库存物资管理系统
库存物资管理系统
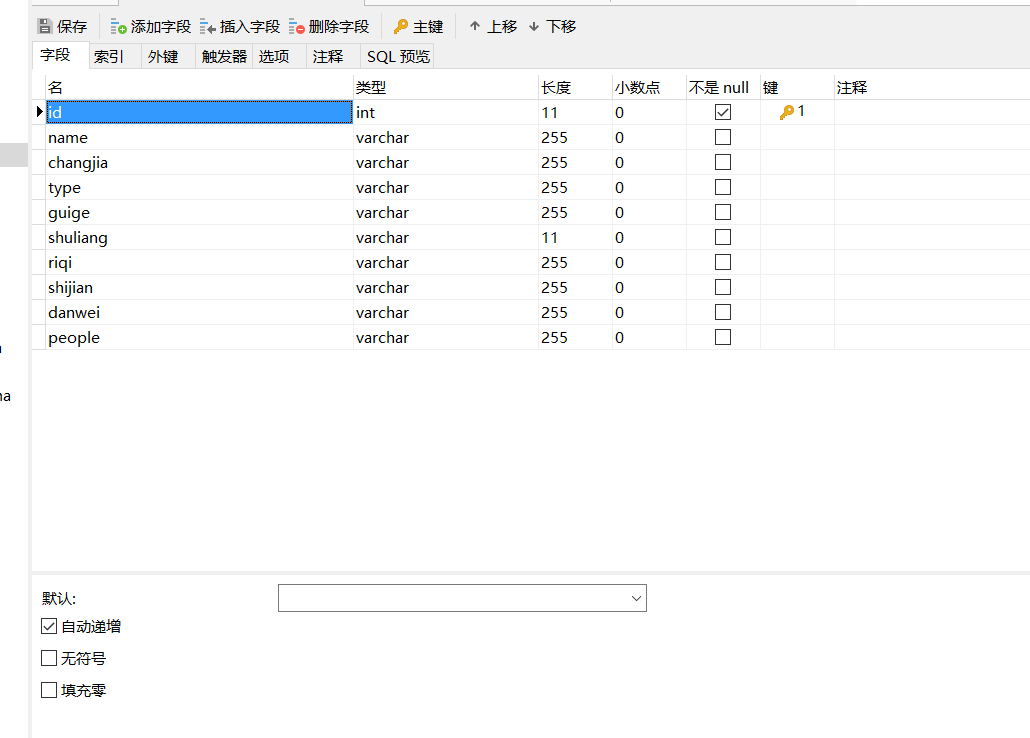
1.首先先建立一个名为course的数据库,在建立一个course名的表,然后添加几个字段
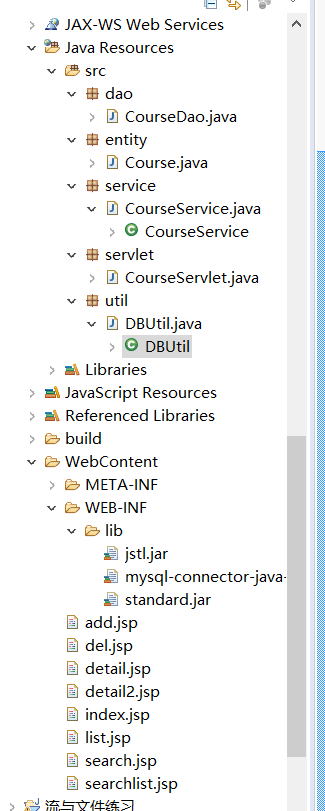
项目目录结构

2.源代码
先建立一个util的包,创建一个DBUtil的类,这是确定的,DBUtil.java
package util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
/**
* 数据库连接工具
* @author zlj
*
*/
public class DBUtil {
public static String db_url = "jdbc:mysql://localhost:3306/course?useSSL=false";
public static String db_user = "root";
public static String db_pass = "199126";
public static Connection getConn () {
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");//加载驱动
conn = DriverManager.getConnection(db_url, db_user, db_pass);
} catch (Exception e) {
e.printStackTrace();
}
return conn;
}
/**
* 关闭连接
* @param state
* @param conn
*/
public static void close (Statement state, Connection conn) {
if (state != null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public static void close (ResultSet rs, Statement state, Connection conn) {
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (state != null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
然后添加创建一个course的类,定义变量。course.java
package entity;
public class Course {
private int id;
private String name;
private String changjia;
private String type;
private String guige;
private String shuliang;
private String riqi;
private String shijian;
private String danwei;
private String people;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getChangjia() {
return changjia;
}
public void setChangjia(String teacher) {
this.changjia = teacher;
}
public String gettype() {
return type;
}
public void settype(String classroom) {
this.type = classroom;
}
public String getGuige() {
return guige;
}
public void setGuige(String guige) {
this.guige = guige;
}
public String getShuliang() {
return shuliang;
}
public void setShuliang(String shuliang) {
this.shuliang = shuliang;
}
public String getRiqi() {
return riqi;
}
public void setRiqi(String riqi) {
this.riqi = riqi;
}
public String getShijian() {
return shijian;
}
public void setShijian(String shijian) {
this.shijian = shijian;
}
public String getDanwei() {
return danwei;
}
public void setDanwei(String danwei) {
this.danwei = danwei;
}
public String getpeople() {
return people;
}
public void setpeople(String people) {
this.people = people;
}
public Course() {}
public Course(int id, String name, String changjia, String type, String guige, String shuliang, String riqi, String shijian, String danwei, String people) {
this.id = id;
this.name = name;
this.changjia = changjia;
this.type = type;
this.guige = guige;
this.shuliang = shuliang;
this.riqi = riqi;
this.shijian = shijian;
this.danwei = danwei;
this.people = people;
}
public Course(String name, String changjia, String type, String guige, String shuliang, String riqi, String shijian, String danwei, String people) {
this.name = name;
this.changjia = changjia;
this.type = type;
this.guige = guige;
this.shuliang = shuliang;
this.riqi = riqi;
this.shijian = shijian;
this.danwei = danwei;
this.people = people;
}
}
