http服务 Web API的使用
http服务 Web API的使用
一.概念:
Web API是网络应用程序接口。
详情百度百科:
http://baike.baidu.com/link?url=X1l2dlU9FlQmupX24-9qoZ9WHtU_baub9GsLJqKfO7G425mmpGEsU_yLCLjuMDVbmxr3EgwHXHTGxSEfp0sm26Hb3gevnVMw5Fvzgtl2TjW
二.Demo:
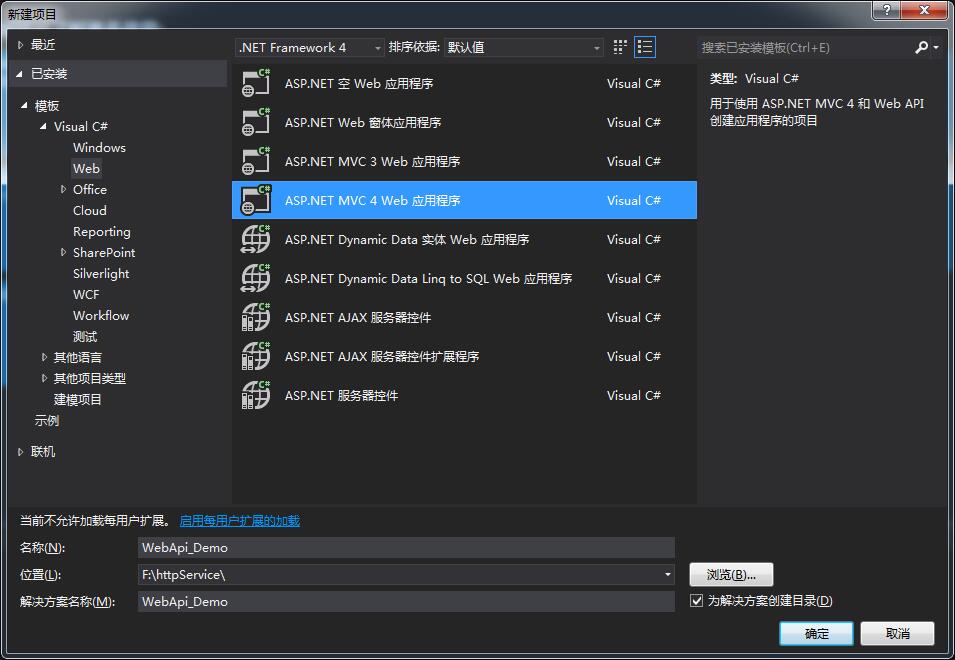
1.新建项目WebApi_Demo

2.选择Web API模板:

3.新建控制器TestController.css
注意:模板选择空API控制器

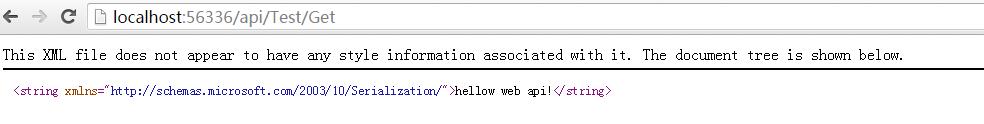
3.访问api接口:
api/Test/Get
默认返回的是xml

如下配置后可以返回json

4.控制器代码:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using System.Web.Mvc; namespace WebApi_Demo.Controllers { public class TestController : ApiController { // GET api/Tes/5 public string Get(int id) { return "hellow web api!"; } // GET api/Tes/5 public Person Get() { var p = new Person(); p.Name = "张三"; p.Age = 18;//张三一直年轻 return p; } // GET api/Tes/5 public JsonResult GetPerson() { var p = new Person(); p.Name = "张三"; p.Age = 18;//张三一直年轻 var json = new JsonResult(); json.Data = p; json.JsonRequestBehavior = JsonRequestBehavior.AllowGet; return json; } } public class Person { public string Name { get; set; } public int Age { get; set; } } }
三.配置:
1.返回json格式:
首先找到Global.asax文件:
配置:
经过测试只要清除就可以了
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
//清除返回使用xml格式 GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
//添加返回使用json格式 GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("json", "true", "application/json"));
2.通过action访问:
在WebApiConfig.cs文件中配置
切记:如果不想删除默认的路由,那么把这条路由放到前面
config.Routes.MapHttpRoute( name: "action", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } );
3.删除和更新接口错误提示:
调用wewb api 中的put和delete报错,Method Not Allowed 405错误。
原因是,安全起见,api一般不允许操作修改和删除的。
解决方案:
在web.config中增加这些代码:
<system.webServer>
<--增加的代码start-->
<validation validateIntegratedModeConfiguration="false"/> <modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule"/>
</modules>
<--增加的代码end-->
</system.webServer>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构