web基础入门-http协议
1.HTTP协议
超文本传输协议
超文本:
包含有超链接和各种多媒体元素标记的文本。这些超文本彼此链接,形成网状,因此被称为网页。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML
2.URL
URL是统一资源占位符,它的组成由协议、主机(域名):端口、文件名组成
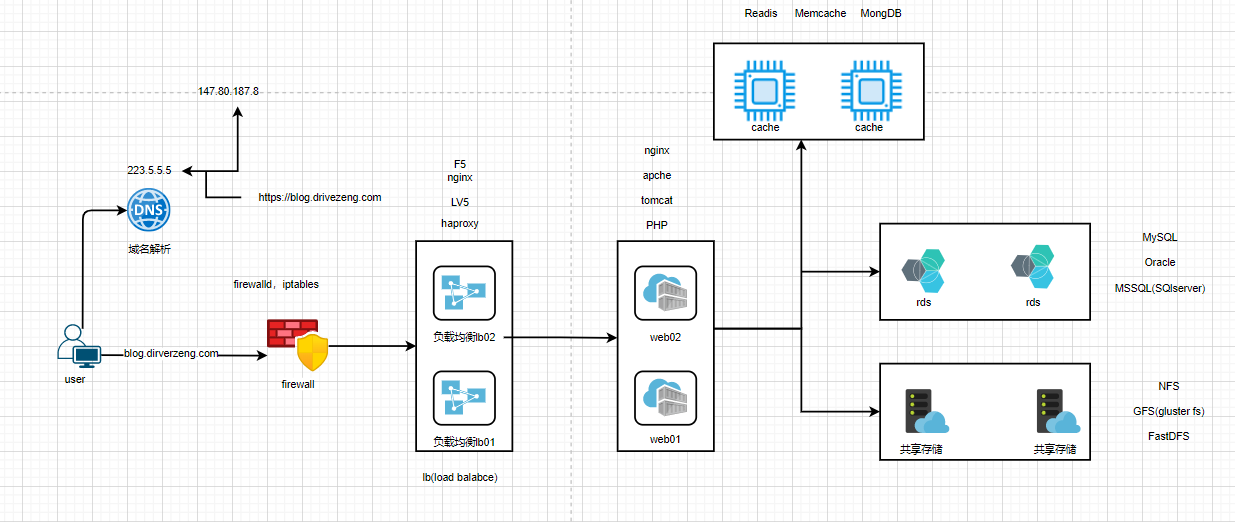
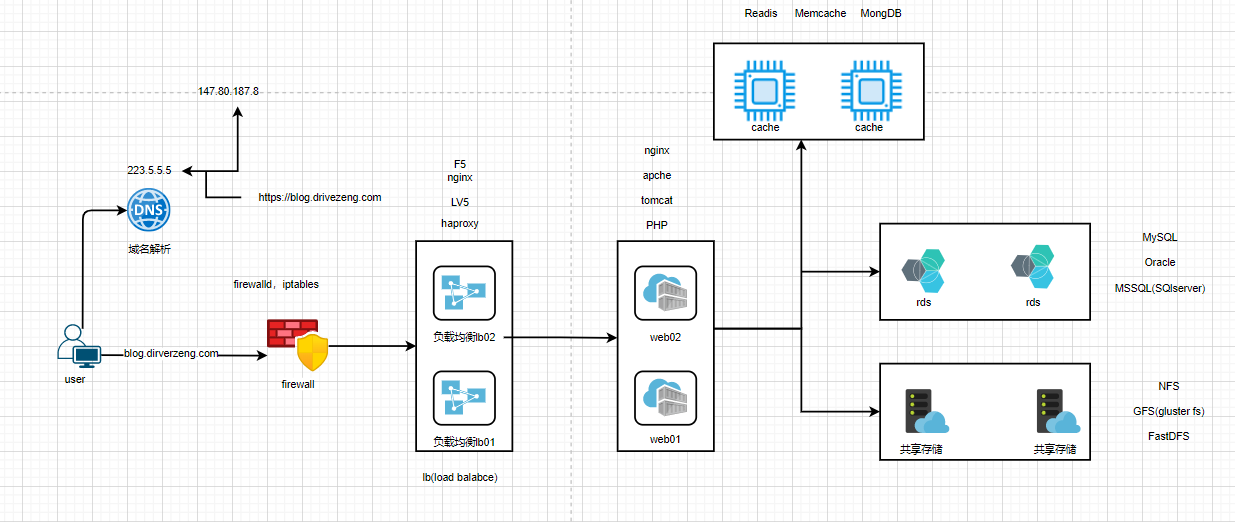
3.HTTP及架构请求访问的流程

1.浏览器想本地DNS(local DNS)发起域名解析请求,如果本地DNS(/etc/hosts)文件中不存在
2.浏览器向DNS根域服务器发送请求,解析域名
3.DNS进行递归查询和迭代查询:
递归查询:客户端向服务端发起查询
迭代查询:服务端向服务端发起查询
将查询到的A记录下的IP返回给浏览器
4.浏览器和该IP所在的服务器的端口建立TCP/IP连接
防火墙的规则不允许你的IP地址访问该服务器的端口,则会拒绝连接,报错返回给用户
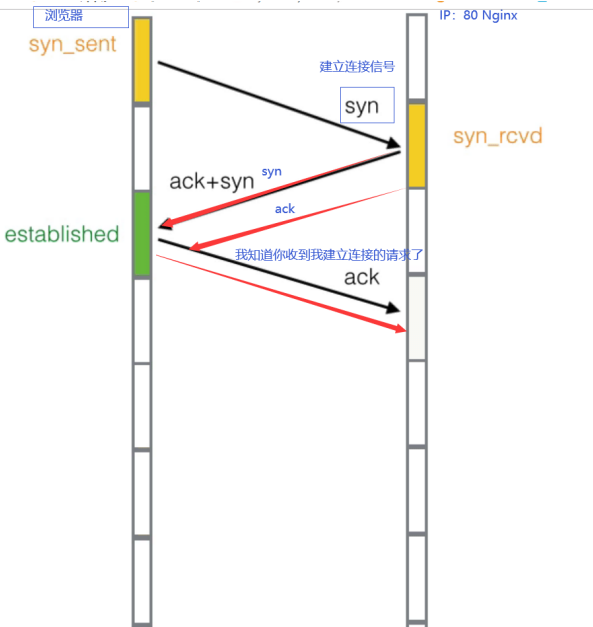
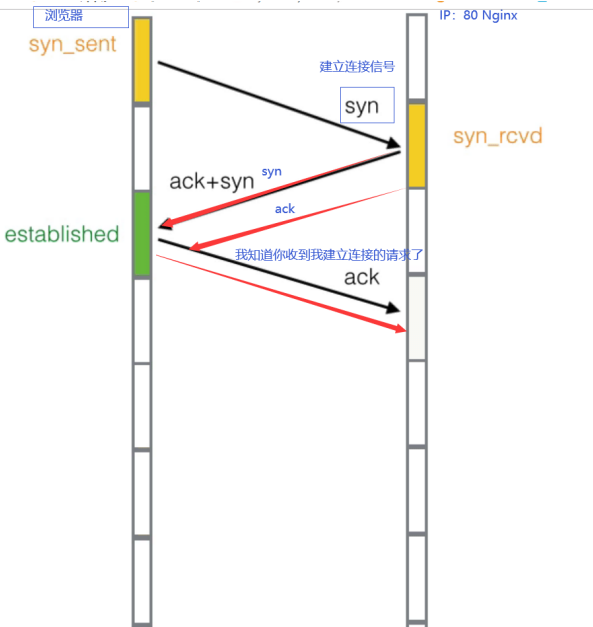
防火墙的规则允许你的IP地址访问该服务器的端口,则建立TCP/IP连接(三次握手)
syn(建立连接信号)
客户端------------------------------------>服务端
syn+ack(返回收到建立连接的请求)
客户端<-----------------------------------服务端
ack(返回我知道你收到建立连接的请求了)
客户端----------------------------------->服务端

5.向服务端的web服务发起http请求(负载均衡)
请求头部信息
1.请求的方式
