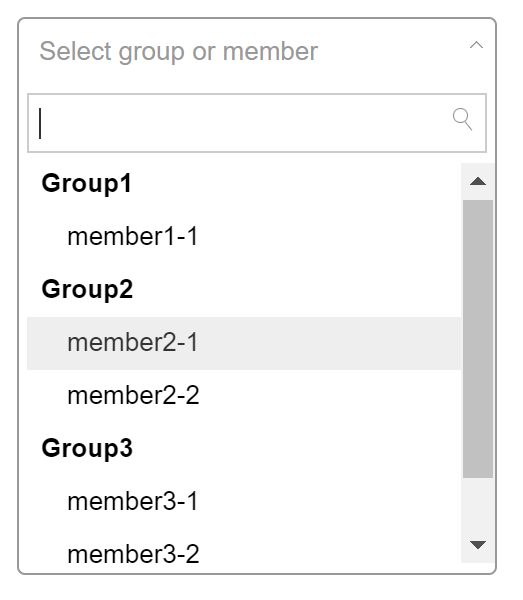
select2 3.5.3 二级下拉及搜索
select2 [3.5.3]版本
select2 插件地址 http://select2.github.io/select2/


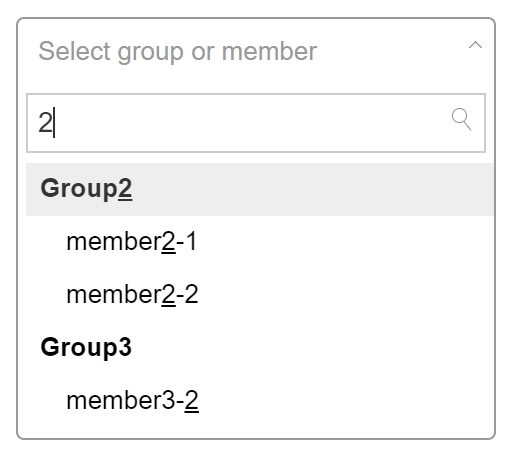
支持搜索: 
JS代码,如果Group不需要勾选,goup不加id就可以了。如果需要三级,可以在二级的基础上做修改。
代码是当时在google上搜到的。不记得是哪里的了。
var arr = [ { "text": "Group1", "id": "001", "children": [ { "id": "001-1", "text": "member1-1", } ] }, { "text": "Group2", "id": "002", "children": [ { "id": "002-1", "text": "member2-1", }, { "id": "002-2", "text": "member2-2", } ] }, { "text": "Group3", "id": "003", "children": [ { "id": "003-1", "text": "member3-1", }, { "id": "003-2", "text": "member3-2", }, { "id": "003-3", "text": "member3-3", } ] } ]; $(".group-select").select2({ placeholder: "Select group or member", allowClear:true, data: arr, query: function (options){ var selectedIds = options.element.select2('val'); var data = jQuery.extend(true, {}, this.data); var selectableGroups = $.map(data, function (group) { var areAllChildrenSelected = true, parentMatchTerm = false, anyChildMatchTerm = false; if (group.text.toLowerCase().indexOf(options.term.toLowerCase()) >= 0) { parentMatchTerm = true; } var i = group.children.length; while (i--) { var child = group.children[i]; if (selectedIds.indexOf(child.id) < 0) { areAllChildrenSelected = false; } if (options.term == '' || (child.text.toLowerCase().indexOf(options.term.toLowerCase()) >= 0)) { anyChildMatchTerm = true; } else if (!parentMatchTerm) { var index = group.children.indexOf(child); if (index > -1) { group.children.splice(index, 1); } } } return (!areAllChildrenSelected && (parentMatchTerm || anyChildMatchTerm)) ? group : null; }); options.callback({ results: selectableGroups }); } });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决