【CSS】从熟悉到更熟悉
最近学习了CSS,一个从熟悉到更熟悉的过程,来说说其中的收获.
| CSS,好像在哪儿见过你 |
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化.
为什么说CSS是熟悉的,就是因为它是用来表现HTML或XML等文件样式的计算机语言,所以如果在接触CSS之前,接触过HTML和XML,那么对于上手CSS也是蛮容易的.
| CSS组成 |
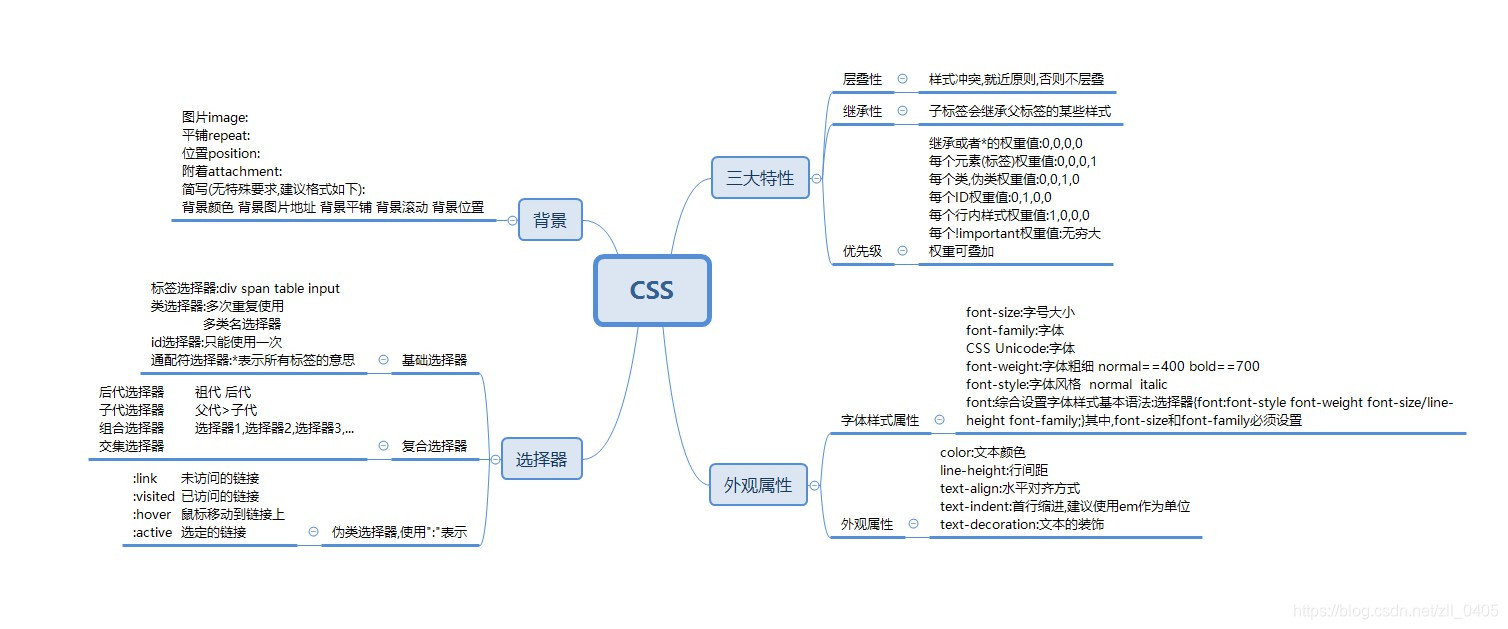
一张图,废话就不多说了.

有没有一种似曾相识的感觉?里面的内容,在HTML和XML的学习中是不是感觉都有涉及~
| CSS其他特性介绍 |
CSS最重要的就是盒子模型,说白了,就是在一个网页上面怎么放盒子,怎么使盒子放在那儿好看.

这里面浮动,外边距的使用,还有定位,要好好体会和使用,用好了整个网页看起来会高大上,用不好了,呵呵呵…
| 写在最后 |
对于BS的研究和深入,发现基础的也是最重要的,而且很多东西都是相通的,前面学习了Dom,在Node.js中也有提及,前面研究过的HTML,XML,JavaScript,还有现在研究的CSS,其实说到底就是那么一些东西,可是想要熟练运用,烂熟于心,动手实践是肯定少不了的.
说简单,也简单,多动手,多操作,其实也没啥.
说难也难,如果不熟练,对于怎么操作也还是有些不知道如何下手的.
要学习的,要研究的还有很多~



