vs2010 silverlight构建调色板
首先我是一个silverlight初学者,也是按照别人的例子一点一点网上敲,结果敲完了运行不出来,从网上找了一些解决方案,算是运行成功了。
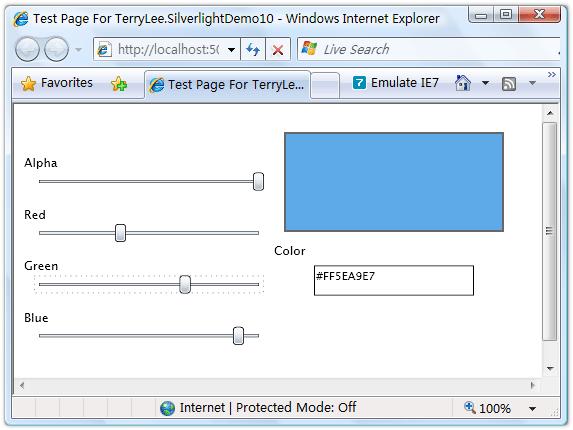
先上一张图

1,首先创建一个两行两列画布
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="120"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="260"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>
2.接着绘制一个颜色显示区域
<Rectangle Grid.Row="0" Grid.Column="1" x:Name="PreviewColor" Fill="#FF6600" Margin="0" Stroke="#666666" StrokeThickness="2">
</Rectangle>3.左边用四个Silder控件和四个TextBlock控件显示,需要对Grid的行进行合并Grid.RowSpan属性:
运行的时候出错了,原因就是给Silder的value赋值,为什么这样不行我也不懂,需要初始化后给这几个赋值,请高手解答<StackPanel Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" VerticalAlignment="Center">
<TextBlock Text="Alpha" FontSize="12" Margin="10,15,0,0"/>
<Slider x:Name="AlphaSlider" Margin="20,0,10,0" Maximum="255" Value="255" ValueChanged="RedSlider_ValueChanged"/>
<TextBlock Text="Red" FontSize="12" Margin="10,15,0,0"/>
<Slider x:Name="RedSlider" Margin="20,0,10,0" Maximum="255" Value="255" ValueChanged="RedSlider_ValueChanged"/>
<TextBlock Text="Green" FontSize="12" Margin="10,15,0,0"/>
<Slider x:Name="GreenSlider" Margin="20,0,10,0" Maximum="255" Value="102" ValueChanged="RedSlider_ValueChanged"/>
<TextBlock Text="Blue" FontSize="12" Margin="10,15,0,0"/>
<Slider x:Name="BlueSlider" Margin="20,0,10,0" Maximum="255" Value="0" ValueChanged="RedSlider_ValueChanged"/>
</StackPanel>
这样我们就完成了上面这样相对复杂的界面布局,对Slider控件添加事件处理程序:
//初始化public MainPage() { InitializeComponent(); this.AlphaSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(BlueSlider_ValueChanged); this.RedSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(BlueSlider_ValueChanged); this.GreenSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(BlueSlider_ValueChanged); this.BlueSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(BlueSlider_ValueChanged); AlphaSlider.Value = 255; RedSlider.Value = 120; GreenSlider.Value = 176; BlueSlider.Value = 0; }
private void RedSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)运行后,可以选取不同的颜色值:
{
Color color = Color.FromArgb((byte)AlphaSlider.Value, (byte)RedSlider.Value, (byte)GreenSlider.Value, (byte)BlueSlider.Value);
PreviewColor.Fill = new SolidColorBrush(color);
HexColor.Text = color.ToString();
}
==============================================================================
青春匆匆,很多人都有自己的座右铭,鞭策自己前进,当没看到座右铭的时候又忘了自己要干什么,就这样天天立志,志天天立,最终还是那个初出茅庐的小菜鸟。从现在开始,慢慢去改掉懒惰的习惯。慢慢去加强学习,直到慢慢成功。==============================================================================