2.请求的HOST主机
3.请求的资源
4.请求的端口
5.请求携带的参数
6.请求最后的空行
6.将请求根据调度算法下发给后端的web服务器
7.读取web服务器上开启web服务的配置文件,找到站点目录
8.找到站点目录下的对应的代码文件
根据用户发送不同的请求返回不同的结果
静态请求:Web服务器将静态请求下发到共享储存服务器上,找到对应的静态资源返回给用户
动态请求:
1.将请求发送给后端代码,处理
2.先找数据库的缓存(Redis,memcache)
3.如果缓存中有相对应的数据,则返回给用户
4.如果缓存中没有数据,则找后端数据库
5.从数据库中取出数据后,先存入缓存一份,在返回结果给用户
9.返回对应的状态码和响应头部信息给浏览器
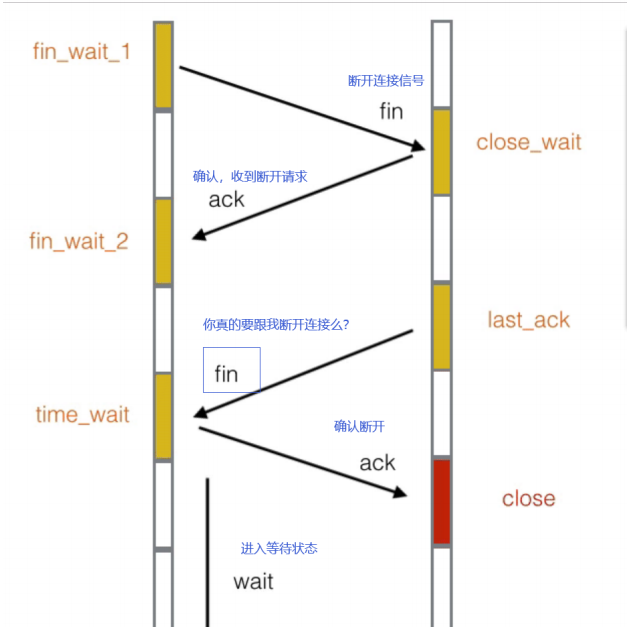
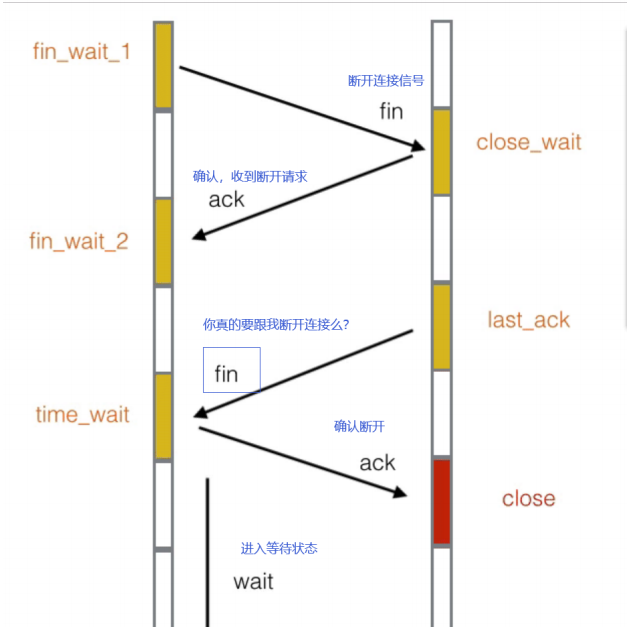
10断开连接(四次挥手)

11.浏览器展示网站页面
4.分析浏览器中请求响应信息
Request URL: https://www.baidu.com/
Request Method: GET
Status Code: 200 OK
Remote Address: 36.152.44.96:443
Referrer Policy: unsafe-url
Accept-Ranges:bytes
Connection: keep-alive
Content-Length:2633
Content-Type: text/html;charset=utf-8
Date: Sat, 28 May 2022 07:57:49 GMT
Expires: Sat, 28 May 2022 07:57:48 GMT
Last-Modified: Fri, 04 May 2018 08:13:44 GMT
Server: nginx
