网页鼠标悬停出现蒙层效果的不同实现方法
关于蒙层的实现方法
我们可以用css和jQuery这两个方法来实现
css方法:
首先看一下html代码:
<div id="list">
<div class="list_">
<img src="img/你是左脑人还是右脑人@2x.png"/>
<div class="list_nav">
<b>你是左脑人还是右脑人</b>
<p>123</p>
</div>
<div class="mask">
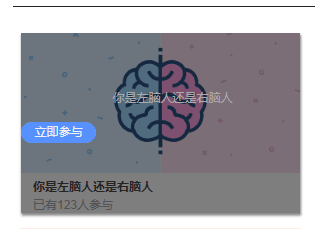
<p class="mask_title">你是左脑人还是右脑人</p>
<a class="mask_btn">立即参与</a>
</div>
</div>
**css代码**:
#list{
position:relative;
width: 1200px;
margin: 0 auto;
text-align: center;
}
.list_{
display: inline-block;
/*box-shadow: 10px 10px #EEEEEE;*/ /*阴影部分*/
position: relative;
cursor: pointer;
}
.list_ img{
height: 190px;
margin:18px 1% 1% 1%;
}
.list_nav b{
font-size: 16px;
color: #484848;
margin-left:0px;
}
.list_nav p{
font-size: 12px ;
color: #aaaaaa;
}
.mask{
width: 100%;
height: 100%;
position: absolute;
top: 0px;
display:none;
background-color: rgba(0,0,0,0.5);
color: #EEEEEE;
font-size: 20px;
}
.mask_title{
margin-top:20%;
text-align: center;
}
.mask_btn{
display: inline-block;
text-decoration: none;
color: #eee;
width: 100px;
height: 28px;
line-height: 28px;
font-size: 14px;
text-align: center;
border-radius:14px;
background: #5691fe;
list-style: none;
cursor: pointer;
margin-top: 20px;
}
.list_:hover .mask{
display: block;
}
jquery方法:
html代码:
<div class="conten>
<div class="conten_a">
<img src="img/异性存在感测试@2x.png" width="100%"/>
<h3>内外性格倾向测试</h3>
<p>已有777人参与</p>
<div class="mask">
<p class="mask_title">你是左脑人还是右脑人</p>
<a class="mask_btn">立即参与</a>
</div>
</div>`
**css代码**:
/*图片布局*/
.content{
width: 1200px;
margin: auto;
/* background-color: grey;*/
margin-top: 18px;
}
.conten_a {
height: 240px;
display: inline-block;
width: 31%;
margin: 10px;
position: relative;
box-shadow: 1px 3px 3px #888888;
}
/*题目描述*/
h3{
font-size: 16px;
color: #484848;
font-weight: bold;
position: relative;
left: 16px;
}
p{
font-size: 12px;
color: #aaaaaa;
position: relative;
left: 16px;
}
/*蒙层*/
.mask{
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
position: absolute;
top: 0px;
display: none;
font-size: 20px;
}
.mask_title{
margin-top: 20%;
text-align: center;
}
.mask_btn{
display: inline-block;
text-decoration: none;
color: #eee;
width: 100px;
height: 28px;
line-height: 28px;
font-size: 14px;
text-align: center;
border-radius:14px;
background: #5691fe;
list-style: none;
cursor: pointer;
margin-top: 20px;
}
这里的css不用加.contert_a_:hover .mask{display: block;}
jquery代码:
<script type="text/javascript">
$('.conten_a').mouseenter(function(){
$(this).find('.mask').slideDown(200);
});
$('.conten_a').mouseleave(function(){
$(this).find('.mask').slideUp(200);
});
</script>
*注意不要忘记引入jquery哦
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号