vue 图片上传
其实这个问题一直困扰了我很久,因为上传图片功能一直是把我搞的云里雾里的,而这次我终于是彻底的把它搞明白了!!!现在把自己的思路整理出来分享一下。
- 首先完成这个需求我用到了element
- 用到了axios
先讲一下上传的流程好了。
一般的上传图片流程是这样的:
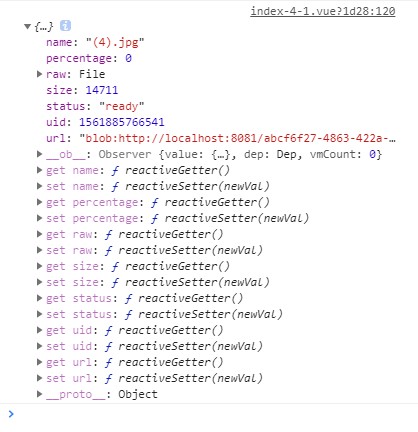
- 先将文件通过file的类型发送过去,这个文件会包含uid、name等等
- 后台成功收到后,将图片存到ftp,回调会返回一个url,这个url就是图片引用的src地址了,可以直接访问啦。
下面是代码部分
- 首先element找到上传图片的组件。
<el-upload action="233" :auto-upload="false" :http-request="postPhoto" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :limit="1" :on-change="fail">
<i class="el-icon-plus"></i>
</el-upload>
<span>只支持jpg与png格式文件上传</span>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt>
</el-dialog>
解释一下上面的部分
- 默认的这个上传组件是自动上传的,但是我们的需求不需要那样---:auto-upload="false",所以我设为了fasle。
- action是必选项,配置上传的路径接口,其实如果关闭了自动上传,这个地址也用不到了,但是要随便写点东西。
- 其他的我就不一一介绍了,文档里很详细。这里重点的是:on-change="fail",会监听变化,只要图片传进来了,这里的fail就会有参数传过去了。当然啦,使用ref去绑定也是可以的,只不过人家element既然有这个方法了,我们就用咯。
下面是js
这里就是上面绑定的change事件了
fail (file) {
this.dialogImageUrl = file.url;
this.dialogImageUrl = new window.File([this.dialogImageUrl], file.name, {
type: file.type
});
上面负责回显,调用的本地
// this.dialogVisible = true;
这里我在data中初始化了一个变量,imgPost,给他赋值。
this.imgPost = file.raw
},
- file就长这个样子,raw是我们需要的。

这里则是你自己绑定的上传按钮了,
getdat () {
let token1 = sessionStorage.getItem("token");
由于我们的后台需要发送token,所以这里存了一下
首先,创建一个新的FormData。
let formData1 = new FormData();
formData1.append("file", this.imgPost)
formData1.append("token", token1)
// 划重点!!这里需要特别说明,你会发现发现打印这个formData1为空。
这里的append并不是没有追加进去,是因为控制台打印的formdata是原型,为类的私有字段,外界访问不到,可以在发送的请求中查看
// 这就是要传的文件
console.log(formData1)
upload是我的封装的接口=====换成你自己的即可
upload(formData1).then(res => {
如果一切顺利,那么这里的res应该就有你们后台给的回调url啦。
}