然后建立一个Dao层,来封装数据,实现增删改查,courseDao.java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
.tb, td {
border: 1px solid black;
font-size: 22px;
}
</style>
</head>
<body>
<div align="center">
<h1 style="color: red;">库存物资信息删除</h1>
<a href="index.jsp">返回主页</a>
<table class="tb">
<tr>
<td>商品名称</td>
<td>${course.name}</td>
</tr>
<tr>
<td>厂家</td>
<td>${course.changjia}</td>
</tr>
<tr>
<td>型号</td>
<td>${course.type}</td>
</tr>
<tr>
<td>规格</td>
<td>${course.guige}</td>
</tr>
<tr>
<td>数量</td>
<td>${course.shuliang}</td>
</tr>
<tr>
<td>日期</td>
<td>${course.riqi}</td>
</tr>
<tr>
<td>时间</td>
<td>${course.shijian}</td>
</tr>
<tr>
<td>单位</td>
<td>${course.danwei}</td>
</tr>
<tr>
<td>收送货人姓名</td>
<td>${course.people}</td>
</tr>
</table>
<div class="a">
<a onclick="return check()" href="CourseServlet?method=del&id=${course.id}">删 除</a>
</div>
</div>
<script type="text/javascript">
function check() {
if (confirm("真的要删除吗?")){
return true;
}else{
return false;
}
}
</script>
</body>
</html>
在创建一个se'rvice的包,courseservice.java
package service;
import java.util.List;
import dao.CourseDao;
import entity.Course;
/**
* CourseService
* 服务层
* @author Hu
*
*/
public class CourseService {
CourseDao cDao = new CourseDao();
/**
* 添加
* @param course
* @return
*/
public boolean add(Course course) {
boolean f = false;
if(!cDao.name(course.getName())) {
cDao.add(course);
f = true;
}
return f;
}
/**
* 删除
*/
public void del(int id) {
cDao.delete(id);
}
/**
* 修改
* @return
*/
public void update(Course course) {
cDao.update(course);
}
/**
* 通过ID得到一个Course
* @return
*/
public Course getCourseById(int id) {
return cDao.getCourseById(id);
}
/**
* 通过Name得到一个Course
* @return
*/
public Course getCourseByName(String name) {
return cDao.getCourseByName(name);
}
/**
* 查找
* @return
*/
public List<Course> search(String name, String riqi) {
return cDao.search(name,riqi);
}
/**
* 全部数据
* @return
*/
public List<Course> list() {
return cDao.list();
}
}
最后创建一个servlet的包 courseservlet.java
package servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import entity.Course;
import service.CourseService;
@WebServlet("/CourseServlet")
public class CourseServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
CourseService service = new CourseService();
/**
* 方法选择
*/
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String method = req.getParameter("method");
if ("add".equals(method)) {
add(req, resp);
} else if ("del".equals(method)) {
del(req, resp);
} else if ("update".equals(method)) {
update(req, resp);
} else if ("search".equals(method)) {
search(req, resp);
} else if ("getcoursebyid".equals(method)) {
getCourseById(req, resp);
} else if ("getcoursebyname".equals(method)) {
getCourseByName(req, resp);
} else if ("list".equals(method)) {
list(req, resp);
}
}
/**
* 添加
* @param req
* @param resp
* @throws IOException
* @throws ServletException
*/
private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException {
req.setCharacterEncoding("utf-8");
String name = req.getParameter("name");
String changjia = req.getParameter("changjia");
String type = req.getParameter("type");
String guige = req.getParameter("guige");
