React Hook
import React, {useState, useEffect} from 'react';
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Clickkk
</button>
</div>
);
}
export default Example


import React, { useState } from 'react'
const LoginControl = (props) => {
const [flag, setFlag] = useState(false)
const [cnt, setCnt] = useState(0)
const changeState = () => {
setFlag(state => {
return !state
})
setCnt(state => {
let newCnt = state
newCnt ++
return newCnt
})
}
let show = <h1 style={{ color: flag ? "red" : "yellow" }}>i see u</h1>
let button = <button onClick={changeState}>clickkkk</button>
return (
<>
{show}
{button}
<div>
<button onClick={() => setCnt(cnt + 1)}>numberrr</button>
<p>{cnt}</p>
</div>
</>
)
}
export default LoginControl


import React, {useState} from 'react';
const SelectVal = (props) => {
const [val, setVal] = useState("请选择");
const changeState = (event) => {
setVal(event.target.value)
}
const showVal = (props) => {
alert(val);
}
return (
<>
<select value={val} onChange={changeState}>
<option value="请选择">请选择</option>
<option value="grapefruit">grapfruit</option>
<option value="lime">lime</option>
<option value="mango">mango</option>
</select>
<button onClick={showVal}>clickkk</button>
</>
)
}
export default SelectVal


import React, {useState} from 'react';
const SubmitName = (props) => {
const[name, setName] = useState("");
const save = (event) => {
setName(event.target.value)
}
const submittt = (props) => {
if(!name) alert("请输入姓名");
else alert(name);
}
return (
<form onSubmit = {submittt}>
<label>
输入:
<input type="text" value={name} onChange={save} />
</label>
<input type = "submit" value="提交" />
</form>
)
}
export default SubmitName



import React, {useState} from 'react';
const Checkkk = (props) => {
const [checkk, setCheckk] = useState(false)
const [cnt, setCnt] = useState(0);
const sum = () => {
let count = cnt;
count ++;
setCnt(count);
realy(count);
}
const mul = () => {
let count = cnt;
count --;
setCnt(count);
realy(count);
}
const realy = (curCnt) => {
if(curCnt >= 9) {
setCheckk(true);
} else {
setCheckk(false);
}
}
return (
<>
<label style={{color : checkk ? "red" : "yellow"}}>
???
<input type="checkbox" checked={checkk} ></input>
</label>
<br />
<input type = "text" value={cnt}/>
<div>
<button onClick={sum}>+</button>
<button onClick={mul}>-</button>
</div>
</>
)
}
export default Checkkk



import React, {useState} from 'react';
const Boil = (props) => {
const[temp, setTemp] = useState(0);
const Boiling = (event) => {
setTemp(event.target.value);
}
return (
<fieldset>
<legend>Enter</legend>
<input value={temp} onChange = {Boiling}/>
<legend>{temp > 100 ? "gulugulu" : "nonono"}</legend>
</fieldset>
)
}
export default Boil



import React, {useContext, useReducer} from 'react'
const intial = {
hello: 'hellooo',
welcome: 'Zlrrr',
sel: 'yellow'
}
const Context = React.createContext()
const helloReducer = (state, action) => {
switch(action.type) {
case 'translateHello': {
if(state === 'hellooo') {
return 'hihihi'
} else {
return 'hellooo'
}
}
case 'setHello': {
return action.value
}
default: return state
}
}
const welcomeReducer = (state, action) => {
return state
}
const selectReducer = (state, action) => {
switch(action.type) {
case 'setSel' : {
return action.value
}
default: return state
}
}
const reducer = (state ,action) => {
return {
hello: helloReducer(state.hello, action),
welcome: welcomeReducer(state.welcome, action),
sel: selectReducer(state.sel, action)
}
}
const HelloInput = (props) => {
const {reducer} = useContext(Context)
const dispatch = reducer[1]
const onChange = (event) => {
dispatch({
type: 'setHello',
value: event.target.value
})
}
return (
<input onChange={onChange}></input>
)
}
const HelloText = (props) => {
const {reducer} = useContext(Context)
const state = reducer[0]
return (
<>
<h1>{state.hello + ' ' + state.welcome}</h1>
</>
)
}
const HelloButton = (props) => {
const {reducer} = useContext(Context)
const dispatch = reducer[1]
const click = () => {
dispatch({
type: 'translateHello'
})
}
return (
<button onClick = {click}>
changee
</button>
)
}
const HelloSelect = (props) => {
const {reducer} = useContext(Context)
const state = reducer[0]
const dispatch = reducer[1]
const change = (event) => {
dispatch({
type: 'setSel',
value: event.target.value
})
}
return (
<select value={state.sel} onChange={change}>
<option value="red">red</option>
<option value="orange">orange</option>
<option value="green">green</option>
<option value="yellow">yellow</option>
</select>
)
}
const App3 = () => {
const contextValue = {
reducer: useReducer(reducer, intial)
}
return (
<Context.Provider value={contextValue}>
<HelloText />
<HelloInput />
<HelloButton />
<br />
<HelloSelect />
</Context.Provider>
)
}
export default App3



