页面重构中的模块化思维
最近被“模块化”缠身,又是文章又是PPT的,被逼着想了很多相关的东西。整理下我这段时间对于“模块化”的思考,大多都是我自己从事页面重构这份工作的经验和理解,在一定程度上存在局限性,也希望自己能温故而知新。
“模块化”只是我们对于过去一直使用的技术、方法的一个新潮的称谓,就像“Ajax”。不过做为页面重构发展的一种趋势,越来越被大家重视,不自觉也满口的“模块化”,只是你真的理解什么是“模块化”吗?
什么是模块化?
对“模块化”的解释,在 CNKI 中就有28种。可见“模块化”思维使用的广泛。最接近页面重构中的“模块化”,现有的解释应该就是软件开发中的解释了。
先看一下百度词条是怎么解释“ 模块化 ”的:
模 块化是指解决一个复杂问题时自顶向下逐层把软件系统划分成若干模块的过程。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整体, 完成整个系统所要求的功能。模块具有以下几种基本属性:接口、功能、逻辑、状态,功能、状态与接口反映模块的外部特性,逻辑反映它的内部特性。在软件的体 系结构中,模块是可组合、分解和更换的单元。
相关的书籍也蛮多的,有兴趣的同学可以搜一下。需要强调一点,我们所借鉴的是一种思维的方式。
页面制作为什么需要模块化?
站点内容越来越多、代码越来越臃肿,渐渐影响到了客户端的体验(主要是打开速度),影响到了维护的效率。有什么方法可以解决这些问题呢?
我 们很容易就想到:减少代码冗余、提高代码重用率、图片压缩等等,而这些要如何实现呢?模块化思维可以解决,即可以有效减少代码冗余、提高代码重用率,更重 要是可以支持到多人维护,降低维护成本。CSS写法较为灵活,容易产生代码的耦合,使用模块化也可以在一定程度上降低耦合度,对于BUG的定位也有帮助。 所以,我们更应该在站点前期就重视并使用“模块化的思维”编写站点。
我们之前经常提到的站点性能优化,有相当一部分也是“模块化”的内容,比如提高代码重用,提高开发效率等等,“模块化”的优点还有很多,我大概列了一下:
•提高代码重用率
•提高开发效率、减少沟通成本
•降低耦合
•降低发布风险
•减少Bug定位时间和Fix成本
•提高页面容错
•更好的实现快速迭代
•更好的支持灰度发布
其中最重要的一点,我认为是“提高代码重用率”,这也是模块化最重要的特点之一。
如何实现“模块化”?
这里的主要问题是HTML与CSS的“模块化”,我们可以看下换肤的实现方法:
•同一类名,换文件(JS)
•同一文件,换类名(JS)
由此可知HTML与CSS的接口实现:
•CSS引入的三种方式
•类名
为 了更好的实现这种接口,需要有相关的(交互、设计、页面、开发)约定、规则、规范,比如:所有当前状态都使用同一个类名“nonce”,所有变灰的表现都 使用原类名后加“_n”,Tab的实现方式等等。有了这些约定、规则、规范后,HTML代码就很容易可以实现模板化,统一接口规范。
有两个误区需要先认清下:
•模块化后并不是就能被使用在任何位置(模块化后的代码段也是有适用的范围限制,需要一个提供接口规则的环境)
•模块化后并不是就不能再变更(模块化后的代码段可根据实际需要做修改)
完 全独立的模块放在同一项目中,由于项目有自己的表现、交互统一性,所以各模块间必定出现类似的部分,这些部分可以被提出来做为公共的定义,减少冗余,这时 就会出现耦合的问题,完全不耦合是不可能的,因此模块化中很重要一点就是“适度的耦合”。有了公共定义,就得调整模块样式的实现方式了,而这种调整也会影 响到“接口”的实现方式。
原文出自:http://isd.tencent.com/?p=1134#more-1134
读完此文结合我们众乐网,其实改版构建初期就开始注意代码模块化这一细节,经常会一下拿到一个栏目改版的所有效果图,这时不要忙于切图,要对整站做一个评估,并有可能的预测一下哪些版块会重用,做到模块化设计代码。
以下是我们众乐网代码模块化的一个实例。

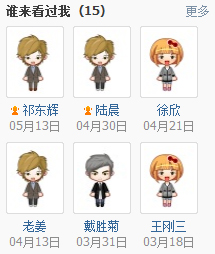
图一

图二

图三
以上三张小图都可简单的看成是带标题的一个好友列表块。
再看差异,图二与图三是在图一的基础上增加了一些元素。图二增加了在线标识项与来访时间项,图三增加了加为好友链接与一个可操作的删除按钮。认清这些,在构建时可以把图一做为一个基础,对其拆装整合各种组件。
以上只是一个简单的实例,欢迎有兴趣的游客各抒己见。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号