CSS----3
目录
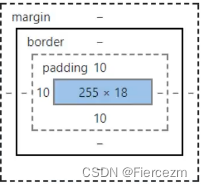
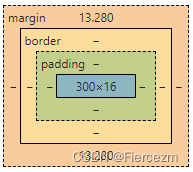
盒子模型
1. 什么是盒子

margin:外边距
padding:内边距
border:边框
2. 边框
- 粗细 *px
- 样式 solid固定的
- 颜色 color
/*border: 1px solid red
粗细 样式 颜色
*/
/*body总有一个默认的外边距 margin: 0;*/
h2,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
h2{
font-size: 16px;
background: #11ecd2;
line-height: 30px;
text-align: center;
}
#app{
width: 300px;
border: 1px solid red;
}
form{
background: #11ecd2;
}
div:nth-of-type(1) input{
border: 3px solid deepskyblue;
}
div:nth-of-type(2) input{
border: 3px dashed black;
}
div:nth-of-type(3) input{
border: 3px solid #5c3737;
}3. 内外边距

盒子的计算方式:margin+border+padding+内容宽度
<!--外边距的妙用:居中元素
顺时针旋转
margin: 0 0 0 0;上 下 左 右
margin: 0 auto;上下 左右
margin: 0;上下左右边距全为0
-->
<style>
/*border: 1px solid red
粗细 样式 颜色
*/
/*body总有一个默认的外边距 margin: 0;*/
h2{
font-size: 16px;
background: #11ecd2;
height: 16px;
text-align: center;
}
#app{
width: 300px;
border: 1px solid red;
/*上下左右*/
margin: 0 auto;
}
form{
background: #11ecd2;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
border: 1px solid black;
padding: 10px;
}4.圆角边框
<!--左上 右上 右下 左下 顺时针方向 -->
<!--
圆圈:圆角=半径 border-radius: 100px;(60px以上看着开始变圆)
扇形: width: 100px;
height: 50px;
background: red;
border-radius: 50px 50px 0 0;
-->
<style>
div{
width: 100px;
height: 50px;
background: red;
border-radius: 50px 50px 0 0;
}
img{
border-radius: 50px;
}
</style>5.阴影
<style>
div{
width: 100px;
height: 50px;
background: red;
box-shadow: 10px 10px 100px 10px #11ecd2;
}
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~