转-Firebug必须掌握的技巧
脚本调试
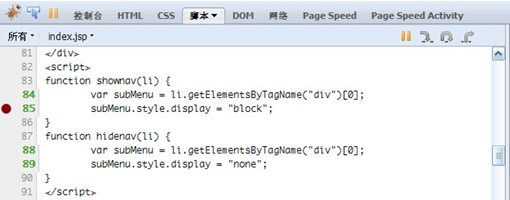
第一步:设置中断(鼠标左键点击)

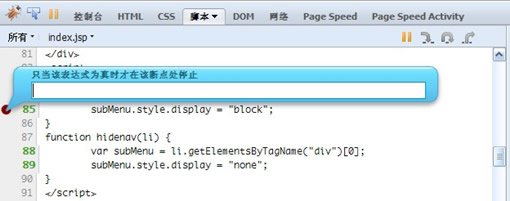
第二步:输入中断条件(可选功能,鼠标右键点击红点)

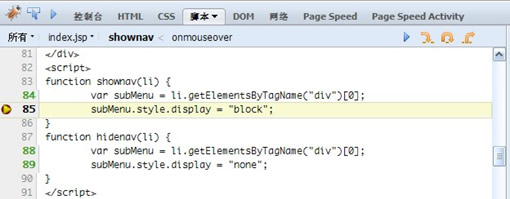
第三步:触发中断(当符合条件是,中断被触发)

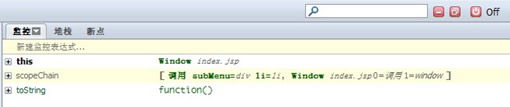
出现中断后,我们可以看到在右边出现了这样一个选项卡【监控、堆栈、断点】

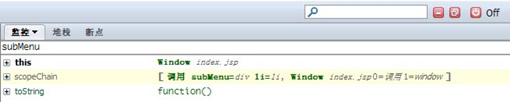
第一个选项卡:监控
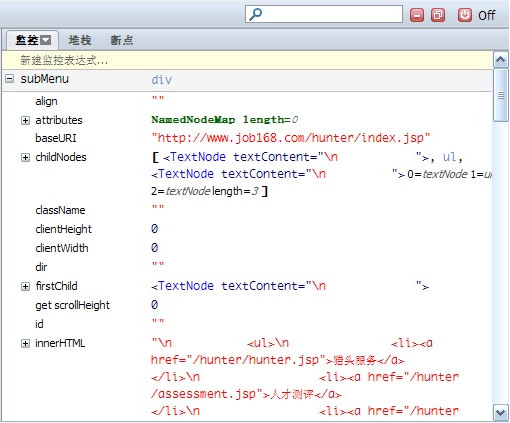
如过需要查看某个对象的值,可以点击新建监控表达式,例如输入对象的名称:subMenu

我们就可以看到subMenu的类型是DIV,点击展开内容,是subMenu这个对象的各个属性和方法

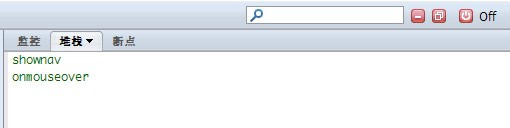
第二个选项卡:堆栈
内容显示的是当前中断点程序的调用顺序,在这个例子中是先触发了 onmouseover,然后调用了shownav

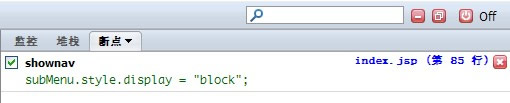
第三个选项卡:断点
可以设置多个断点,或者删除断点

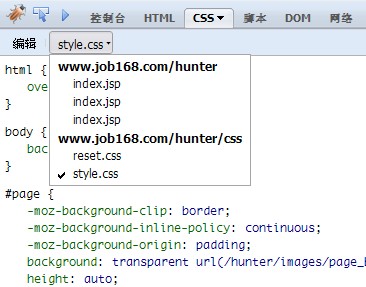
CSS调试
上面出现了3个index.jsp,说明在这个index.jsp中出现了3处css碎片。

点击css的值,可以进行修改,即时反映到页面上。点击禁止符号,则可以屏蔽该行CSS。
双击空白处,新增CSS规则。

原文:http://home.blueidea.com/space.php?uid=498022&do=blog&id=16837






