微信小程序点击控制元素的显示与隐藏
微信小程序点击控制元素的显示与隐藏
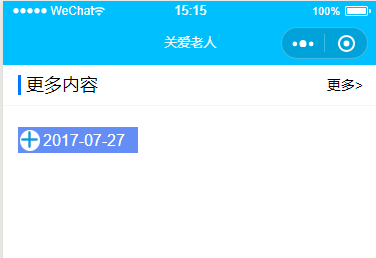
首先我们先来看一下单个点击效果


我们来看一下wxml中的代码:
<view class="conten">
<view class="header">
<view class="nav_i">
<text class="nav_tex">更多内容</text>
</view>
<view class="nav_righ" bindtap="mmmm">更多></view>
</view>
<view class="body">
<view class="data" bindtap="share">
<view class="icon">
<image style="width:19px;height:19px;text-align:conten" wx:if="{{shows}}" src="/src/icon/minus.png"></image>
<image style="width:19px;height:19px;text-align:conten" wx:else src="/src/icon/plus.png"></image>
</view>
<view class="body_txt">
<text>2017-07-27</text>
</view>
</view>
<view class="share" wx:if="{{shows}}">
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
</view>
</view>
</view>
下面的是js中的主要代码:
data: {
shows: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
share: function () {
var that = this;
var sh = that.data.shows;
that.setData({
shows: !sh
})
},
要知道我们控制的元素有两个,一个是图片一个是input框,我们在页面中使用bindtap="share"进行绑定事件,同时在图片image和input标签使用shows变量来控制显示与隐藏
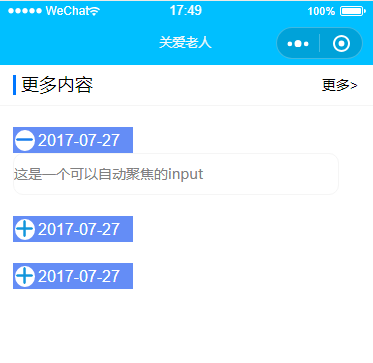
当我加上循环出现多个元素的时候,意料之中,会变成这个亚子(›´ω`‹ )

这里我们要判断一下,点击到标签的状态要不同于其它的,改动后的代码如下:
<view class="conten">
<view class="header">
<view class="nav_i">
<text class="nav_tex">更多内容</text>
</view>
<view class="nav_righ" bindtap="mmmm">更多></view>
</view>
<block wx:for-items="{{itemm}}">
<view class="body">
<view class="data" bindtap="share" id="{{item.id}}">
<view class="icon">
<image style="width:19px;height:19px;text-align:conten" wx:if="{{shows==item.id}}" src="/src/icon/minus.png"></image>
<image style="width:19px;height:19px;text-align:conten" wx:else src="/src/icon/plus.png"></image>
</view>
<view class="body_txt">
<text>2017-07-27</text>
</view>
</view>
<view class='share {{shows==item.id?"show":"hidden"}}'>
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
</view>
</view>
</block>
</view>
data: {
shows: false,
itemm: [{
id: 1,
name: "1111"
}, {
id: 2,
name: "222"
}, {
id: 3,
name: "333"
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
share: function (event) {
var that = this;
var sh = that.data.shows;
var itemId = event.currentTarget.id;
console.log(itemId)
if (sh == itemId) {
that.setData({
shows: false
})
} else {
that.setData({
shows: itemId
})
}
},
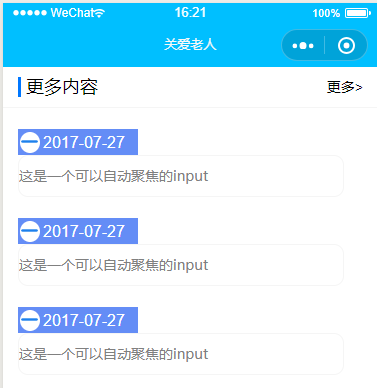
首先我们在js中的data里面放一些数据,在block中用 wx:for-items循环一下(然并卵我的input并没有数据,这个先放一下),给每个循环出来的元素加个id,接下来的input用三元运算符来判断,不要忘记在css加上hidden:{displan:none},我们在js方法中用id和shows变量进行判断。(这个思路是从网上看到的,记录一下,有什么描述不当,欢迎指出)