String shuliang = req.getParameter("shuliang");
String riqi =req.getParameter("riqi");
String shijian = req.getParameter("shijian");
String danwei = req.getParameter("danwei");
String people = req.getParameter("people");
Course course = new Course(name,changjia,type,guige,shuliang,riqi,shijian,danwei,people);
//添加后消息显示
if(service.add(course)) {
req.setAttribute("message", "添加成功");
req.getRequestDispatcher("add.jsp").forward(req,resp);
} else {
req.setAttribute("message", "货物名称重复,请重新录入");
req.getRequestDispatcher("add.jsp").forward(req,resp);
}
}
/**
* 全部
* @param req
* @param resp
* @throws ServletException
*/
private void list(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
List<Course> courses = service.list();
req.setAttribute("courses", courses);
req.getRequestDispatcher("list.jsp").forward(req,resp);
}
/**
* 通过ID得到Course
* @param req
* @param resp
* @throws ServletException
*/
private void getCourseById(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
int id = Integer.parseInt(req.getParameter("id"));
Course course = service.getCourseById(id);
req.setAttribute("course", course);
req.getRequestDispatcher("detail2.jsp").forward(req,resp);
}
/**
* 通过名字查找
* 跳转至删除
* @param req
* @param resp
* @throws IOException
* @throws ServletException
*/
private void getCourseByName(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
String name = req.getParameter("name");
Course course = service.getCourseByName(name);
if(course == null) {
req.setAttribute("message", "查无此货物!");
req.getRequestDispatcher("del.jsp").forward(req,resp);
} else {
req.setAttribute("course", course);
req.getRequestDispatcher("detail.jsp").forward(req,resp);
}
}
/**
* 删除
* @param req
* @param resp
* @throws IOException
* @throws ServletException
*/
private void del(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
int id = Integer.parseInt(req.getParameter("id"));
service.del(id);
req.setAttribute("message", "删除成功!");
req.getRequestDispatcher("del.jsp").forward(req,resp);
}
/**
* 修改
* @param req
* @param resp
* @throws IOException
* @throws ServletException
*/
private void update(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
int id = Integer.parseInt(req.getParameter("id"));
String name = req.getParameter("name");
String changjia = req.getParameter("changjia");
String type = req.getParameter("type");
String guige = req.getParameter("guige");
String shuliang = req.getParameter("shuliang");
String riqi =req.getParameter("riqi");
String shijian = req.getParameter("shijian");
String danwei = req.getParameter("danwei");
String people = req.getParameter("people");
Course course = new Course(id, name,changjia,type,guige,shuliang,riqi,shijian,danwei,people);
service.update(course);
req.setAttribute("message", "修改成功");
req.getRequestDispatcher("CourseServlet?method=list").forward(req,resp);
}
/**
* 查找
* @param req
* @param resp
* @throws ServletException
*/
private void search(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{
req.setCharacterEncoding("utf-8");
String name = req.getParameter("name");
