Vue的简单学习
1、Vue是什么
Vue是一种流行的JavaScript框架,用于构建交互式Web界面。Vue具有简单易学、灵活和高效的特点,因此它被广泛用于Web开发中。Vue的核心库只关注视图层,因此它易于集成到其他项目中。Vue还提供了许多插件和工具,例如Vue Router和Vuex。
2、MVVM模式
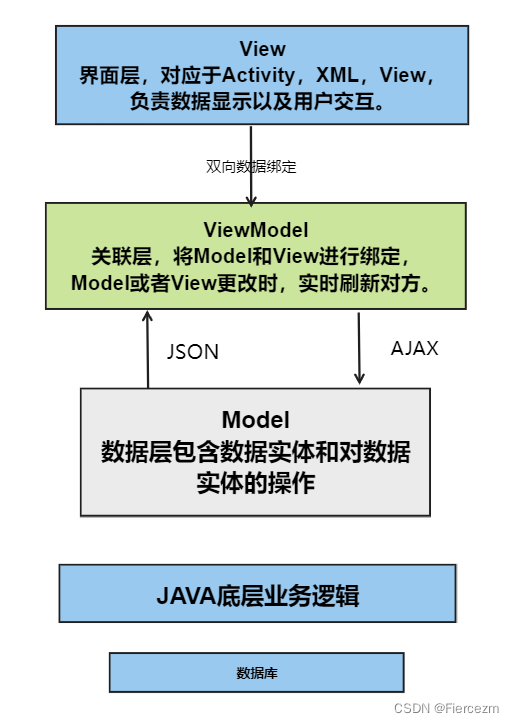
MVVM是一种软件架构模式,它将应用程序分为三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。其中,模型表示应用程序的数据和业务逻辑,视图表示用户界面,而视图模型则充当模型和视图之间的中介,将模型中的数据转换为视图可以使用的格式。视图模型还可以处理用户输入和操作,并将这些操作转换为模型可以理解的格式。
在MVVM模式中,视图和视图模型之间通过数据绑定进行通信,这意味着当视图模型中的数据发生更改时,视图会自动更新。这种模式的优点包括代码可重用性、可测试性和可维护性。

3、第一个Vue程序
3.1、环境,暂时先用idea的Vue插件,加cdn:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>

3. 2、代码示例:
Vue.js扮演的角色是ViewModel层,第一个程序就是它的数据绑定功能。
新建一个普通项目,新建demo1.html
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--View层-->
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒可以看到hello
</span>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
//Model数据
data:{
message:"hello,vue"
}
});
</script>
</body>
</html>el:属性
data:数据

通过vm对象的message属性在控制台上做出改变视图会立马发生变化,前端的页面不需要刷新,ViewModel和View的双向绑定机制的一点点体现(数据变化视图跟着变化,试图变化数据也会跟着变化)。
Java专心把数据放在data里就好了。
v-bind是一个指令,指令是带有前缀v-,这是Vue的特性,它们在渲染DOM上应用特殊的响应式行为。v-bind意思是:将这个元素节点的title特性与Vue实例的message属性保持一致。
3.3、v-if、v-else-if和v-else
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>2</title>
</head>
<body>
<!--View层-->
<div id="app">
<h1 v-if="ok">yes</h1>
<h1 v-else>no</h1>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
//Model数据
data:{
ok: true
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>2</title>
</head>
<body>
<!--View层-->
<div id="app">
<h1 v-if="type==='a'">a</h1>
<h1 v-else-if="type==='b'">b</h1>
<h1 v-else-if="type==='c'">c</h1>
<h1 v-else>d</h1>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
//Model数据
data:{
type: 'a'
}
});
</script>
</body>
</html>
3.4、for循环
data对象里放数组items,items里放几个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
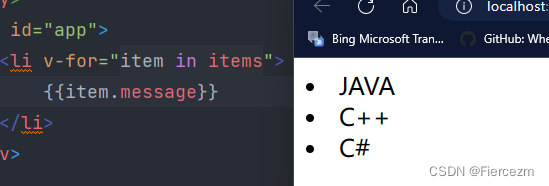
<li v-for="item in items">
{{item.message}}
</li>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
//Model数据
data:{
items: [
{message: "JAVA"},
{message: "C++"},
{message: "C#"}
]
}
});
</script>
</body>
</html>
3.5、事件v-on(@)
父组件可以通过 v-on (缩写为 @) 来监听事件:
<div id="app">
<button v-on:click="sayHi">点击</button>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"触发的事件",
},
//方法必须定义在Vue的methods对象中
methods: {
sayHi: function (){
alert(this.message)
}}
});

