Ajax
JSON
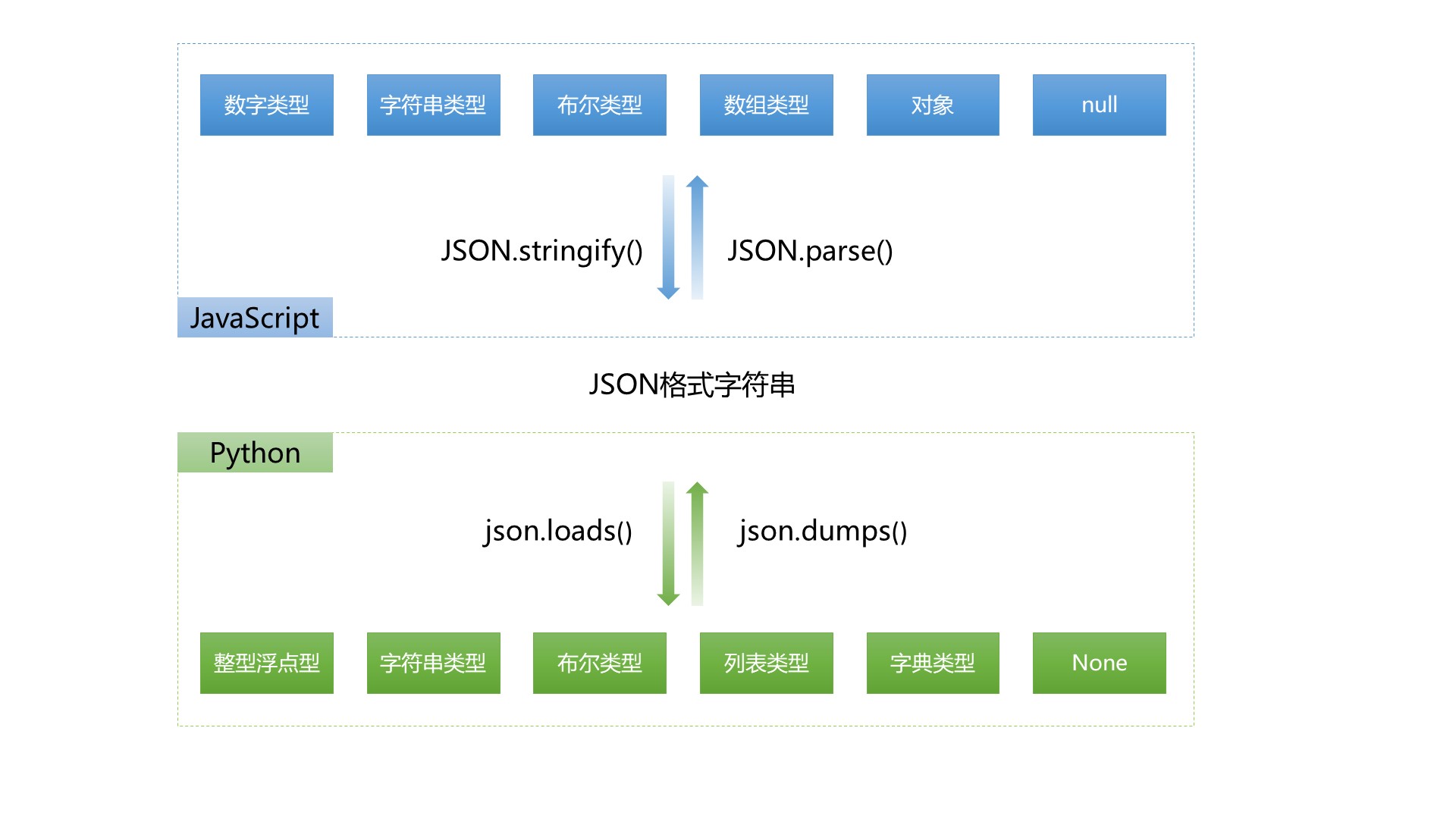
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解

关于ajax
- AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- Ajax是一种js的技术,就是发请求接受响应的技术,可以传输少量的数据。
ajax的特性
- 局部更新
- 传输少量的数据
- 异步请求
Ajax传输数组的两种类型
类型一
$.ajax({
url: '/test/', // 提交的地址
type: 'post', // 请求方式
data: { // 提交的数据
name: 'alex',
age: 73,
hobby: ['装逼', '画饼', '上过北大']
},
success: function (ret) { // 响应成功的回调函数
},
error:function (ret) { // 响应失败的回调函数
console.log(ret)
}
})
- 这种类型的hobby传输给后端,取值时:
hobby = request.POST.getlist('hobby[]'),注意参数需要带个[];get只是取值数组中的最后一个,要用getlist
类型二
$.ajax({
url: '/test/', // 提交的地址
type: 'post', // 请求方式
data: { // 提交的数据
name: 'alex',
age: 73,
hobby: JSON.stringify(['装逼', '画饼', '上过北大'])
},
success: function (ret) { // 响应成功的回调函数
},
error:function (ret) { // 响应失败的回调函数
console.log(ret)
}
})
- 此种类型的hobby传输给后端,获取时:
hobby = json.loads(request.POST.get('hobby'))
Ajax传输文件
前端
-
<input type="file" id="file1"> <button type="button" class="btn btn-success" id="upload">上传</button>
js-ajax
-
$('#upload').click(function () { var form_data = new FormData(); form_data.append('f1', $('#file1')[0].files[0]); $.ajax({ url:'/file_upload/', type: 'post', data: form_data, processData: false, contentType:false, success:function () { } }) })
python后端获取
-
f1 = request.FILES.get('f1') # 获取文件对象 file_name = f1.name # 获取文件对象的名字
Ajax通过django的csrf校验的方法
方法一
-
data中添加键值对 csrfmiddlewaretoken
-
$.ajax({ 'url': '/calc/', 'type': 'post', 'data': { 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val(), 'k1': $('[name="i1"]').val(), 'k2': $('[name="i2"]').val(), }, success: function (ret) { $('[name="i3"]').val(ret) } })
方法二
-
加请求头 x-csrftoken
-
$('#b2').click(function () { // 点击事件触发后的逻辑 $.ajax({ 'url': '/calc2/', 'type': 'post', headers:{'x-csrftoken':$('[name="csrfmiddlewaretoken"]').val()}, 'data': { 'k1': $('[name="ii1"]').val(), 'k2': $('[name="ii2"]').val(), }, success: function (ret) { $('[name="ii3"]').val(ret) } }) })
世上只有10种人,一种懂二进制,一种不懂二进制


