Nginx实现web架构
网站架构
LNMP:Linux Nginx MySQL PHP
LAMP:Linux Apache MySQL PHP
LNMT:Linux Nginx MySQL Tomcat
LAMT:Linux Apache MySQL Tomcat
Nginx Apache:运行html css js
PHP:运行php代码
Tomcat:运行java代码
使用nginx和php搭建网站
部署PHP
1.卸载linux自带的旧版本php
yum remove php-mysql-5.4 php php-fpm php-common
2.添加php第三方源
[root@web02 ~]
[php-webtatic]
name = PHP Repository
baseurl = http://us-east.repo.webtatic.com/yum/el7/x86_64/
gpgcheck = 0
3.安装php
yum -y install php71w php71w-cli php71w-common php71w-devel php71w- embedded php71w-gd php71w-mcrypt php71w-mbstring php71w-pdo php71w-xml php71w-fpm php71w-mysqlnd php71w-opcache php71w-pecl-memcached php71w-pecl-redis php71w-pecl-mongodb
4.创建用户使php和nginx统一用户
groupadd www -g 666
useradd www -u 666 -g 666 -s /sbin/nologin -M
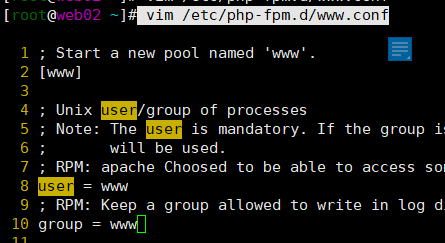
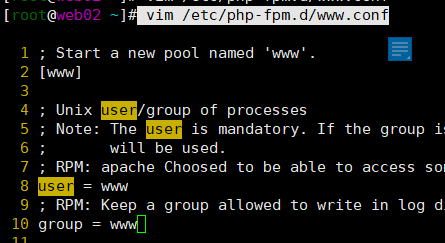
5.修改php的启动用户
vim /etc/php-fpm.d/www.conf
/etc/php-fpm.conf
/etc/php.ini
/etc/php-fpm.d/www.conf

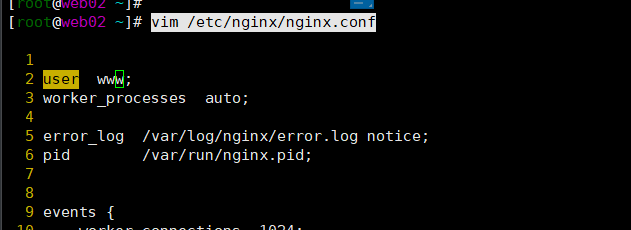
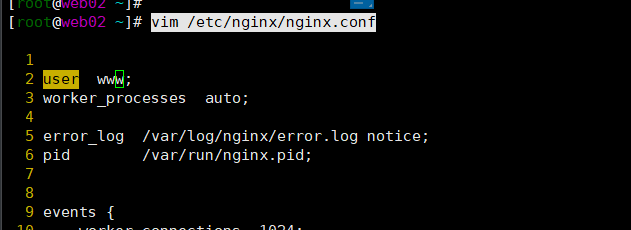
6.修改nginx运行用户
vim /etc/nginx/nginx.conf