String riqi = req.getParameter("riqi");
List<Course> courses = service.search(name, riqi);
req.setAttribute("courses", courses);
req.getRequestDispatcher("searchlist.jsp").forward(req,resp);
}
}
然后对于jsp的的源代码
添加 add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: red;">库存物资信息录入</h1>
<a href="index.jsp">返回主页</a>
<form action="CourseServlet?method=add" method="post" onsubmit="return check()">
<div class="a">
货物名称<input type="text" id="name" name="name"/>
</div>
<div class="a">
生产厂家<input type="text" id="changjia" name="changjia" />
</div>
<div class="a">
型号 <input type="text" id="type" name="type" />
</div>
<div class="a">
规格 <input type="text" id="guige" name="guige"/>
</div>
<div class="a">
数量 <input type="text" id="shuliang" name="shuliang"/>
</div>
<div class="a">
日期 <input type="text" id="riqi" name="riqi"/>
</div>
<div class="a">
时间 <input type="text" id="shijian" name="shijian"/>
</div>
<div class="a">
单位 <input type="text" id="danwei" name="danwei"/>
</div>
<div class="a">
人姓名<input type="text" id="people" name="people"/>
</div>
<div class="a">
<button type="submit" class="b">录 入</button>
</div>
</form>
</div>
<script type="text/javascript">
function check() {
var name = document.getElementById("name");;
var changjia = document.getElementById("changjia");
var type = document.getElementById("type");
var guige = document.getElementById("guige");;
var shuliang = document.getElementById("shuliang");
var riqi = document.getElementById("riqi");
var shijian = document.getElementById("shijian");;
var danwei = document.getElementById("danwei");
var people = document.getElementById("people");
//非空
if(name.value == '') {
alert('货物名称为空');
name.focus();
return false;
}
if(changjia.value == '') {
alert('厂家为空');
changjia.focus();
return false;
}
if(type.value == '') {
alert('型号为空');
type.focus();
return false;
}
if(guige.value == '') {
alert('规格为空');
guige.focus();
return false;
}
if(shuliang.value == '') {
alert('数量为空');
shuliang.focus();
return false;
}
if(riqi.value == '') {
alert('日期为空');
riqi.focus();
return false;
}
if(shijian.value == '') {
alert('时间为空');
shijian.focus();
return false;
}
if(danwei.value == '') {
alert('单位为空');
danwei.focus();
return false;
}
if(people.value == '') {
alert('收送货人姓名为空');
people.focus();
return false;
}
}
</script>
</body>
</html>
删除 del.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: red;">库存物资信息删除</h1>
<a href="index.jsp">返回主页</a>
<form action="CourseServlet?method=getcoursebyname" method="post" onsubmit="return check()">
<div class="a">
货物名称<input type="text" id="name" name="name"/>
</div>
<div class="a">
<button type="submit" class="b">查 找</button>
</div>
</form>
</div>
<script type="text/javascript">
function check() {
var name = document.getElementById("name");;
//非空
if(name.value == '') {
alert('商品名称为空');
name.focus();
return false;
}
}
</script>
</body>
</html>
detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
.tb, td {
border: 1px solid black;
font-size: 22px;
}
</style>
</head>
<body>
<div align="center">
<h1 style="color: red;">库存物资信息删除</h1>
<a href="index.jsp">返回主页</a>
