React跨域
React跨域
一.使用http-proxy-middleware中间件解决跨域问题
1.安装包:
npm install http-proxy-middleware --save-dev
2.配置:
(1)create-react-app方式创建的recat:
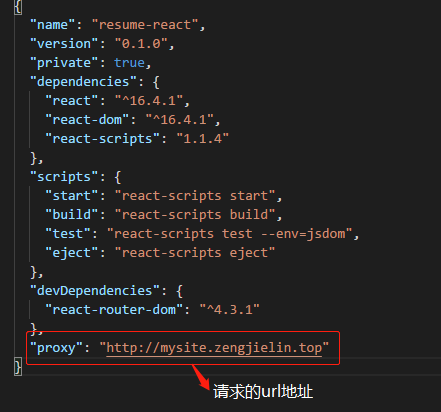
package.json文件中如下配置:
简写:

完整:(可以配置多个)

如果使用其他组件:继续安装对应的包
npm install webpack --save-dev --save-dev npm install webpack-dev-server --save-dev npm install axios --save
为了明天能幸福,今天付出再多也不后悔。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-04-21 c# 两个字符串,s="aeiou",s2="welcome to Quantum Asia"
2015-04-21 adobeMediaServer