7.启动php并加入开机自启
systemctl start php-fpm
systemctl enable php-fpm
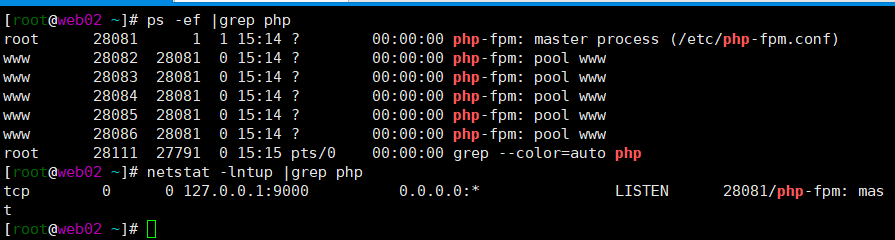
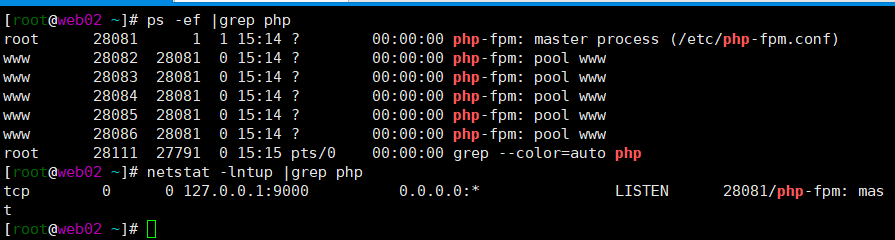
8.查看php进程和端口

配置nginx连接php
1.编写配置文件
vim /etc/nginx/conf.d/kaoshi.conf
server{
listen 80;
server_name www.kaoshi.com;
location /{
root /jl;
index index.php index.html;
}
location ~ \.php$ {
root /jl;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
}
}
2.创建站点目录
mkdir /jl
3.将压缩包放入站点目录中
[root@web02 ~]
total 28
-rw-r--r--. 1 root root 27020 May 18 11:54 kaoshi_modify.zip
4.解压
unzip /jl/kaoshi_modify.zip
5.将站点目录的属主和属组改成www用户
chown www:www /jl
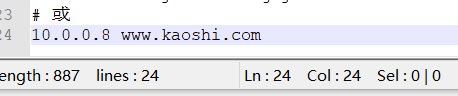
6.在windows中解析域名

