layui 表格添加删除行
layui 表格添加删除行
一.需求:
在做一个管理系统时,需要增加表格行和删除功能。
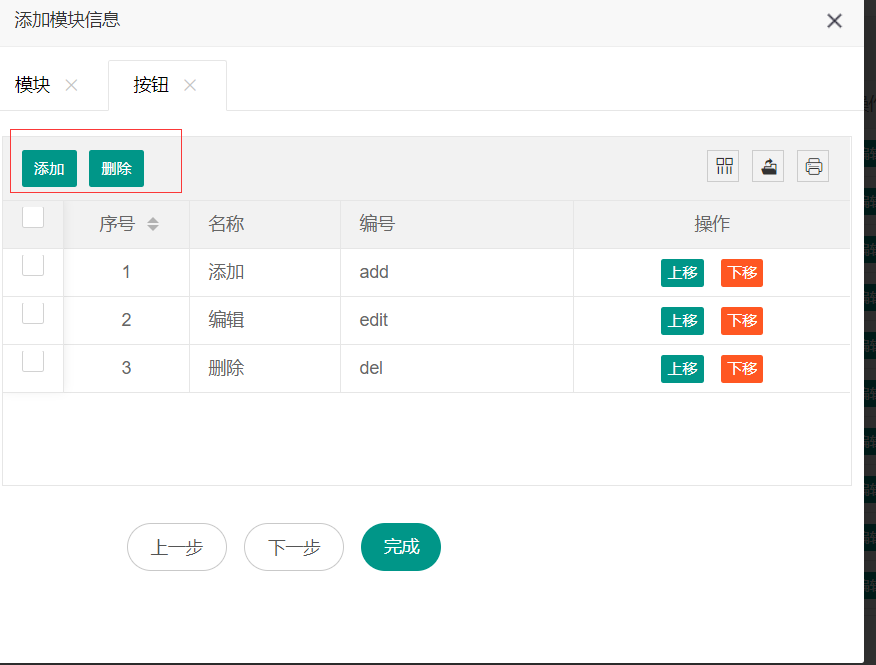
二.效果图:

三.核心代码:
//头工具栏监听事件 table.on('toolbar(test)', function (obj) { var checkStatus = table.checkStatus(obj.config.id) , data = checkStatus.data;//获取选中的数据 switch (obj.event) { case 'add'://添加 //要执行的事件 var tableBak = table.cache.buttonList;//获取之前编辑过的全部数据,前提是编辑数据是要更新缓存,buttonList 为表格的id buttonArr = [];//清空数组 for (var i = 0; i < tableBak.length; i++) { buttonArr.push(tableBak[i]); //将之前的数组存储 } //在尾部新增一行空数据,实现增行效果 buttonArr.push({ "name": "", "code": "" }); table.reload("buttonList", { data: buttonArr // 将新数据重新载入表格 }) break; case 'batchDelete'://删除 var tableDT = table.cache.buttonList;//1获取之前编辑过的全部数据,前提是编辑数据是要更新缓存,buttonList 为表格的id var data = checkStatus.data;//2获取选中数据 if(data.length<=0){ layer.msg('最少选择一行'); return; } //方法一:遍历缓存列表,将非选中的按钮信息对象存入数组中,然后表格重载此数组(非选中的存入数组) // var tableArr = []; // for (var i = 0; i < tableDT.length; i++) {//遍历表格缓存数组 // var btnObj=tableDT[i]; // if(!btnObj.LAY_CHECKED){//条件:非选中 // tableArr.push(btnObj);//把未选中的按钮信息对象存入数组中 // } // } //方法二:遍历缓存列表,将选中的按钮信息删除(选中的删除) var tableArr = []; for (var i = 0; i < tableDT.length; i++) {//遍历表格缓存数组 var btnObj = tableDT[i]; if (btnObj.LAY_CHECKED) {//条件:选中 tableDT.splice(i, 1);//移除后后造成数组下标索引发生变化,所以下面需要i-- i--; } } tableArr = tableDT; table.reload("buttonList", { data: tableArr // 将新数据重新载入表格 }); break; } });
为了明天能幸福,今天付出再多也不后悔。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构