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: zh,zh-CN;q=0.9
Cache-Control: no-cache
Connection: keep-alive
Pragma: no-cache
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.0.0 Safari/537.36
5.HTTP请求方法
GET:读取一个页面
POST:明文提交数据,读取页面
DELETE:调用后端接口删除功能的页面
PUT:调用后端接口储存,上传功能页面
CONNECT:代理服务器
HEAD:读取web页面的头部信息
TRACE:测试服务器请求
OPTION:查询特定选项
6.HTTP状态码
200:页面访问成功
301:永久重定向(跳转)
302:临时重定向
304:浏览器缓存
307:内部重定向
400:客户端错误(bad request)
401:认证失败
403:权限不足
404:找不到页面
500:服务器内部错误(代码问题,服务器的问题)
502:后端服务报错(哪台服务器的日志上出现502,就要检查该服务器后端的服务)
503:服务器访问频率过快,服务器过载
504:后端服务超时
7.简单理解CDN
CDN:分布式静态缓存服务器,就是将静态资源放入该服务器中,当用户请求为静态请求时,不用去后端服务器,提升了网站访问速度,也减少后端服务器的压力
8.HTTP相关术语
PV:独立页面浏览量(一个日志,一个请求)
UV:独立设备
IP:独立的IP地址
计算方式(设PV为1的情况下) 例:
假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请 问对应的pv,uv,ip分别是多少?
PV:100 * 2 * 2
UV:100 * 2
IP:1







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~