TypeScript
TS 数据类型
布尔值
let flag: boolean = false;
数字
let num: number = 1;
字符串(支持模板字符串)
let str: string = "zlrrr";
数组定义
let a: number[] = [1, 2, 3];
let arr: Array<number> = [1, 2, 3];
元组

let x: [string, number] = ["hello", 1];
x[0] = "hello";
x[1] = 1;
枚举
![]()
enum Color {Red = 1, Green, Blue} let c: Color = Color.Green; let col: string = Color[2];
console.log(c); //2
console.log(col); //2
如果 Red 没有赋值的话那么默认从 0 开始 或者可以给每一个都手动赋值
Any
any 是对于还不确定数据类型的变量的定义 是不希望类型检查器对这些变量进行检查而是希望在编译阶段再进行检查
let notSure: any = 4;
console.log(notSure) // 4
notSure = "stringggg";
console.log(notSure) // stringggg
notSure = false;
console.log(notSure) // false
Void
void 和 any 相反 void 并没有表示任何类型 在函数没有返回值的时候通常会用 void 定义 如果给一个变量用 void 定义的话是没有什么意义的 因为只能给它赋值 undefined 或者 null
function f(): void {
console.log("testttt");
}
undefined && null
默认情况下 undefined 和 null 是任何类型的子类型
never

用 never 定义的函数必须存在无法到达的终点
function func(message: string): never {
throw new Error(message);
}
类型断言

类型断言有两种语法
//尖括号
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
//as
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
在 TS 中使用 JSX 的时候只能用 as
TS 类型声明
let 和 const
const 是对 let 的一个增强 防止对一个变量进行再次赋值
var
因为 var 拥有“奇怪”的作用域 所以不建议使用 var
举个栗子🌰
for (var i = 0; i < 10; i++) {
setTimeout(function() { console.log(i); }, 100 * i);
}

setTimeout 会在 for 循环结束之后每隔 若干毫秒执行一次 所以每次打印出的都是 10
可以用立即执行的函数(IIFE)解决 捕获每次迭代时的 i
for (var i = 0; i < 10; i++) {
(function(i) {
setTimeout(function() { console.log(i); }, 100 * i);
})(i);
}

立即执行的函数(IIFE)
顾名思义时为了让函数在定义之后立即被执行
组成:
把函数包裹在括号中 在结尾加一个括号(demo 如上)
作用:
页面加载完成之后只执行一次的函数
将设置函数中的变量包裹在局部作用域中不 会泄露成全局变量
接口
TypeScript 的核心原则之一是对值所具有的结构进行类型检查 它有时被称做“鸭式辨型法”或“结构性子类型化” 在 TypeScript 里 接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约
//对象类型检查接口
interface Person {
name: string;
age?: number
}
function LogPer(p: Person) {
console.log(p.name + " " + p.age);
}
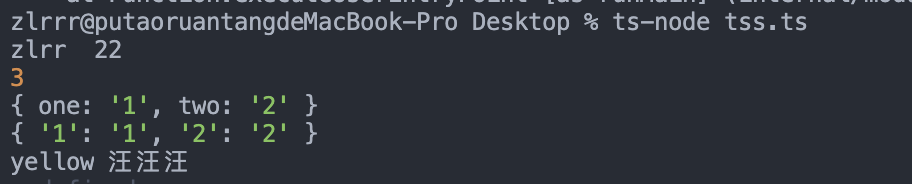
LogPer({name: "zlrr", age: 22});
//函数传参和返回值类型检查接口
interface scanf{
(x: number, y: number) : number;
}
let add: scanf = (x: number, y: number): number => {
return x + y;
}
console.log(add(1, 2));
//对数组和对象的类型检查接口
interface Arr {
[index: number]: string;
}
//let arr: Arr = [1, 2, 3]; //类型错误
let arr1: Arr = ["1", "2", "3"];
interface Obj {
[index: string]: string;
}
let obj: Obj = {"one": "1", "two": "2"};
let obj1: Obj = {1: "1", 2: "2"};
console.log(obj);
console.log(obj1);
//类数据类型检查接口
interface Animal {
name: string;
aowu(str: string): void;
}
class Dog implements Animal{
name: string;
constructor(name: string) {
this.name = name;
}
aowu(str) {
console.log(this.name + " " + str);
}
}
let dog = new Dog("yellow");
dog.aowu("汪汪汪");

类
//继承
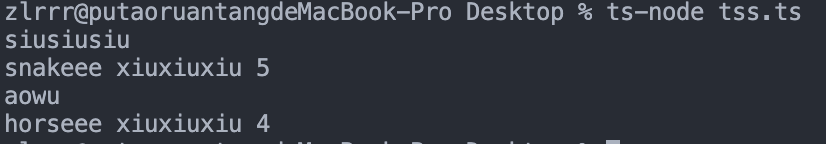
class Animal { name: string ; constructor(theName: string) {this.name = theName; } xiuxiuxiu(distanceInMeters: number = 0) { console.log(`${this.name} xiuxiuxiu ${distanceInMeters}`); } } class Snake extends Animal { constructor(name: string) {super(name); } xiuxiuxiu(dis = 5) { console.log("siusiusiu"); super.xiuxiuxiu(dis); } } class Horse extends Animal { constructor(name: string) {super(name); } xiuxiuxiu(dis = 4) { console.log("aowu"); super.xiuxiuxiu(dis); } } let sna = new Snake("snakeee"); let hor = new Horse("horseee"); sna.xiuxiuxiu(); hor.xiuxiuxiu();

//重写 get 和 set
let passcode = "passss";
class Employee {
private _fullName: string;
get fullName(): string {
return this._fullName;
}
set fullName(newName: string) {
if(passcode && passcode == "passss") {
this._fullName = newName;
} else {
console.log("errorrr");
}
}
}
let employee = new Employee();
employee.fullName = "Kiwi Zhang";
if(employee.fullName) {
console.log(employee.fullName);
}
![]()
//类当做接口使用
class Point {
x: number;
y: number;
}
interface P extends Point {
z: number;
}
let pp: P = {x: 1, y: 2, z: 0};
console.log(pp);
![]()
函数
//必选参数
function add(x: number, y: number) {
return x + y;
}
//可选参数 可选参数必须在必选参数后面
function add2(x: number, y?: number) {
return x + y;
}
//剩余参数
function buildName(firstName: string, ...restOfName: string[]) {
return firstName + " " + restOfName.join(" ");
}
let employeeName = buildName("1", "2", "3", "4");
console.log(typeof add(1, 2));
console.log(add(1, 2));
console.log(typeof add2(1, 2));
console.log(add2(1, 2));
console.log(employeeName);