position属性解
1.static
(静态定位)是默认值。有关元素将按照它们在标记里出现的先后顺序出现在浏览器窗口里。 (即在默认位置);
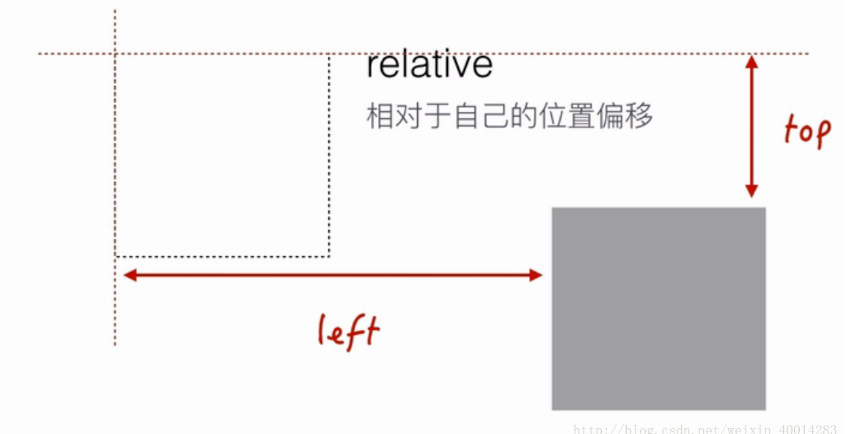
2.relative
相对定位,相对于自己的位置偏移。不会影响其他元素的位置、大小的变化。 (相对于自己的默认位置,不影响其他元素);

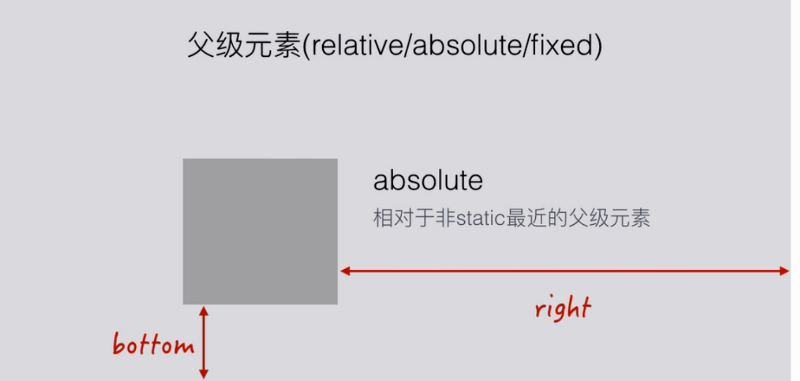
3.absolute
绝对定位,相对于非static(也就是说是relative/absolute/fixed三者之一)最近的父级元素。 (相对于嵌套中的父级元素)

4.fixed
一般相对于浏览器。

1.static
(静态定位)是默认值。有关元素将按照它们在标记里出现的先后顺序出现在浏览器窗口里。 (即在默认位置);
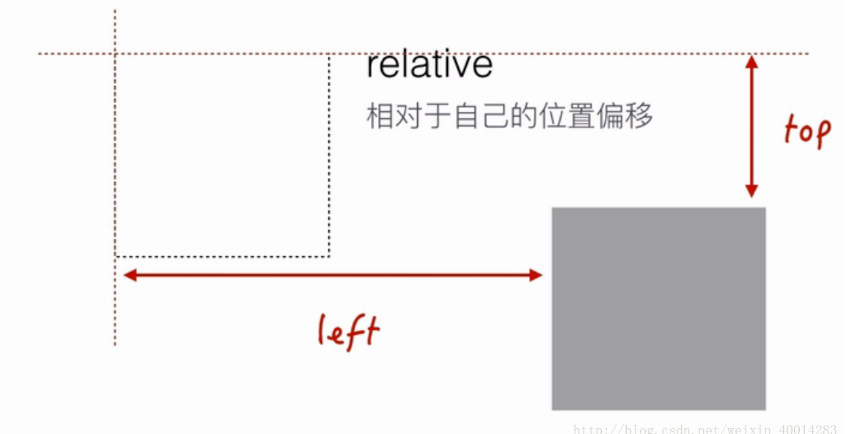
2.relative
相对定位,相对于自己的位置偏移。不会影响其他元素的位置、大小的变化。 (相对于自己的默认位置,不影响其他元素);

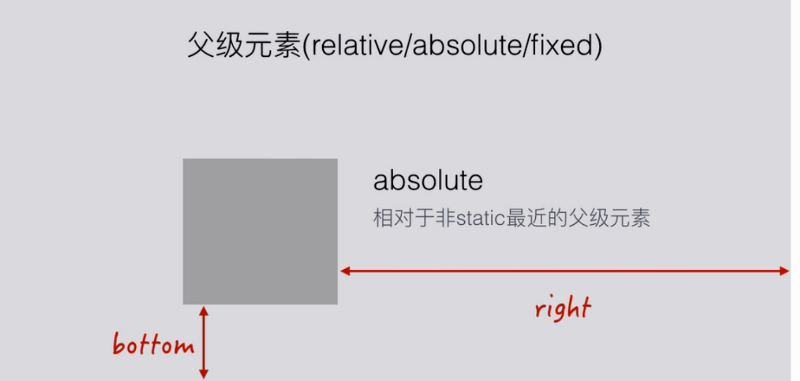
3.absolute
绝对定位,相对于非static(也就是说是relative/absolute/fixed三者之一)最近的父级元素。 (相对于嵌套中的父级元素)

4.fixed
一般相对于浏览器。

