在admin系统中引入富文本编辑器 (vue-quill-editor)
- 由于公司项目的需求,内容需要更新,那么自然需要admin后台来上传内容,在苦苦寻觅了N个编辑器之后,终于找到了一个比较容易使用,外观也比较美观的
-
vue-quill-editor
- 首先安装
cnpm install vue-quill-editor --save-dev
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
- 在页面中调用组件(别忘了在components声明)
components: {
quillEditor
},
<div v-if="show" class="editorBox">
<!-- 调用富文本编辑器👇 -->
<quill-editor ref="myText" v-model="note" :config='editorOption' class="editor">
</quill-editor>
<el-button type="primary" @click="submit" class="submitBtn">发布</el-button>
</div>
- editorOption是需要的一些配置,如果需要一些功能可以去官方文档去看,我这里默认就足够用了,就不阐述了
- 内容则是v-model绑定即可,生成的内容自动生成html格式,传给后台就完事了
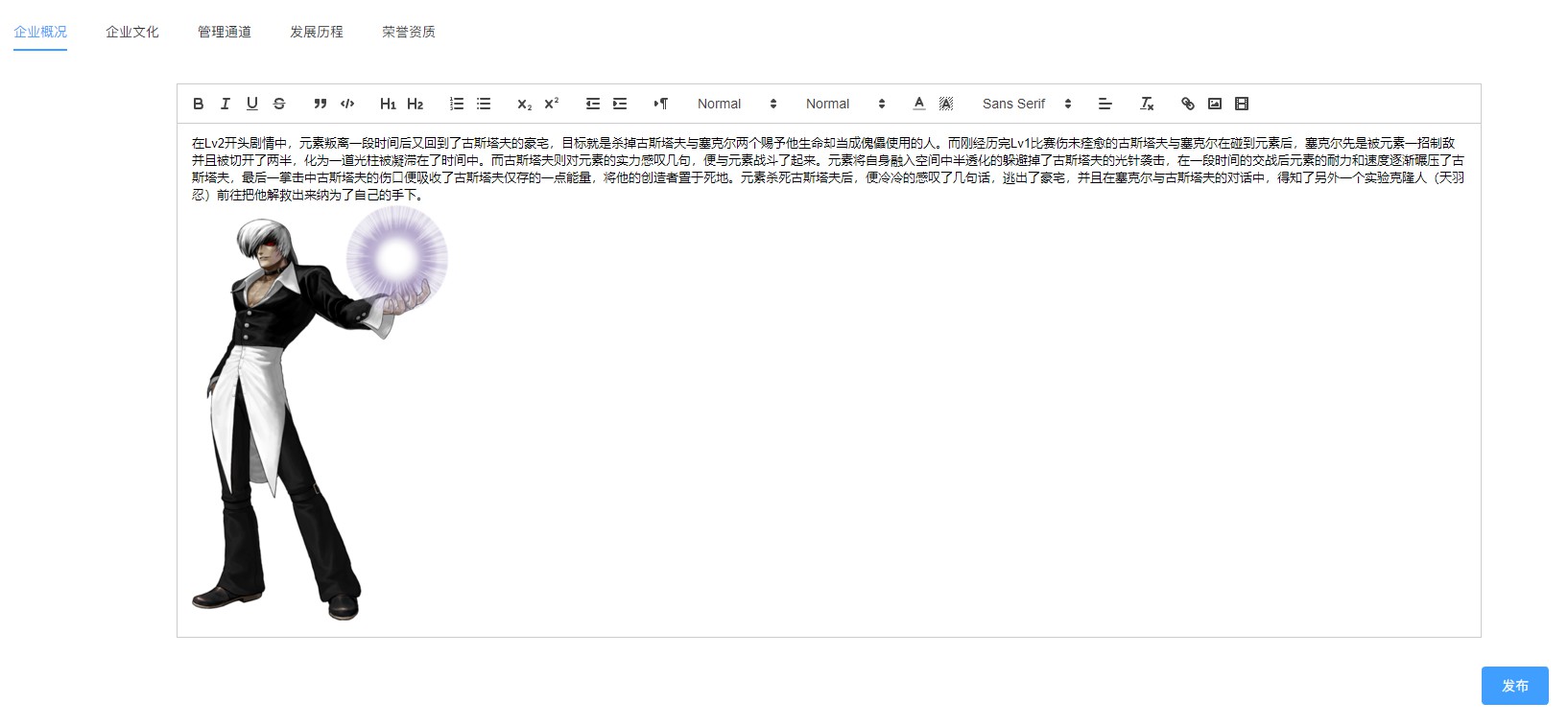
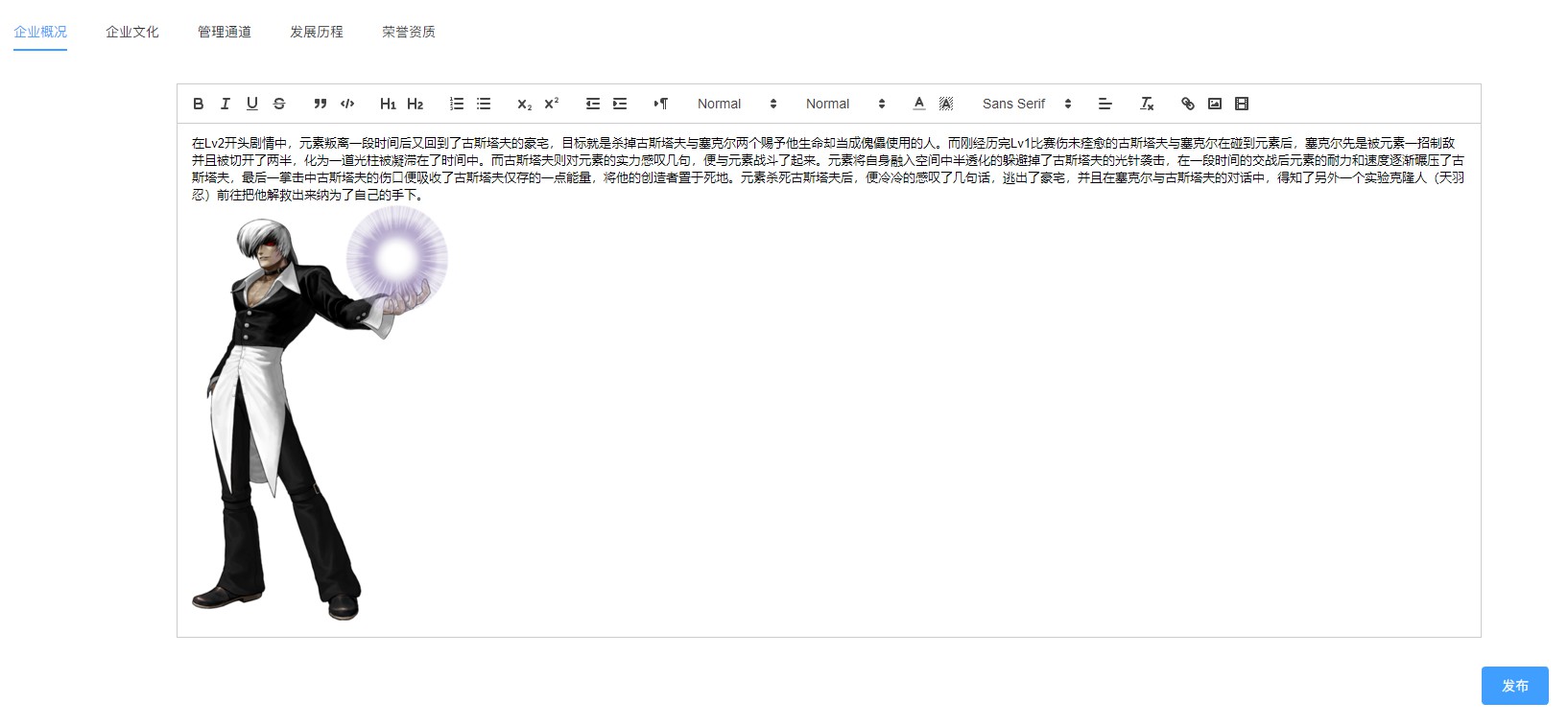
- 效果如图,个人感觉还是非常简洁美观的





 浙公网安备 33010602011771号
浙公网安备 33010602011771号