sessionStorage记录返回前端的数据,用于解决登录拦截器刷新页面的问题
1.问题出现的场景与解决
实现一个登录拦截器,重写doFilter方法,判断用户的登录状态,在用户长时间未操作或者异地登录时前端进行提示,完整代码如下
1 public class LoginValidateFilter implements Filter { 2 3 private String errorMessage; 4 private Logger log = LoggerFactory.getLogger(this.getClass()); 5 6 @Override 7 public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, 8 FilterChain chain) throws IOException, ServletException { 9 try { 10 HttpServletRequest request = (HttpServletRequest) servletRequest; 11 HttpServletResponse response = (HttpServletResponse) servletResponse; 12 13 String url = request.getRequestURI(); 14 if (isResourceRequest(url) 15 || isNotLoginValidate(url, request)) { 16 chain.doFilter(servletRequest, servletResponse); 17 return; 18 } 19 //判断用户是否在登录状态 20 if (isLogin(request, response)) { 21 //更新session时间:心跳检测的请求不更新 22 if (url.indexOf("/manage/session/isAlive.do") < 0) { 23 SessionUtil.updateSession(request); 24 } 25 chain.doFilter(servletRequest, servletResponse); 26 } else { 27 SessionUtil.removeSession(request); 28 String path = request.getContextPath(); 29 response.setContentType("text/html"); 30 // String responsePage = "<script>document.location.href='" + path + "/login.jsp" + (StringUtil.isEmpty(errorMessage) 31 // ? "'" : "?errorMessage='+encodeURIComponent ('" + errorMessage + "')") + "</script>"; 32 33 String responsePage = "<script>document.location.href='" + path + "/login.jsp" + "';window.sessionStorage.setItem('errorMessage','"+errorMessage+"');"+ "</script>"; 34 response.getWriter().print(responsePage); 35 } 36 } catch (Exception e) { 37 log.error("登录过滤器异常:{}", e); 38 throw new ServletException(e); 39 } 40 } 41 42 private boolean isLogin(HttpServletRequest request, HttpServletResponse response) { 43 Session session = SessionUtil.getSession(request); 44 //未登录 45 if (session == null) { 46 errorMessage = ""; 47 Session oldSession = SessionUtil.getOldSession(request); 48 if (oldSession != null) { 49 errorMessage = "您的账号在异地登录(" + oldSession.getIp() + "),如非授权,建议修改密码"; 50 } 51 return false; 52 } 53 //登录超时 54 if (SessionUtil.isLoginTimeout(session)) { 55 SessionUtil.removeSession(session); 56 errorMessage = "因长时间未操作,系统已自动退出,请重新登录"; 57 return false; 58 } 59 return true; 60 } 61 62 /** 63 * 不用过滤的额外配置 64 * 没有登录时,有些请求是必须的,因此不用过滤 65 * 66 * @param url 67 * @param request 68 * @return 69 */ 70 private boolean isNotLoginValidate(String url, HttpServletRequest request) { 71 for (String path : GridProperties.NOT_VALIDATE_PATH) { 72 if (url.startsWith(request.getContextPath() + path)) { 73 return true; 74 } 75 } 76 return false; 77 } 78 79 /** 80 * 资源请求 81 * 82 * @param url 83 * @return 84 */ 85 private boolean isResourceRequest(String url) { 86 if (url.endsWith(".jpg") || url.endsWith(".gif") 87 || url.endsWith(".css") || url.endsWith(".js") 88 || url.endsWith(".png") || url.endsWith(".bmp") 89 || url.endsWith(".ico") || url.endsWith(".txt") 90 || url.endsWith(".apk") || url.endsWith("bootstrap.min.css.map")) { 91 return true; 92 } 93 return false; 94 } 95 96 @Override 97 public void destroy() { 98 this.errorMessage = ""; 99 } 100 101 @Override 102 public void init(FilterConfig filterConfig) throws ServletException { 103 this.errorMessage = ""; 104 } 105 106 }
第30-31行返回给前端返回提示信息,通过url进行传参进行提示,前端页面再进行获取,往往会出现乱码和刷新页面数据还在的问题,
考虑通过后端方式给前端传回数据 都没有成功。
最后通过使用sessionStorage进行传递参数,问题解决。
前端的主要处理代码如下
console.log(window.sessionStorage.getItem('errorMessage'));
var message = window.sessionStorage.getItem('errorMessage');
if (message !=null) {
$(".login-errorMsg").text(message);
window.sessionStorage.removeItem("errorMessage");
}else {
$(".login-errorMsg").text("");
}
2.认识sessionStorage
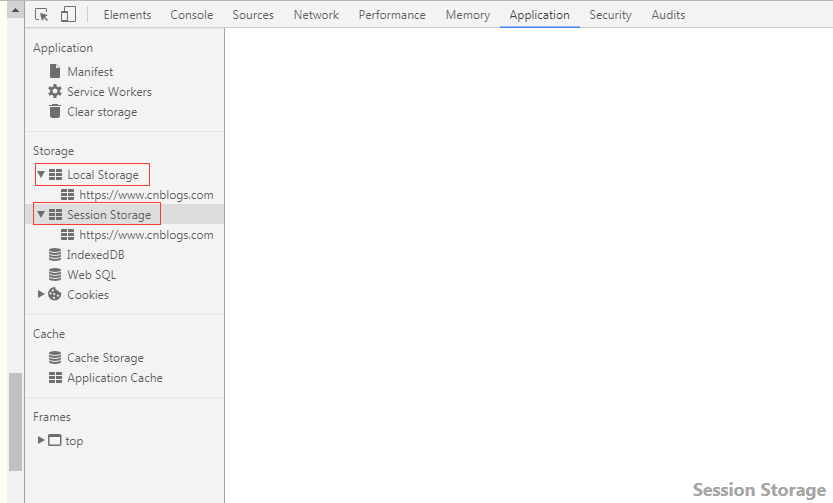
通过浏览器的F12 我们可以看到如下界面

可以看到我们可以使用localStorage 和sessionStorage来存储前端交互数据
sessionStorage简单的存取和读取方式如下:
sessionStorage.setItem('testKey','这是一个测试的value值'); // 存入一个值
window.sessionStorage.getItem('key'); //取出一个值
sessionStorage.removeItem("key");//删除某个key
sessionStorage.clear();//清除所有key/value
可以大胆推断一下,localStorage 的使用方式应该也是类似的,
具体的使用方法可以参考:https://www.cnblogs.com/polk6/p/5512979.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage


