vue 判断当前屏幕跳到移动端(两个分开的项目哦)
vue 判断并跳转到移动端
方法一:
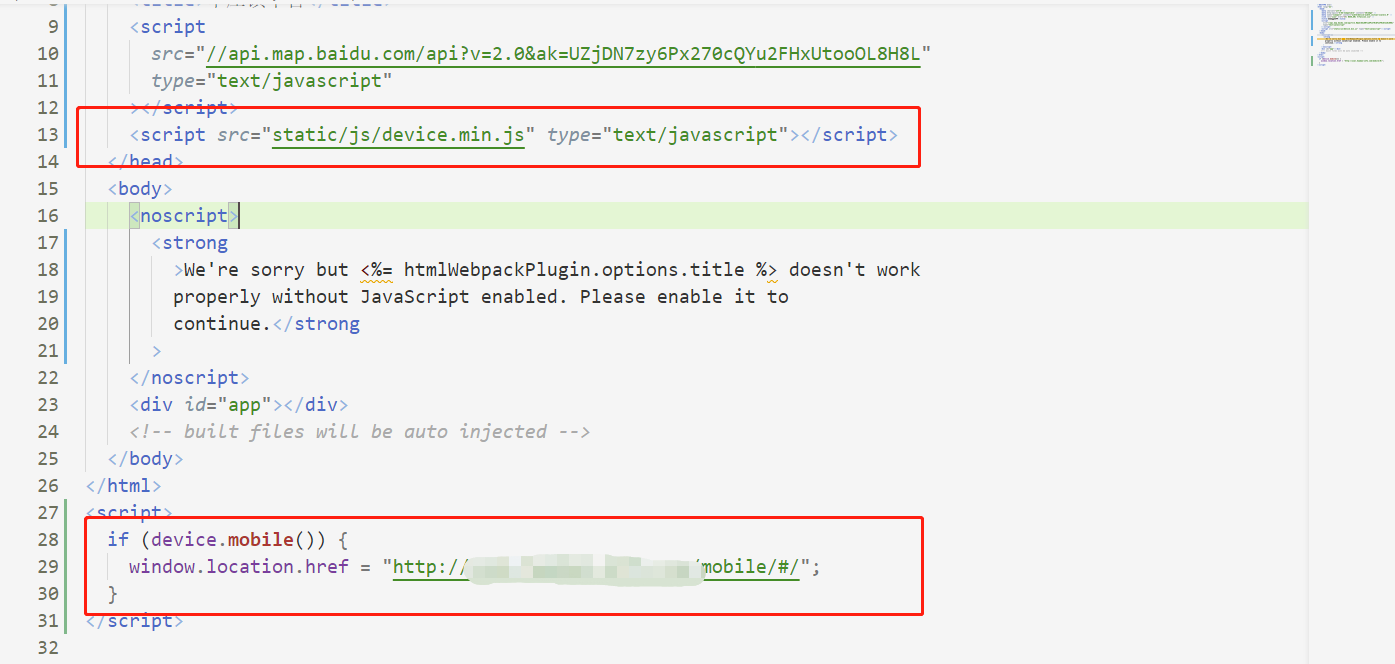
使用device
我们把device.main.js文件放在static中,在项目index.html中引入

方法二:我忘记我是从哪个大佬的文章看到的
在APP.vue中:
mounted() {
let goUrl = this.isMobile();
if (goUrl === 1) {
//移动端地址
location ='http://xxxx.com/mobile/#/';
}
},
methods: {
isMobile(){
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i);
// localStorage.setItem('isiphone',flag)
localStorage.setItem('ismobile',flag?1:0);
let goUrl = flag ? 1 : 0;
return goUrl;
}
}
学习是一件需要坚持的事,加油哦



