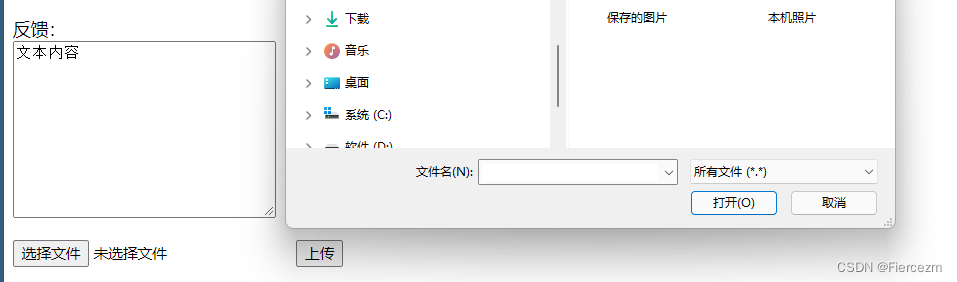
<p>反馈:<br>
<textarea name="textarea" cols="30" rows="10" required>文本内容</textarea>
</p>
<!--文件域
<input type="file" name="files">所有的input都需要name属性
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
-
几种验证、滑块、搜索。
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url验证-->
<p>url:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块 -->
<p>音量:
<input type="range" max="100" min="0" step="10">
</p>
<!--搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
-
隐藏域、只读、禁用、增强鼠标可用性。
只读:readonly(不能改、不能写) 禁用:disable 隐藏:hidden
<!-- 增强鼠标可用性
label 指向一个位置
-->
<p>锁定:
<label for="mark">点我点我</label>
<input type="text" id="mark">
</p>
-
表单初级验证
<!--表单初级验证
placeholder="请输入用户名称"
required 非空 不填写不能提交
patten 正则表达式(https://www.jb51.net/tools/regex.htm)
-->
<p>自定义邮箱:
<input type="text" name="diyemail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/">
</p>
-
总结