<table class="tb">
<tr>
<td>商品名称</td>
<td>${course.name}</td>
</tr>
<tr>
<td>厂家</td>
<td>${course.changjia}</td>
</tr>
<tr>
<td>型号</td>
<td>${course.type}</td>
</tr>
<tr>
<td>规格</td>
<td>${course.guige}</td>
</tr>
<tr>
<td>数量</td>
<td>${course.shuliang}</td>
</tr>
<tr>
<td>日期</td>
<td>${course.riqi}</td>
</tr>
<tr>
<td>时间</td>
<td>${course.shijian}</td>
</tr>
<tr>
<td>单位</td>
<td>${course.danwei}</td>
</tr>
<tr>
<td>收送货人姓名</td>
<td>${course.people}</td>
</tr>
</table>
<div class="a">
<a onclick="return check()" href="CourseServlet?method=del&id=${course.id}">删 除</a>
</div>
</div>
<script type="text/javascript">
function check() {
if (confirm("真的要删除吗?")){
return true;
}else{
return false;
}
}
</script>
</body>
</html>
修改 detail2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: red;">库存物资信息修改</h1>
<a href="index.jsp">返回主页</a>
<form action="CourseServlet?method=update" method="post" onsubmit="return check()">
<div class="a">
货物名称<input type="text" id="name" name="name" value="${course.name}"/>
</div>
<div class="a">
厂家<input type="text" id="changjia" name="changjia" value="${course.changjia}"/>
</div>
<div class="a">
型号<input type="text" id="type" name="type" value="${course.type}"/>
</div>
<div class="a">
规格<input type="text" id="guige" name="guige" value="${course.guige}"/>
</div>
<div class="a">
数量<input type="text" id="shuliang" name="shuliang" value="${course.shuliang}"/>
</div>
<div class="a">
日期<input type="text" id="riqi" name="riqi" value="${course.riqi}"/>
</div>
<div class="a">
时间<input type="text" id="shijian" name="shijian" value="${course.shijian}"/>
</div>
<div class="a">
单位<input type="text" id="danwei" name="danwei" value="${course.danwei}"/>
</div>
<div class="a">
人姓名<input type="text" id="people" name="people" value="${course.people}"/>
</div>
<input type="hidden" id="id" name="id" value="${course.id}"/>
<div class="a">
<button type="submit" class="b">修 改</button>
</div>
</form>
</div>
<script type="text/javascript">
function check() {
var name = document.getElementById("name");;
var changjia = document.getElementById("changjia");
var type = document.getElementById("type");
var guige = document.getElementById("guige");;
var shuliang = document.getElementById("shuliang");
var riqi = document.getElementById("riqi");
var shijian = document.getElementById("shijian");;
var danwei = document.getElementById("danwei");
var people = document.getElementById("people");
//非空
if(name.value == '') {
alert('商品名称为空');
name.focus();
return false;
}
if(changjia.value == '') {
alert('厂家为空');
changjia.focus();
return false;
}
if(type.value == '') {
alert('型号为空');
type.focus();
return false;
}
if(guige.value == '') {
alert('规格为空');
guige.focus();
return false;
}
if(shuliang.value == '') {
alert('数量为空');
shuliang.focus();
return false;
}
if(riqi.value == '') {
alert('日期为空');
riqi.focus();
return false;
}
if(shijian.value == '') {
alert('时间为空');
shijian.focus();
return false;
}
if(danwei.value == '') {
alert('单位为空');
danwei.focus();
return false;
}
if(people.value == '') {
alert('人姓名为空');
people.focus();
