react
React 是一个声明式 高效灵活的用于构建用户界面的 JavaScript 库 用 react 组件可以拼出复杂的 UI 界面
render 返回值描述的是希望在界面上看到的内容 返回的是一个 react 元素
constructor 要定义 state 的时候必须用到 constructor
super 如果要在子类中调用父类的属性就要调 super
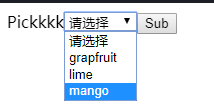
SELECT
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: '请选择'};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('your choice is' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Pickkkk
<select value = {this.state.value} onChange={this.handleChange}>
<option value="请选择">请选择</option>
<option value="grapefruit">grapfruit</option>
<option value="lime">lime</option>
<option value="mango">mango</option>
</select>
</label>
<input type="submit" value="Sub" />
</form>
);
}
}
ReactDOM.render(
<FlavorForm />,
document.getElementById('root')
);

INPUT
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value ={this.state.value} onChange = {this.handleChange} />
</label>
<input type="submit" value="提交" />
</form>
);
}
}
ReactDOM.render(
<NameForm />,
document.getElementById('root')
);

TEXTAREA
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<textarea type="text" value ={this.state.value} onChange = {this.handleChange} />
</label>
<input type="submit" value="提交" />
</form>
);
}
}
ReactDOM.render(
<NameForm />,
document.getElementById('root')
);

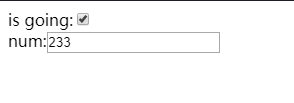
SELECT && INPUT
class Reservation extends React.Component {
constructor(props) {
super(props);
this.state = {
isGoing: true,
numberOfGuests: 233
};
this.fuc = this.fuc.bind(this);
}
fuc(event) {
const target = event.target;
const value = target.type === 'checkbox' ? target.checked : target.value;
const name = target.name;
this.setState({
[name]: value
});
}
render() {
return (
<form>
<label>
is going:
<input
name="isGoing"
type="checkbox"
checked={this.state.isGoing}
onChange={this.fuc}/>
</label>
<br />
<label>
num:
<input
name= "numberOfGuests"
type="number"
value={this.state.numberOfGuests}
onChange={this.fuc} />
</label>
</form>
);
}
}
ReactDOM.render(
<Reservation />,
document.getElementById('root')
);

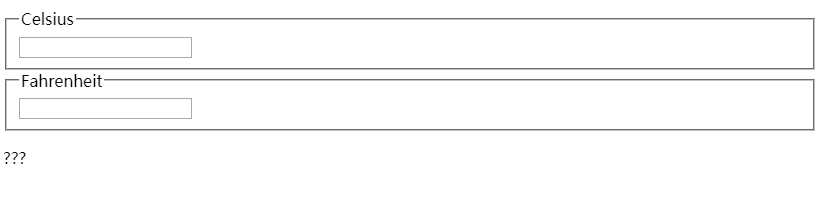
状态提升
const scaleNames ={
c: 'Celsius',
f: 'Fahrenheit'
};
function toCelsius(fahrenheit) {
return (fahrenheit - 32) * 5 / 9;
}
function toFahrenheit(celsius) {
return (celsius * 9 / 5) + 32;
}
function tryConvert(temperature, convert) {
const input = parseFloat(temperature);
if(Number.isNaN(input)) {
return '';
}
const output = convert(input);
const rounded = Math.round(output * 1000) / 1000;
return rounded.toString();
}
function BoilingVerdict(props) {
if(props.celsius >= 100) {
return <p>!!!</p>;
}
return <p>???</p>;
}
class TemperatureInput extends React.Component {
constructor(props) {
super(props);
this.fuc = this.fuc.bind(this);
}
fuc(e) {
this.props.onTemperatureChange(e.target.value);
}
render() {
const temperature = this.props.temperature;
const scale = this.props.scale;
return(
<fieldset>
<legend>{scaleNames[scale]}</legend>
<input value={temperature} onChange = {this.fuc}/>
</fieldset>
);
}
}
class Calculator extends React.Component {
constructor(props) {
super(props);
this.Cel = this.Cel.bind(this);
this.Fah = this.Fah.bind(this);
this.state = {temperature: '', scale: 'c'};
}
Cel(temperature) {
this.setState({scale: 'c', temperature});
}
Fah(temperature) {
this.setState({scale: 'f', temperature});
}
render() {
const scale = this.state.scale;
const temperature = this.state.temperature;
const celsius = scale === 'f' ? tryConvert(temperature, toCelsius) : temperature;
const fahrenheit = scale === 'c' ? tryConvert(temperature, toFahrenheit) : temperature;
return (
<div>
<TemperatureInput
scale="c"
temperature={celsius}
onTemperatureChange={this.Cel} />
<TemperatureInput
scale="f"
temperature={fahrenheit}
onTemperatureChange={this.Fah} />
<BoilingVerdict
celsius={parseFloat(celsius)} />
</div>
);
}
}
ReactDOM.render(
<Calculator />,
document.getElementById('root')
);