C# =>符号的使用
前言:
-. 读作 goes to,是C#3.0的新内容;
-. 字段定义时设置{ get; set; }属性的作用:
主要是为了外部访问的安全性封装字段,get set你自己可以设置限制条件,尤其是wpf绑定时,没有get set属性,界面是更新不了的。写上get,set这种访问器的叫属性,不写的叫字段,属性是proprerty,字段叫field
01
—
用法场景一:定义只读属性
看到这样一段代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 | public class Man : IPerson { public string Sex => "男"; public string Name { get; set; }}public class Woman : IPerson{ public string Sex => "女"; public string Name { get; set; }} |
大家可能会有疑问?为什么用=>
1 | public string Sex => "男"; |
而不是这样去赋值
1 | public string Sex { get; set; } = "男"; |
其实在这里=>的用法相当于 { get; } = 即:将Sex字段设置为了只读属性,同时进行了赋值。
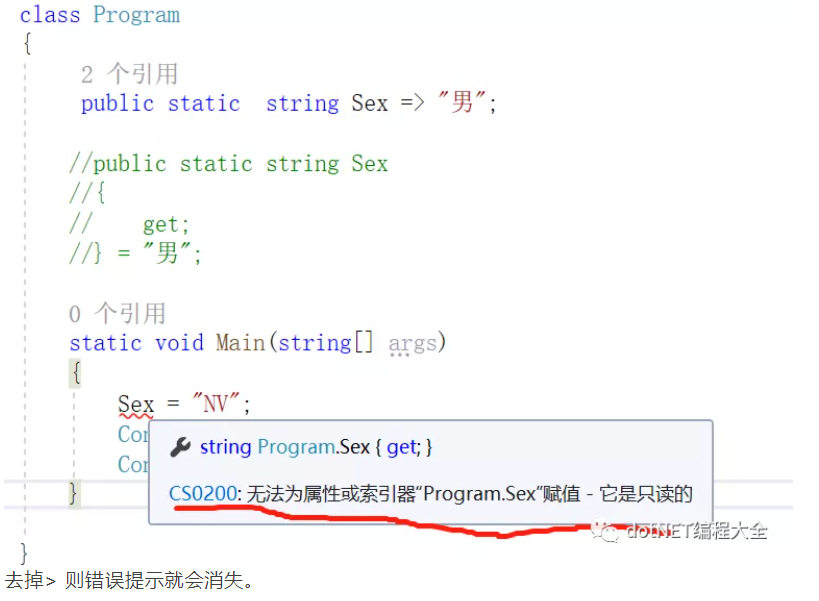
我们可以在控制台中进行验证:

02
—
用法场景二:Lambda表达式,匿名委托
Lambda表达式。
Lambda表达式是C#3.0的新内容,如果您之前学习的C#2.0,不认识也就不奇怪了。
给您举个例子。
例如,我定义一个委托:
delegate int Method(int a, int b);
再定义一个方法:
int Add(int a, int b)
{
return a + b;
}
我可能需要这样通过委托调用方法:
Method m += Add;
Console.WriteLine(m(2, 3));
====================================================
但如果用 Lambda 表达式:
Method m += (a ,b) => a + b;
Console.WriteLine(m(2, 3));
可以省去方法的定义。
实际上, Lambda 表达式只是简化了匿名方法的语法而已。
附 C# 2.0 的匿名方法语法:
Method m += delegate(int a, int b) { return a + b; };
Console.WriteLine(m(2, 3));
*******************************************************************************
C#中 += (s, e) => 这些字符什么意思
public MainWindow()
{
InitializeComponent();
this.Loaded += (s, e) => DiscoverKinectSensor();
this.Unloaded += (s, e) => this.kinect = null;
}
在上面的代码中,+=是在委托链上增加一个委托,(s,e) =>是一个lambda表达式,这个表达式创建一个委托,委托处理的主体就是=> 后面的部分。
其实这个写法相当于
this.Loaded += new EventHandler(Form_Loaded);
private void Form_Loaded(object sender, EventArgs e) {
DiscoverKinectSensor();
}
本文来源自公众号【dotnet编程大全】,需要进技术群交流的,请添加小编mm1552923!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异