jQuery学习
1、什么是jQuery
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
2、获取jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- CDN引入 -->
<script src="https://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
</body>
</html>3、选择器
<script>
//原生的js选择器少,麻烦不好记
//标签
document.getElementsByTagName()
//id
document.getElementById()
//类选择器
document.getElementsByClassName()
//jQuery
$('p').click()//标签
$('#id1').click()//id
$('.class').click()//类选择器
</script>jQuery中文API工具栈:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
4、事件
鼠标事件、键盘事件、其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
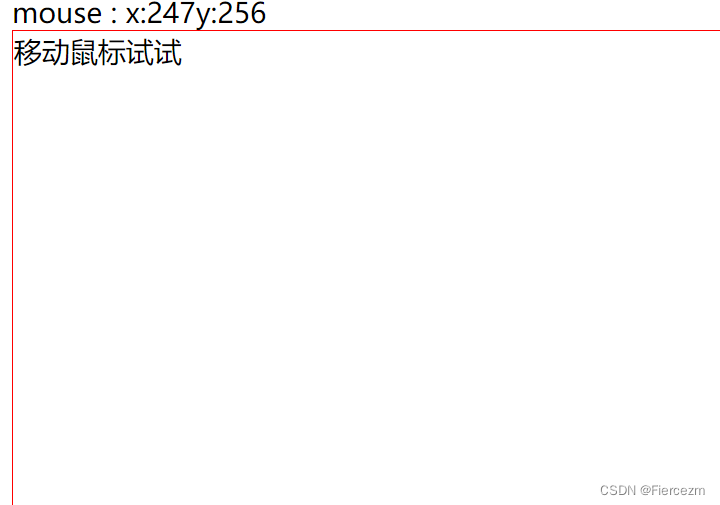
<!--获取鼠标当前的坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">移动鼠标试试</div>
<script>
//当网页加载完毕之后,相应事件
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
})
});
</script>
</body>
</html>
5、操作DOM
节点文本操作:
$('#text-ul li[id=python]').text();//获取值
$('#text-ul li[id=python]').text('46546545645');//设置值
$('#text-ul').html();//获取
'<li class="js">javascript</li>\n <li id="python">46546545645</li>'
$('#text-ul').html();//设置操作CSS
$('#text-ul li[id=python]').css("color","red");元素的显示和隐藏:本质是:display:none
$('#text-ul li[id=python]').hide()//隐藏
$('#text-ul li[id=python]').show()//显示