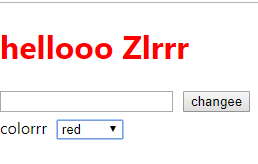
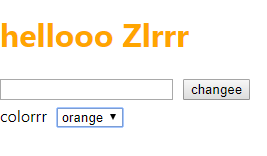
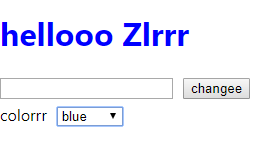
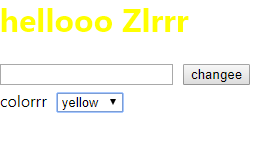
import React, {useContext, useReducer} from 'react'
const intial = {
hello: 'hellooo',
welcome: 'Zlrrr',
sel: 'purple'
}
const Context = React.createContext()
const helloReducer = (state, action) => {
switch(action.type) {
case 'translateHello': {
if(state === 'hellooo') {
return 'hihihi'
} else {
return 'hellooo'
}
}
case 'setHello': {
return action.value
}
default: return state
}
}
const welcomeReducer = (state, action) => {
return state
}
const selectReducer = (state, action) => {
switch(action.type) {
case 'setSel' : {
return action.value
}
default: return state
}
}
const reducer = (state ,action) => {
return {
hello: helloReducer(state.hello, action),
welcome: welcomeReducer(state.welcome, action),
sel: selectReducer(state.sel, action)
}
}
const HelloInput = (props) => {
const {reducer} = useContext(Context)
const dispatch = reducer[1]
const onChange = (event) => {
dispatch({
type: 'setHello',
value: event.target.value
})
}
return (
<input onChange={onChange}></input>
)
}
const HelloText = (props) => {
const {reducer} = useContext(Context)
const state = reducer[0]
return (
<>
<h1 style={{color: state.sel}}>{state.hello + ' ' + state.welcome}</h1>
</>
)
}
const HelloButton = (props) => {
const {reducer} = useContext(Context)
const dispatch = reducer[1]
const click = () => {
dispatch({
type: 'translateHello'
})
}
return (
<button onClick = {click} style={{marginLeft: "10px"}}>
changee
</button>
)
}
const HelloSelect = (props) => {
const {reducer} = useContext(Context)
const state = reducer[0]
const dispatch = reducer[1]
const change = (event) => {
dispatch({
type: 'setSel',
value: event.target.value
})
}
return (
<div style={{marginTop: "5px"}} >
<label>
colorrr
<select value={state.sel} onChange={change} style = {{marginLeft: "10px"}} >
<option value="red">red</option>
<option value="orange">orange</option>
<option value="yellow">yellow</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="purple">purple</option>
</select>
</label>
</div>
)
}
const App3 = () => {
const contextValue = {
reducer: useReducer(reducer, intial)
}
return (
<Context.Provider value={contextValue}>
<HelloText />
<HelloInput />
<HelloButton />
<br />
<HelloSelect />
</Context.Provider>
)
}
export default App3