vue props传数组爬坑
vue props传数组爬坑
一:场景需求:
最近再做菜单导航栏时,发现父组件通过props向子组件传数组时默认值一直不合适,最好发现,此处必须是工厂方法;
二.错误:
Object/Array类型不能直接定义空对象或空数组,必须使用 工厂函数 return 回一个默认值。
三解决方案:
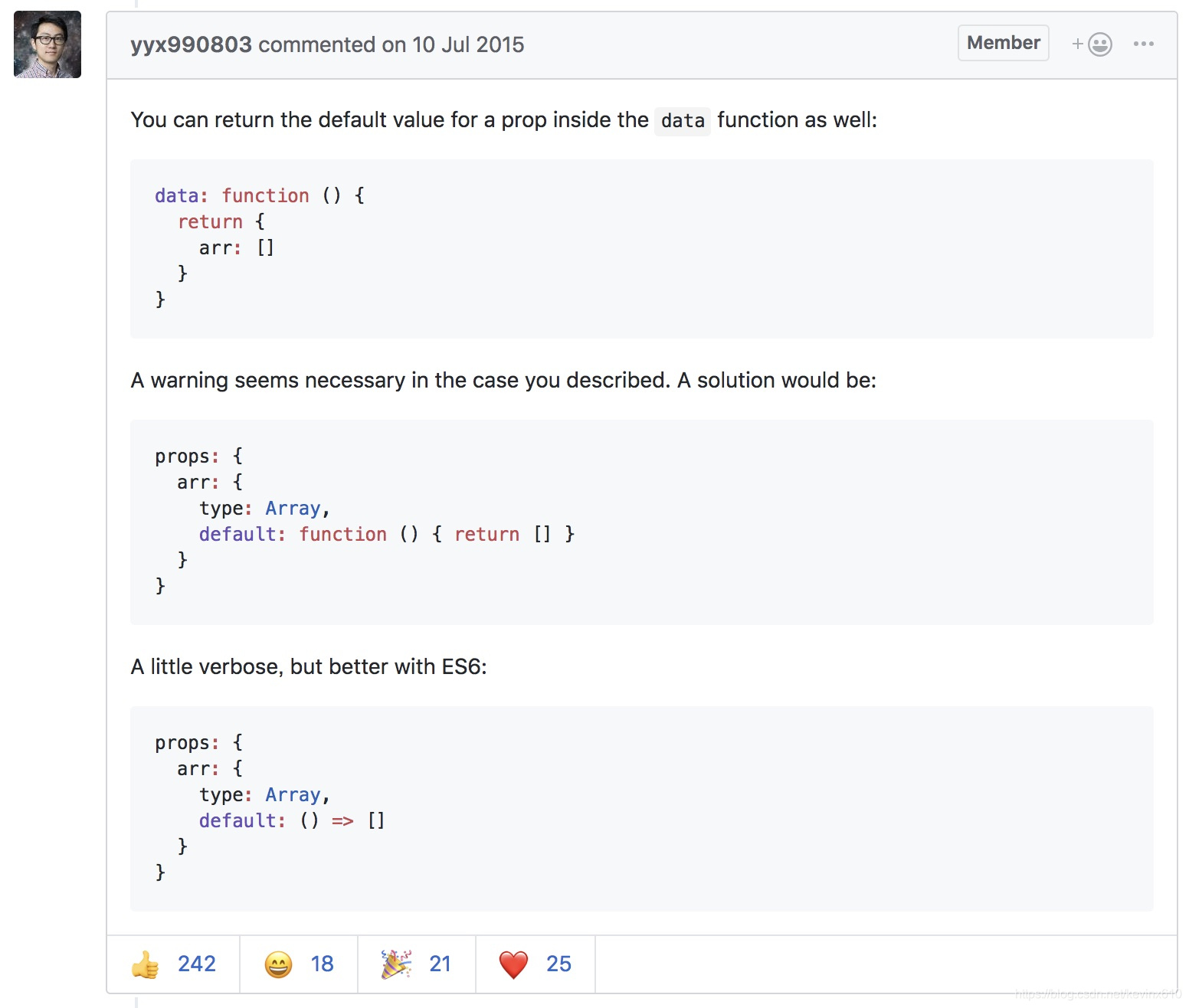
vue的作者的答复:

四.例子:
父组件传给子组件的数组: menuData: [ { icon: "el-icon-menu", title: "工作台", path: "/desk", }, { icon: "el-icon-menu", title: "我的事务", path: "/work", }, { icon: "el-icon-menu", title: "系统监控", path: "/monitor", }, { icon: "el-icon-location", title: "搜索导航", path: "/search", children: [ { icon: "el-icon-location", title: "搜索导航1", path: "/search", }, { icon: "el-icon-location", title: "搜索导航2", path: "/search", }, { icon: "el-icon-location", title: "搜索导航3", path: "/search", }, ], }, ],
子组件接收menuData: props: { menuData: { type: Array, default: () => [], //重点 }, },
为了明天能幸福,今天付出再多也不后悔。



