vue 组件命名index.vue重名调试不进断点
一.问题:
遵守vue组件规范,vue的命名都是index.vue,但是当组件过多活着父子关系比较紧密,就会出问题。
二.解决方案:
在vue.config.js中配置调试:
1.configureWebpack节点下配置
devtool: process.env.NODE_ENV === 'dev' ? 'source-map' : undefined,
2. productionSourceMap
productionSourceMap: process.env.NODE_ENV === 'dev',
三.配置详情
vue.config.js
module.exports = { //......上面一堆配置 productionSourceMap: process.env.NODE_ENV === 'dev', //...... configureWebpack: { devtool: process.env.NODE_ENV === 'dev' ? 'source-map' : undefined, // 下面也是一堆配置... name: name, resolve: { alias: { '@': resolve('src') } } },
配置无效:
1.修改vue.config.js后需要重启服务;
2.上图配置的 dev字符串修改成自己的环境变量值。
3.查看变量值方式:
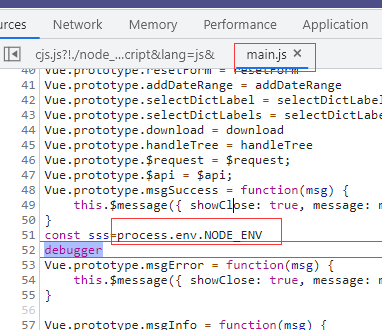
在main.js中输出或调试如下代码

为了明天能幸福,今天付出再多也不后悔。
分类:
Vue








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2016-09-18 视频常用基础知识