chrome94+版本出现的跨域问题及解决方案
浏览器版本:

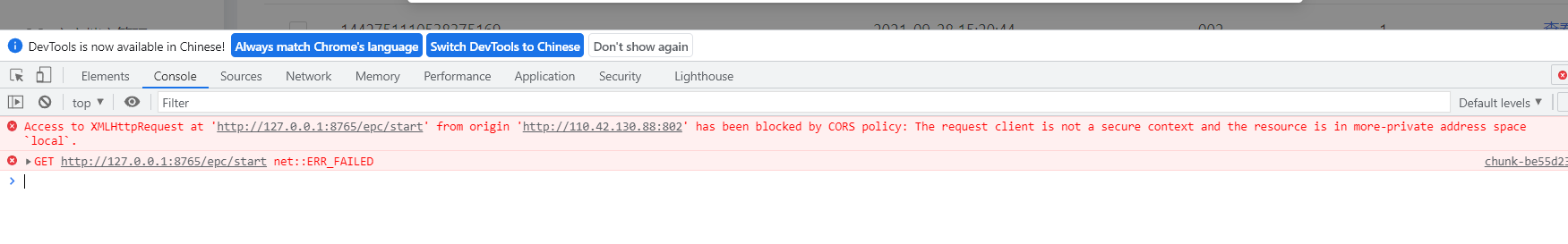
一.现象:

解决方案:
方案一:(已论证)

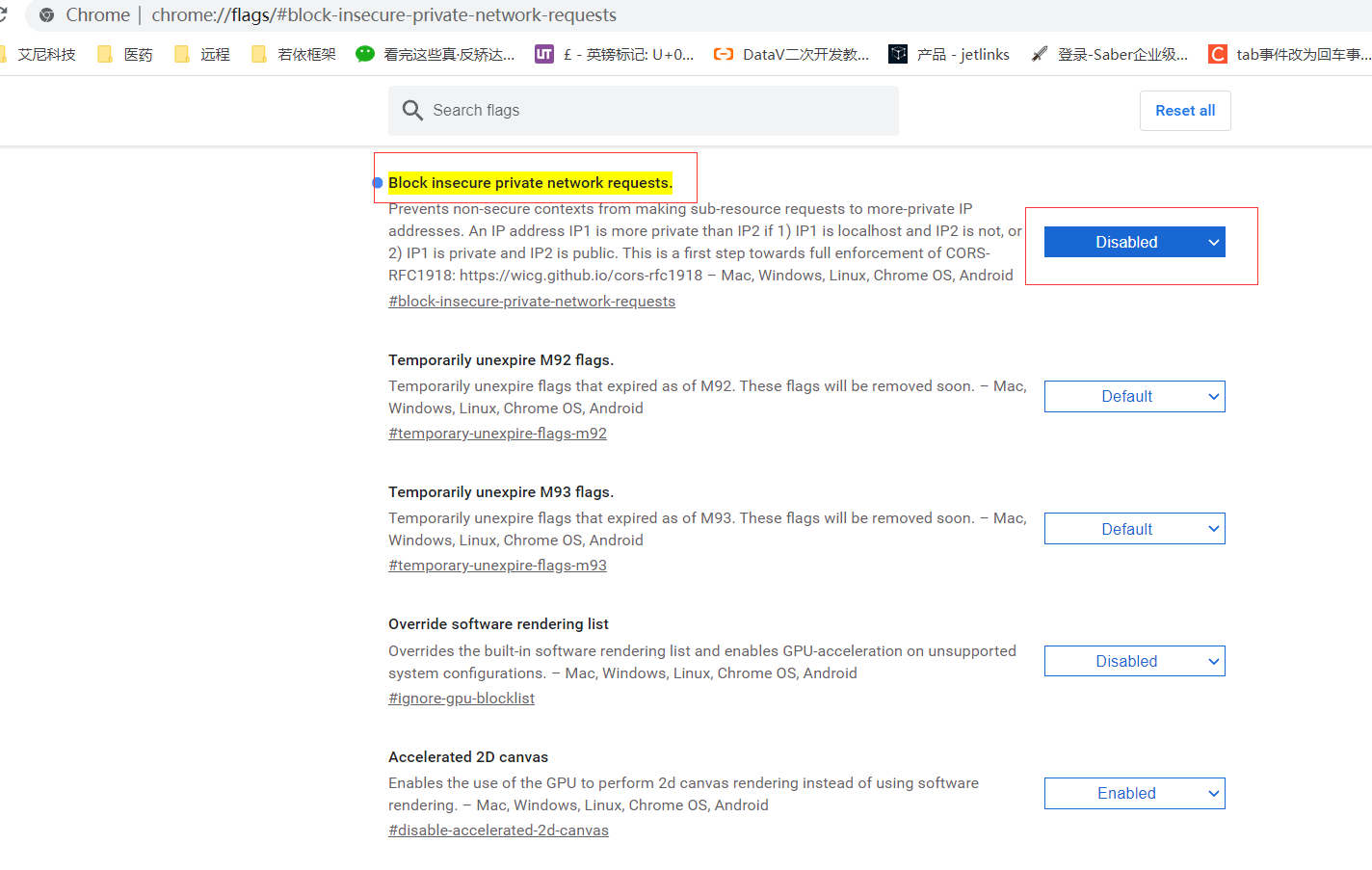
步骤1: 谷歌浏览器 打开 chrome://flags/#block-insecure-private-network-requests
步骤2 : 找到 Block insecure private network requests. 设置为Disabled
步骤3 : 关闭谷歌浏览器重新打开网页 解决问题。
方案二:(未论证)
或者 访问使用https 的代替http 的
为了明天能幸福,今天付出再多也不后悔。
分类:
Vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2015-10-10 Lucene 全文检索 Lucene的使用