return false;
}
}
</script>
</body>
</html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.a{
font-size: 26px;
margin-top: 20px;
}
</style>
</head>
<body>
<div align="center">
<h1 style="color: red;">库存物资管理系统</h1>
<div class="a">
<a href="add.jsp">库存物资信息录入</a>
</div>
<div class="a">
<a href="CourseServlet?method=list">库存物资信息修改</a>
</div>
<div class="a">
<a href="del.jsp">库存物资信息删除</a>
</div>
<div class="a">
<a href="search.jsp">库存物资信息查询</a>
</div>
</div>
</body>
</html>
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
.tb, td {
border: 1px solid black;
font-size: 22px;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: red;">库存物资列表</h1>
<a href="index.jsp">返回主页</a>
<table class="tb">
<tr>
<td>id</td>
<td>商品名称</td>
<td>厂家</td>
<td>型号</td>
<td>规格</td>
<td>数量</td>
<td>日期</td>
<td>时间</td>
<td>单位</td>
<td>人姓名</td>
<td align="center" colspan="2">操作</td>
</tr>
<c:forEach items="${courses}" var="item">
<tr>
<td>${item.id}</td>
<td>${item.name}</td>
<td>${item.changjia}</td>
<td>${item.type}</td>
<td>${item.guige}</td>
<td>${item.shuliang}</td>
<td>${item.riqi}</td>
<td>${item.shijian}</td>
<td>${item.danwei}</td>
<td>${item.people}</td>
<td><a href="CourseServlet?method=getcoursebyid&id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
查询
search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
</style>
</head>
<body>
<div align="center">
<h1 style="color: red;">库存物资信息查询</h1>
<a href="index.jsp">返回主页</a>
<form action="CourseServlet?method=search" method="post" onsubmit="return check()">
<div class="a">
商品名称<input type="text" id="name" name="name"/>
</div>
<div class="a">
型号<input type="text" id="type" name="riqi" />
</div>
<div class="a">
<button type="submit" class="b">查 询</button>
</div>
</form>
</div>
<script type="text/javascript">
function check() {
var name = document.getElementById("name");;
var riqi = document.getElementById("type");
//非空
if(name.value == '' && riqi.value == '') {
alert('请填写一个条件');
return false;
}
}
</script>
</body>
</html>
查询列表searchlist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
.tb, td {
border: 1px solid black;
font-size: 22px;
}
</style>
</head>
<body>
<div align="center">
<h1 style="color: red;">库存物资信息列表</h1>
<a href="index.jsp">返回主页</a>
<table class="tb">
<tr>
<td>id</td>
<td>商品名称</td>
<td> 厂家</td>
<td> 型号 </td>
<td> 规格 </td>
<td> 数量 </td>
<td> 日期 </td>
<td> 时间 </td>
<td> 单位 </td>
<td>人姓名</td>
</tr>
<!-- forEach遍历出adminBeans -->
<c:forEach items="${courses}" var="item" varStatus="status">
<tr>
<td>${item.id}</td>
<td><a>${item.name}</a></td>
<td>${item.changjia}</td>
<td>${item.type}</td>
<td><a>${item.guige}</a></td>
<td>${item.shuliang}</td>
<td>${item.riqi}</td>
<td><a>${item.shijian}</a></td>
<td>${item.danwei}</td>
<td>${item.people}</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>

添加

添加前
添加后
删除
删除后
查询
总结:
对于这个库存物资管理系统,总体来说,比上周有一些的进步,这次是独自做出来的,虽然是仿造上周学长给的模板来做的,但是好歹做出来了,又一些瑕疵,比如对于出入库的时间人物,我觉得应该用两个表,分别入库和出库,但是不怎么会做,所以只制作了一个表。通过今天的做这个库存物资管理系统,也懂了一些关于java web的知识,学会了如何Java连接数据库,但对于增删改查的具体操作,还是不怎么了解,还有些茫然,但是我会在以后的课余时间,来学习它,争取把它搞明白,最后独自来做一个系统。