4、在表单中使用双向数据绑定
使用v-model指令,用于在表单元素和Vue实例之间创建双向数据绑定。这意味着当表单元素的值发生更改时,Vue实例中的数据也会相应地更新,反之亦然。
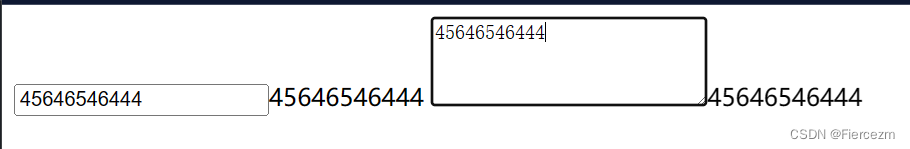
输入框实例text和textarea一样:
<div id="app">
<input type="text" v-model="message">{{message}}
<textarea name="" cols="5" rows="5" v-model="message"></textarea>{{message}}
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"123",
},
});
</script>你输入什么后面就跟着显示什么。


单项选择radio,选择那个就在后面显示哪个:
<div id="app">
<!-- <input type="text" v-model="message">{{message}}
<textarea name="" cols="5" rows="5" v-model="message"></textarea>{{message}}-->
性别:<input type="radio" name="sex" value="男" checked v-model="xingbie"> 男
<input type="radio" name="sex" value="女" checked v-model="xingbie"> 女
当前选择了:{{xingbie}}
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
xingbie:"",
},
});
</script>![]()
下拉框select,:
下拉列表:
<select v-model="select">
<option disabled value="">-请选择-</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>
我选择了:{{select}}
</span>![]()
![]()
如果v-model表达式的初始值未能匹配到任何选项,<select>将被渲染成”未选中“状态,所以提供一个空置为禁选状态的选项。
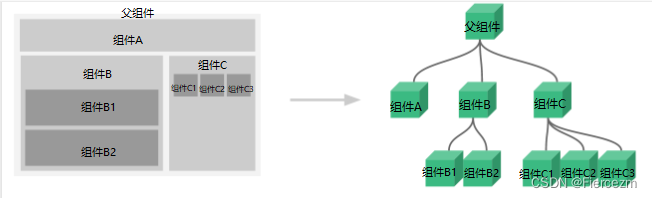
5、组件
组件是可复用的Vue实例,就是一组可重复使用的模板,跟JSTL的自定义标签、Tymeleaf的th:fragment等框架类似,通常一个应用会以一颗嵌套的组件树的形式组织。

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
<div id="app">
<zhangsan v-for="i in items" v-bind:zhang="i"></zhangsan>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
//定义一个Vue组件component
Vue.component("zhangsan",{
//传递给组件中的值props
props:['zhang'],
template: '<li>{{zhang}}</li>'
});
var vm=new Vue({
el: "#app",
data: {
items: ["JAVA","Python","C"]
}
});
</script>- v-for="i in items"这是为了遍历Vue实例中items的数组的,并创建同等数量的组件。
- v-bind:zhang="i” 将遍历出来的i中的每一项绑定到组件中props定义的名为"zhang"的属性上。

下一篇:Axios