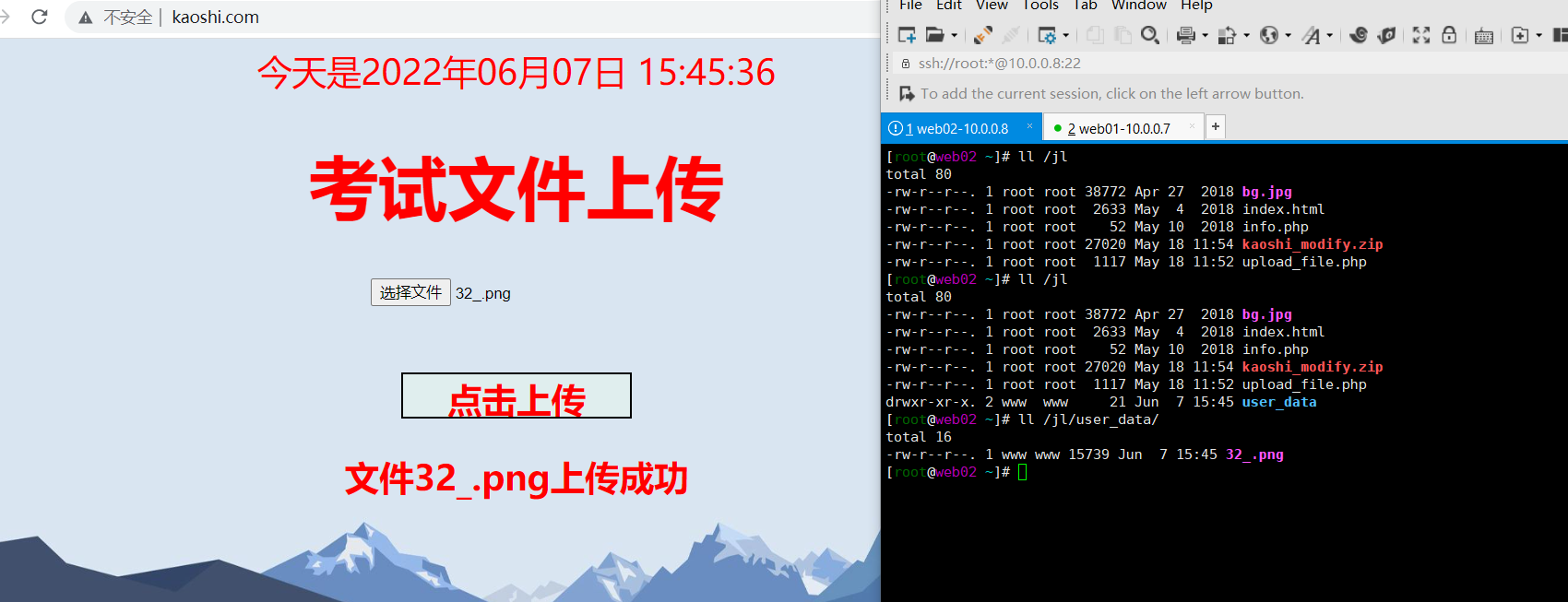
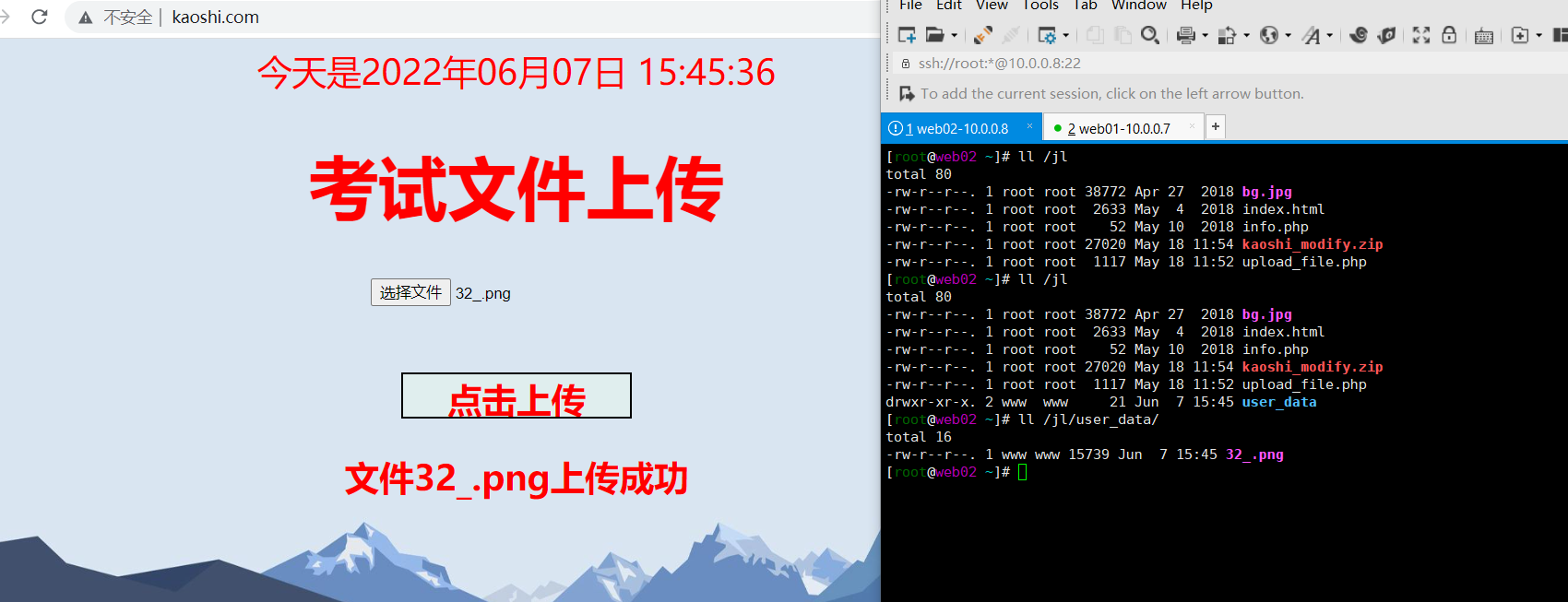
7.打开浏览器访问










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义